写在前面
我知道自己现在的状态很不好,以为放个假能好好放松下心情,结果昨晚做梦还在工作,调试代码,和领导汇报工作。
天呐,明明是在放假,可大脑还在考虑工作的事,我的天那,这是怎么了?
Vue页面参数传递
1、任务拆解
- 页面跳转时带上当前电子书id参数ebookId
- 新增/编辑文档时,读取电子书id参数ebookId
2、页面跳转带当前页面的ID
啥意思呢,就是你点哪条数据发生页面跳转时,需要带上当前你操作的id,也就是在路由上拼接上你的ID即可,示例代码如下:
<router-link :to="'/admin/admin-doc?ebookId='+record.id">
<a-button type="primary">
文档管理
</a-button>
</router-link>
3、新增/保存时读取电子书id
这块可以理解为,你编辑或者新增的时候,都会调用保存接口吧,你得告诉接口,你针对哪条数据进行操作对吧,或者得知道你从哪条数据过来的触发的编辑和新增吧,示例代码如下:
/**
* 新增
*/
const add = () => {
open.value = true;
doc.value = {
ebookId: route.query.ebookId
};
treeSelectData.value = Tool.copy(level1.value);
// 为选择树添加一个"无"
treeSelectData.value.unshift({id: 0, name: '无'});
};
知识点:
-
doc.value = {ebookId: route.query.ebookId};,解决新增时电子书ID不能为空提示 -
record.ebookId=route.query.ebookId,解决编辑时提示电子书ID不能为空提示 - 使用route来获取当前路由的信息
import { useRoute } from 'vue-router'
const route = useRoute();
console.log("路由:", route);
console.log("route.path:", route.path);
console.log("route.query:", route.query);
console.log("route.fullPath:", route.fullPath);
console.log("route.param:", route.params);
console.log("route.name:", route.name);
console.log("route.meta:", route.meta);
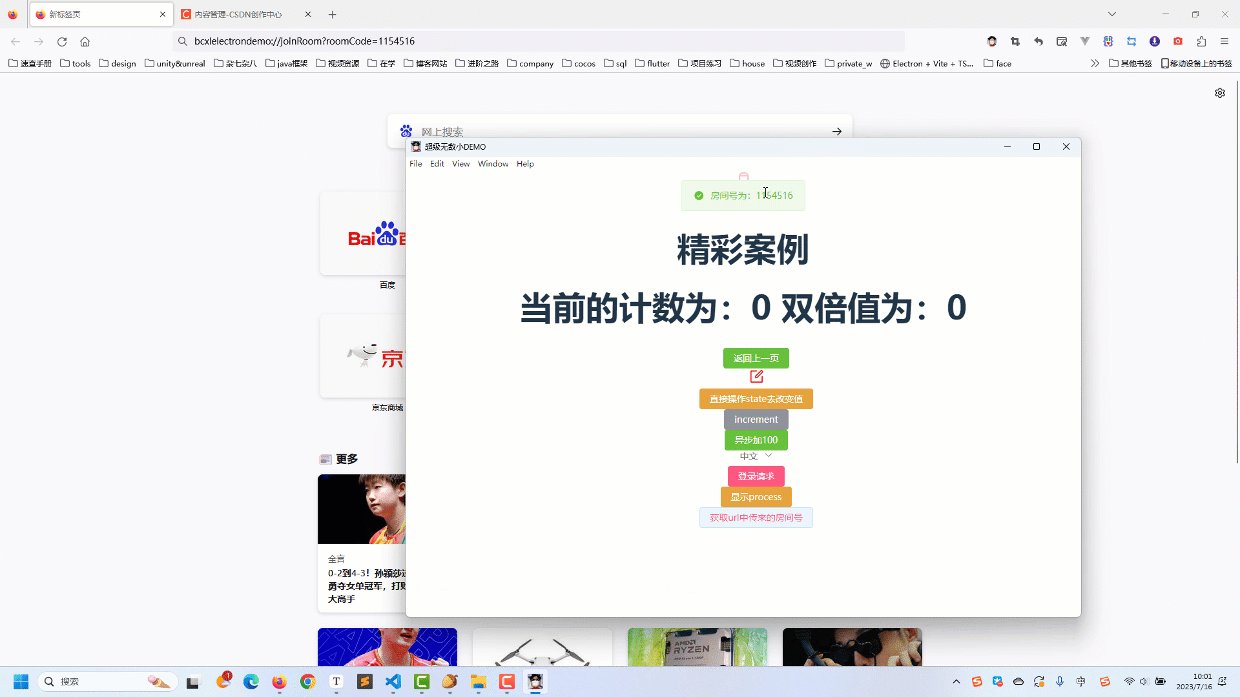
4、效果

写在最后
每次家人谈及我的个人问题或者安排相亲时,我都感觉特别难受,特别不舒服,一点都不期待,甚至每次相亲后好几天都不过这个劲,变得敏感、易怒、多疑。
昨天家里来了客人,结果又被问了个人问题之类,就好像不能结婚都是我的问题一样?
难道我就不想结婚,不想有个家吗,那人家不想跟我结婚,35岁被分手,也是我的原因?
再者现在相亲认识的,哪有那么容易结婚,无非是一堆不会恋爱的男人,去攻坚一堆很多男人都搞不定的女人罢了,为什么要苦苦纠缠呢?文章来源:https://www.toymoban.com/news/detail-837629.html
反正谁说我,给我洗脑我也是一样,既然都来相亲了,还是一副高高在上,审视者的态度等着别人来追你的话,那么恭喜你,抱歉我也慢热!文章来源地址https://www.toymoban.com/news/detail-837629.html

到了这里,关于Vue3学习(十九) - 使用Vue完成页面参数传递的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!