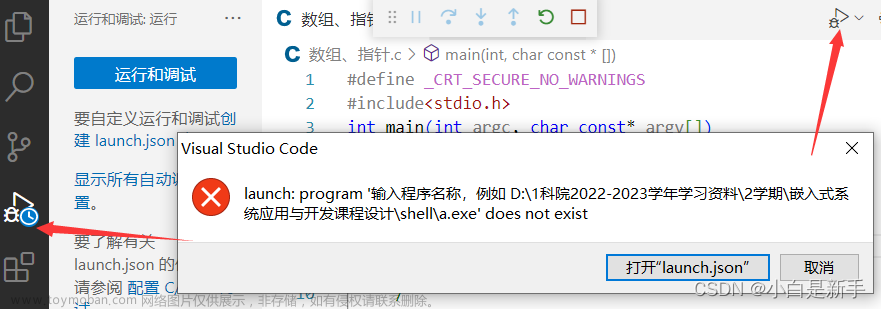
在Visual Studio Code (VSCode)中,编辑器会通过显示波浪线(也称为squiggles)来提示代码中存在的错误或警告。这些波浪线的颜色通常为红色表示错误,黄色表示警告。
1. 自定义错误和警告提示
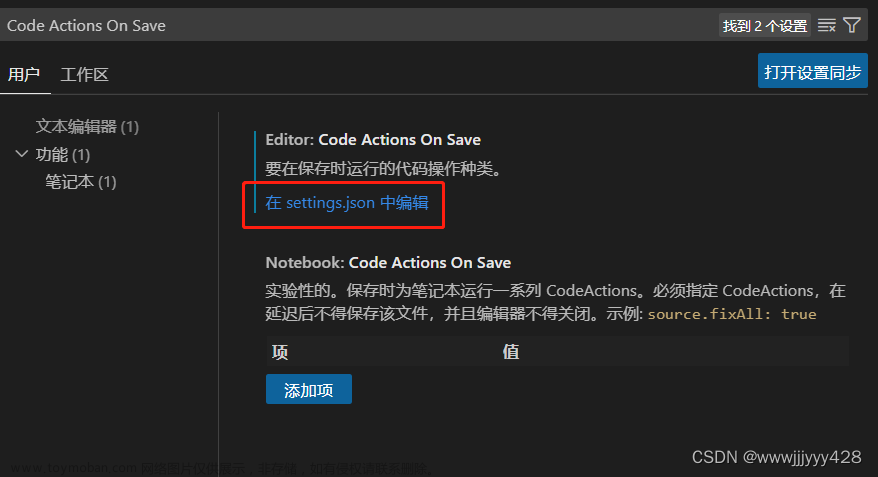
• 打开设置:点击左上角菜单栏的“文件” -> “首选项” -> “设置”,或者使用快捷键Ctrl + ,(Windows/Linux)或Cmd + ,(Mac)。
• 在设置界面中,可以搜索特定语言的错误检查配置,例如对于JavaScript、TypeScript、Vue、Java等,都有对应的Linter或验证器设置。
• 如果想关闭全局的错误或警告提示,查找与之相关的设置项,如针对Vetur插件在Vue项目中的模板验证,可以禁用vetur.validation.template。
2. 针对具体问题修复
• 根据波浪线下方的提示信息修正代码,通常是语法错误、未使用的变量、类型不匹配等问题。
3. 启用/禁用实时错误检查
• 如果不慎关闭了错误提示功能,可以通过命令面板恢复:
• 按Ctrl + Shift + P(Windows/Linux)或Cmd + Shift + P(Mac)打开命令面板,然后搜索”Toggle Error Lens”或”Enable/disable error squiggles”等相关命令,选择合适的命令来开启或关闭错误波浪线。
4. 确保相关插件已安装并正确配置
• 很多语言的错误检测依赖于VSCode的扩展插件,比如ESLint、Pylint、JSHint等,确认这些插件已经安装并且配置无误。
文章来源:https://www.toymoban.com/news/detail-837302.html
5. 重启编辑器
• 修改某些设置后可能需要重启VSCode以使更改生效。文章来源地址https://www.toymoban.com/news/detail-837302.html
到了这里,关于Visual Studio Code 中,通过显示波浪线来提示代码中存在的错误或警告的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!