💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

网络考试方面的任务繁琐,以至于每年都在网络考试这方面投入较多的精力却效果甚微,网络考试的目标就是为了能够缓解网络考试管理面临的压力,让网络考试方面的工作变得更加高效准确。
在线考试系统是在安卓操作系统下的应用平台。为防止出现兼容性及稳定性问题,编辑器选择的是Hbuildex,用户与后台之间的数据存储主要通过MySQL。用户在使用应用时产生的数据通过 java等语言传递给数据库。通过此方式促进考试App信息流动和数据传输效率,提供一个内容丰富、功能多样、易于操作的考试App。
二.技术环境
JDK版本:JDK1.8
开发环境:开发语言:Java
框架:SSM
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
移动端框架:uniapp
开发软件:HBuilder X
开发模式:混合开发
运行工具:微信开发者工具/Android Studio
三.功能设计
考虑到实际生活中在网络考试方面的需要以及对该系统认真的分析,将系统权限按管理员,教师和学生这三类涉及用户划分。
(a) 管理员;管理员使用本系统涉到的功能主要有:首页、个人中心、学生管理、教师管理、考试公告管理、管理员管理、试题管理、试卷管理、系统管理、考试管理等功能。管理员用例图如图所示。
(b) 教师;教师进入系统可以对:首页、个人中心、学生管理、考试公告管理、试题管理、试卷管理、考试管理等功能进行操作。教师用例图如图所示。

©学生进入系统可以对首页、我的等功能,在我的页面可以对考试公告、错题本、试卷列表、考试记录等信息进行操作。学生用例图如图所示。
系统总体功能结构图如下所示:
四.数据设计
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。本系统主要实体属性图如下所示:



五.部分效果展示
5.1移动端功能实现效果
用户登录,用户进入系统,输入自己的账号和密码,并选择对应的角色进行系统登录操作,如图所示。

注册学生,进入学生注册页面,通过填写学生账号、学生姓名、密码、性别、教师姓名、手机号码等信息进行注册操作,如图所示。

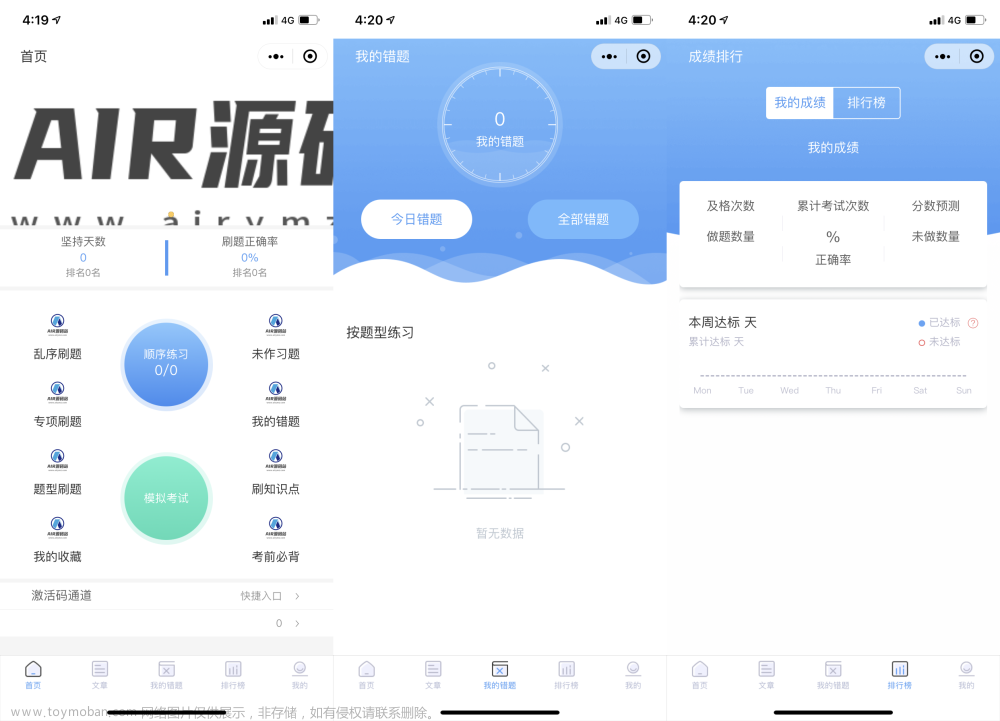
学生登陆系统后,可以对首页、我的等内容进行详细操作,如图所示。
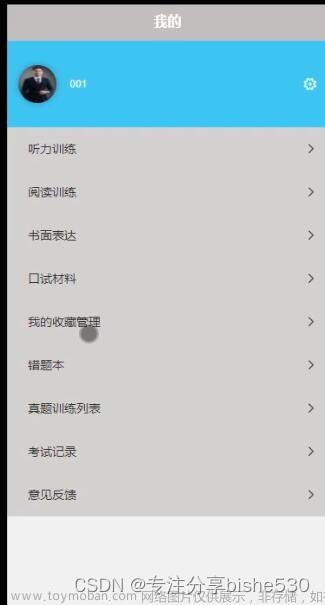
我的,在我的页面可以对考试公告、错题本、试卷列表、考试记录等详细信息进行操作,如图所示。

用户信息,在用户信息页面通过学生账号、学生姓名、密码、性别、教师姓名、手机号码、头像等信息进行保存或退出登录操作,如图所示。

5.2后台管理端功能实现效果
管理员功能
管理员登陆系统后,可以查看首页、个人中心、学生管理、教师管理、考试公告管理、管理员管理、试题管理、试卷管理、系统管理、考试管理等功能,还能对每个功能逐一进行相应操作。
学生管理,在学生管理页面可以对索引、学生账号、学生姓名、性别、教师姓名、手机号码、头像、审核回复、审核状态、审核等内容进行详情,修改或删除等操作,如图所示。

教师管理,在教师管理页面可以对索引、教师姓名、教师手机、性别、头像等内容进行详情,修改或删除等操作,如图所示。
系统管理,在轮播图管理页面可以对索引、名称、值等内容进行详情和修改操作,如图所示。
教师功能
教师登陆系统后,可以查看首页、个人中心、学生管理、考试公告管理、试题管理、试卷管理、考试管理等功能,还能对每个功能逐一进行相应操作,如图所示。

试题管理,在试题管理页面可以对试卷、试题名称、分值、答案、类型等内容进行修改或删除等操作,如图所示。

试卷管理,在试卷管理页面可以对索引、试卷名称、考试时长、试卷状态等内容进行详情,修改或删除等操作,如图所示。
考试管理,在试卷列表可以查看试卷、考试时长等内容进行考试操作,如图所示。
 文章来源:https://www.toymoban.com/news/detail-836998.html
文章来源:https://www.toymoban.com/news/detail-836998.html
部分功能代码
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 分组统计
*/
@IgnoreAuth
@RequestMapping("/group/{tableName}/{columnName}")
public R group(@PathVariable("tableName") String tableName, @PathVariable("columnName") String columnName) {
Map<String, Object> params = new HashMap<String, Object>();
params.put("table", tableName);
params.put("column", columnName);
List<Map<String, Object>> result = commonService.selectGroup(params);
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
for(Map<String, Object> m : result) {
for(String k : m.keySet()) {
if(m.get(k) instanceof Date) {
m.put(k, sdf.format((Date)m.get(k)));
}
}
}
return R.ok().put("data", result);
}
最后
💕💕
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。文章来源地址https://www.toymoban.com/news/detail-836998.html
到了这里,关于基于微信小程序/安卓APP的在线考试系统设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!