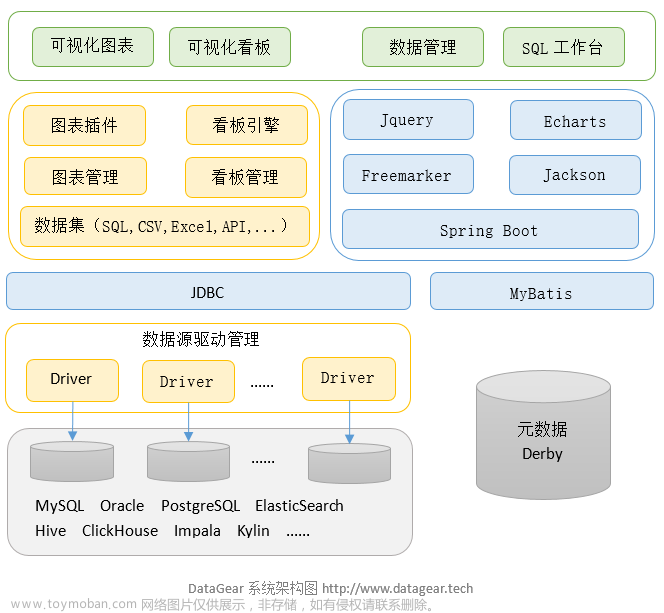
DataGear专业版 1.0.0 已发布,欢迎试用! http://datagear.tech/pro/
DataGear 支持采用原生的HTML、JavaScript、CSS制作数据可视化看板,也支持导入由npm、vite等前端工具构建的前端程序包。得益于这一特性,可以很容易制作基于three.js的3D数据可视化看板。
首先,参考three.js的官方教程 https://threejs.org/docs/index.html#manual/en/introduction/Installation 编写3D前端源码包。
源码包中包含两个文件:index.html、main.js,如下所示:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="module" src="/main.js"></script>
<script type="module">
import { ThreeRenderer } from "/main.js";
window.ThreeRenderer = ThreeRenderer;
</script>
<div style="padding:1rem;">
<button onclick="threeRender()">渲染</button>
<button onclick="threeUpdate()">更新</button>
<p></p>
<div id="threeChart" style="width:300px;height:300px;"></div>
</div>
<script>
var renderer;
function threeRender(){
renderer = new ThreeRenderer(document.getElementById("threeChart"));
renderer.render();
}
function threeUpdate(){
renderer.update(0xff0000);
}
</script>
</body>
</html>
index.html是下述main.js中定义3D组件的调试页面,点击【渲染】、【更新】按钮可调试3D组件效果。
main.js
import * as THREE from 'three';
export function ThreeRenderer(dom)
{
this.dom = dom;
this.render = function()
{
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, this.dom.clientWidth / this.dom.clientHeight, 0.1, 1000 );
const renderer = new THREE.WebGLRenderer();
renderer.setSize( this.dom.clientWidth, this.dom.clientHeight );
this.dom.appendChild( renderer.domElement );
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
function animate() {
requestAnimationFrame( animate );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
}
animate();
this.cube = cube;
};
this.update = function(hexColor)
{
const cube = this.cube;
const material = cube.material;
const color = material.color;
color.setHex(hexColor);
};
}
main.js定义了一个ThreeRenderer3D组件类,大部分代码由three.js官方教程拷贝,它的render函数绘制一个简单的3D立方体,update函数可以更新这个3D立方体的颜色。
调试:
npm install --save three
npm install --save-dev vite
npx vite
执行npx vite build将它们构建为前端程序包:
index.html
assets/index-*.js
先将上述前端程序包压缩为ZIP包后导入为DataGear看板,然后将index.html中的
<script type="module" crossorigin src="/assets/index-*.js"></script>
修改为采用相对路径引入方式:
<script type="module" crossorigin src="assets/index-*.js"></script>
此时,点击【保存并展示】看板后,打开展示页面,点击【渲染】、【更新】按钮,将可以看到3D效果,如下所示:

下面,我们将上述3D组件制作为DataGear自定义图表,可以根据数据集返回的数值,更新其颜色。
首先,新建SQL数据集:
名称:最新指标值
SQL:
SELECT
D_VALUE AS VALUE
FROM
t_date_value
ORDER BY
d_date DESC
LIMIT 0, 1
上述SQL从
t_date_value表中查询最新日期的指标值
然后,新建一个关联上述数据集的自定义类型的图表;
名称:最新指标值
图表类型:自定义
数据集:最新指标值
更新间隔:2000毫秒
上述图表每隔2秒更新一次数据
最后,修改刚才导入看板的index.html,添加自定义图表渲染器,当t_date_value表中最新指标值大于等于80时,将3D模型渲染为红色,否则,渲染为绿色。
修改后的index.html如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="assets/index-*.js"></script>
<script>
//自定义图表渲染器
var chartRenderer =
{
render: function(chart)
{
var internal = new ThreeRenderer(chart.element());
internal.render();
chart.internal(internal);
},
update: function(chart, results)
{
var chartDataSet = chart.chartDataSetMain();
var result = chart.resultOf(results, chartDataSet);
var value = chart.resultCell(result, "VALUE", 0);
var color = (value >= 80 ? 0xff0000 : 0x00ff00);
var internal = chart.internal();
internal.update(color);
}
};
</script>
</head>
<body>
<div style="padding:1rem;text-align:center;">
<h1>DataGear制作3D图表</h1>
<h5>http://www.datagear.tech</h5>
<div style="display:inline-block;width:300px;height:300px;margin:1rem;"
dg-chart-renderer="chartRenderer" dg-chart-widget="【图表ID】"></div>
<div style="display:inline-block;width:300px;height:300px;margin:1rem;"
dg-chart-renderer="chartRenderer" dg-chart-widget="【图表ID】"></div>
</div>
</body>
</html>
上述
assets/index-*.js应替换为实际的JS文件名,【图表ID】应替换为实际的最新指标值图表的ID
点击【保存并展示】,即可看到3D图表效果,如下图所示:

官网地址:http://www.datagear.tech
源码地址:
Gitee:https://gitee.com/datagear/datagear文章来源:https://www.toymoban.com/news/detail-837624.html
Github:https://github.com/datageartech/datagear文章来源地址https://www.toymoban.com/news/detail-837624.html
到了这里,关于DataGear 制作基于 three.js 的 3D 数据可视化看板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!