写在前面
学习、写作、工作、生活,都跟心情有很大关系,甚至有时候我更喜欢一个人独处,戴上耳机coding的感觉。

明显现在的心情,比中午和上午好多了,心情超棒的,靠自己解决了两个问题:
- 新增的时候点击
TreeSelect控件控制台会给出报错 - 分类新增和编辑时,报错父类和电子书iD不能为空的问题
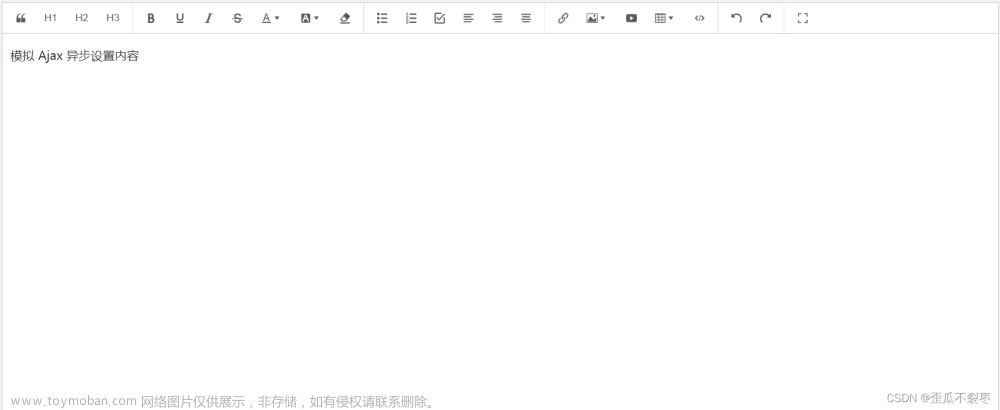
富文本插件wangeditor的使用
官网地址:https://www.wangeditor.com/
1、安装
npm i wangeditor@4.6.3 --save
2、使用 npm 安装
import E from 'wangeditor'
const editor = new E('#div1')
// 或者 const editor = new E( document.getElementById('div1') )
editor.create()
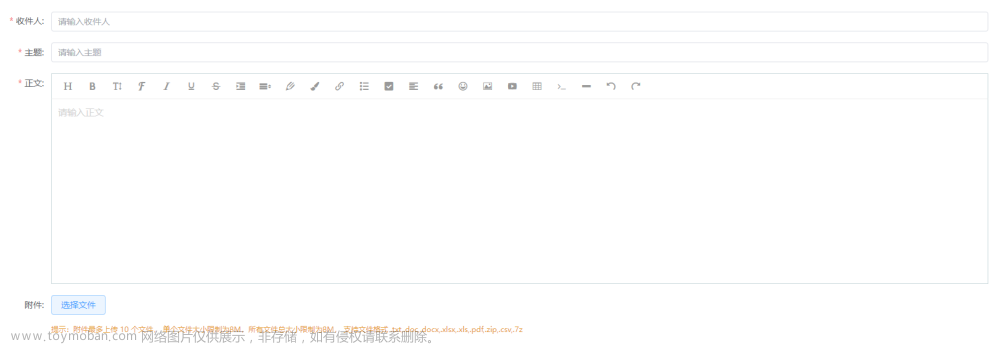
3、在表单中使用
在form中加入标签,示例代码如下:文章来源:https://www.toymoban.com/news/detail-837812.html
<a-form-item label="内容">
<div id="content"></div>
</a-form-item>
setup(){
const editor = new E("#content")
const add(){
editor.create();
},
const edit(){
editor.create();
}
}
4、效果:

写在最后
这里给广大网友个建议,就是学习要讲究时效性,比如你找的学习资料,看下是否严重超时,要么就会因为版本或者环境差异问题,足够你搞个1-2天了,哈哈,我上午大部份时间就是在搞环境,还好目前没任何遗留问题,感觉在变强中!文章来源地址https://www.toymoban.com/news/detail-837812.html
到了这里,关于Vue3学习(二十)- 富文本插件wangeditor的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!