目录
- postman使用
- postman进行简单压力测试
- 1、新建一个fodder,在fodder下添加要进行压力测试的接口:
- 2、post接口测试,参数从txt导入
- 3、设置 Pre-request-Script 参数
- 4、设置test(便于观察测试结果)
- 5、保存请求,点击runner,按如下设置
- 6、设置Iteration
- 7、测试结果
- 参考:
返回目录
postman使用
开发中经常用postman来测试接口,一个简单的注册接口用postman测试:

接口正常工作只是最基本的要求,经常要评估接口性能,进行压力测试。
返回目录
postman进行简单压力测试
下面是压测数据源,支持json和csv两个格式,如果包含有中文,请将文件编码改为UTF-8(否则请求中文会乱码)
csv格式数据如下(txt文件):

json格式如下:
[
{
"registerName": "zhangsan0001",
"registerPwd": "asd100001"
},
{
"registerName": "zhangsan0002",
"registerPwd": "asd100002"
},
{
"registerName": "zhangsan0003",
"registerPwd": "asd100003"
},
{
"registerName": "zhangsan0004",
"registerPwd": "asd100004"
},
{
"registerName": "zhangsan0005",
"registerPwd": "asd100005"
}
]以csv格式数据为例(json格式数据只需要在导入测试数据时,选择json就可以):
返回目录
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】
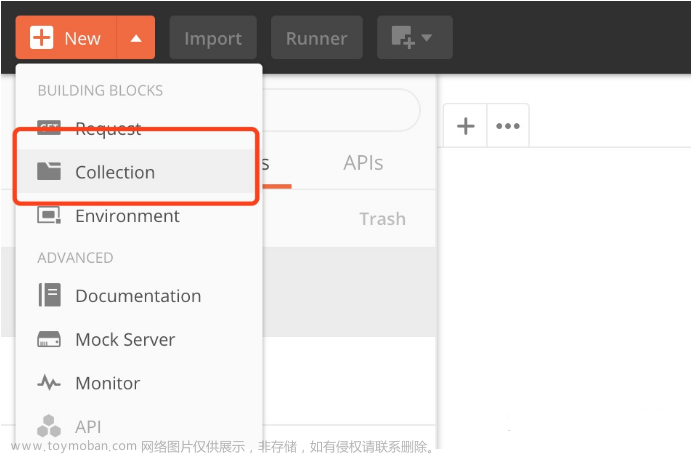
1、新建一个fodder,在fodder下添加要进行压力测试的接口:

返回目录
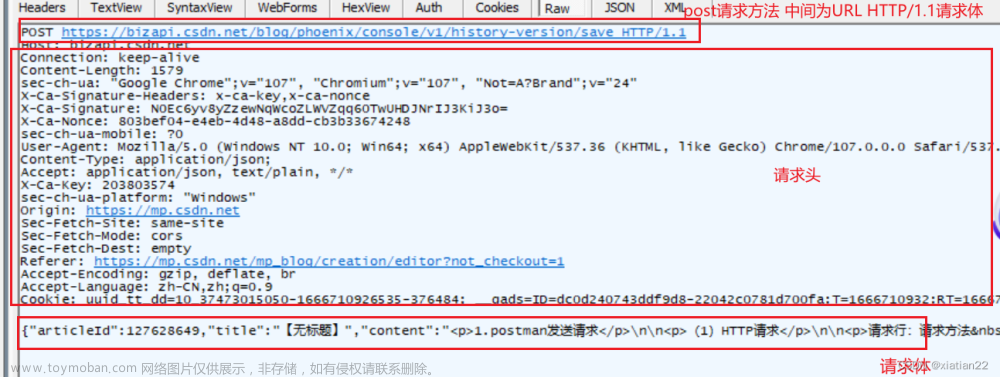
2、post接口测试,参数从txt导入
{{registerName}} 和 {{registerPwd}} 是模板参数

返回目录
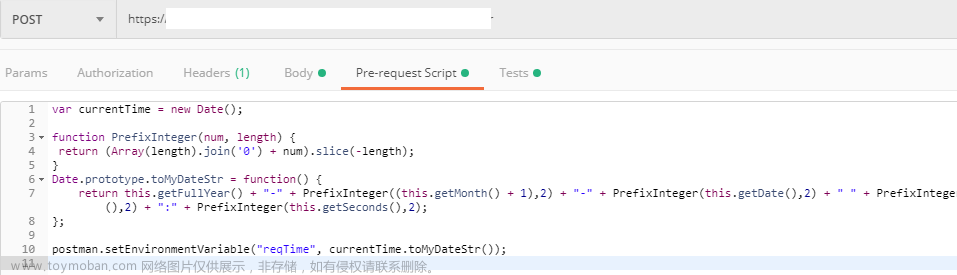
3、设置 Pre-request-Script 参数
postman.setEnvironmentVariable("registerName",data["registerName"]);
postman.setEnvironmentVariable("registerPwd",data["registerPwd"]);
返回目录
4、设置test(便于观察测试结果)
tests["Status code is 200"] = responseCode.code === 200;
tests["Response time is less than 10000ms"] = responseTime < 10000;
console.log(responseTime);
返回目录
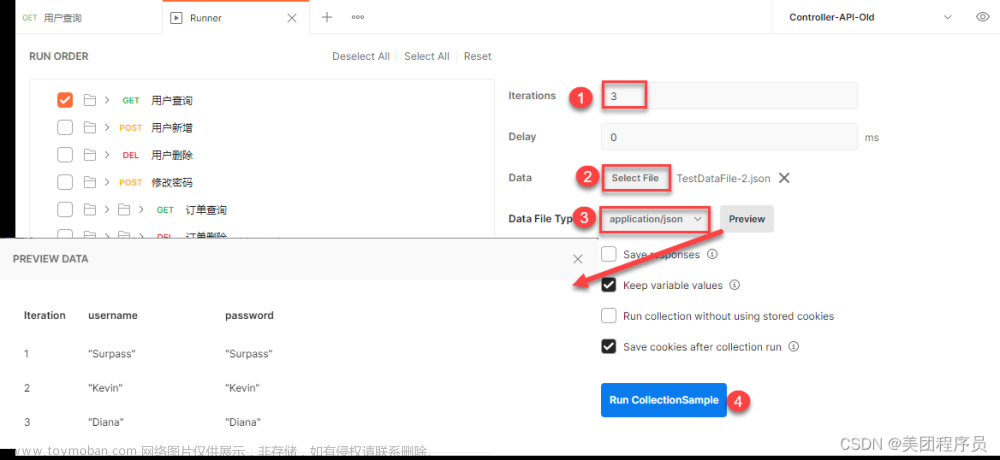
5、保存请求,点击runner,按如下设置
Delay:设置每隔多少毫秒发一次请求。

Data File Type 选择 CSV,点击预览可以看到:

返回目录
6、设置Iteration
预览Iteration一共有359行,设置Iteration为 359 ,点击Run

返回目录
7、测试结果

postman跑完全部测试用例,按test给出了测试结果:

下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。文章来源:https://www.toymoban.com/news/detail-837490.html
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!文章来源地址https://www.toymoban.com/news/detail-837490.html
到了这里,关于Postman —— 实现接口自动化测试!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!