本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:
随着互联网的普及和电子商务的迅速发展,电脑销售平台已经成为了人们购买电脑产品的重要途径。传统的电脑销售方式已经无法满足消费者的需求,而电脑销售平台的兴起则为消费者提供了更加便捷、多样化的购物体验。电脑销售平台可以集中展示各种品牌、型号的电脑产品,为消费者提供更多的选择,同时也可以通过平台的搜索引擎和筛选功能,帮助消费者快速找到符合自己需求的产品。此外,电脑销售平台还可以提供在线支付、售后服务等功能,进一步提高消费者的购物体验。因此,开发一个功能齐全、操作简便的电脑销售平台,对于满足市场需求、提高销售效率具有重要意义。
选题意义:
开发一个电脑销售平台,可以为消费者提供一个便捷的购物渠道,节省了消费者在实体店选购电脑产品的时间和精力。同时,电脑销售平台可以集中展示各种品牌、型号的电脑产品,为消费者提供更多的选择,满足了消费者多样化的需求。此外,通过电脑销售平台,消费者可以方便地比较不同产品的价格、性能等信息,从而做出更加明智的购买决策。对于销售商来说,电脑销售平台可以帮助他们扩大销售渠道,提高销售额。通过电脑销售平台,销售商可以直接与消费者进行交流,了解消费者的需求和反馈,从而优化产品和服务。总之,开发一个电脑销售平台,对于促进电脑销售行业的发展、提高消费者购物体验具有重要的意义。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。文章来源:https://www.toymoban.com/news/detail-837543.html
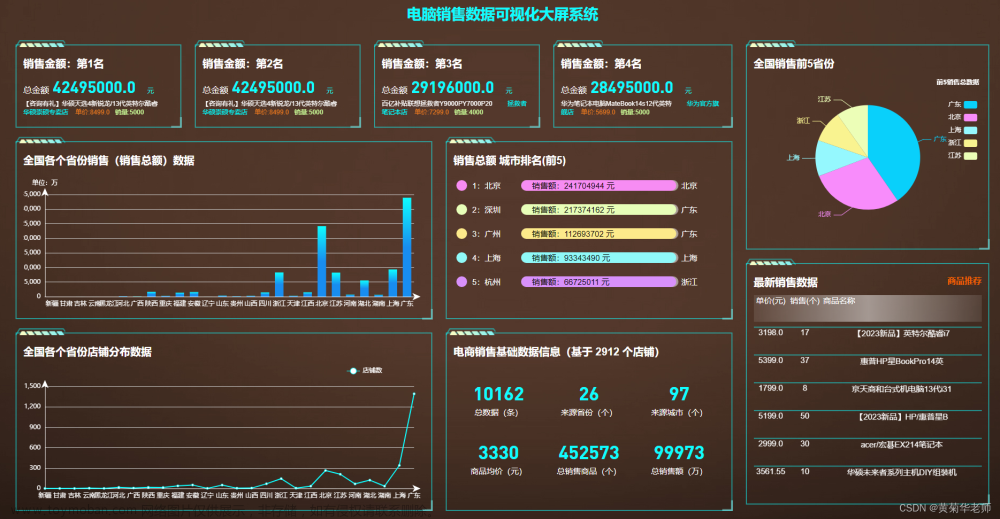
程序界面:








 文章来源地址https://www.toymoban.com/news/detail-837543.html
文章来源地址https://www.toymoban.com/news/detail-837543.html
源码文末获取↓↓↓↓:
到了这里,关于node.js毕业设计电脑销售平台(Express)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!