Vue基础入门(2)- Vue的生命周期、Vue的工程化开发和脚手架、Vue项目目录介绍和运行流程
5 生命周期
Vue生命周期:就是一个Vue实例从 创建 到 销毁 的整个过程。
生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
1.创建阶段:创建响应式数据
2.挂载阶段:渲染模板
3.更新阶段:修改数据,更新视图
watch是监听的数据修改就触发,updated是整个组件的dom更新才触发
4.销毁阶段:销毁Vue实例
两种调用方法:
- 关闭当前浏览器
- 调用app.$destroye()方法
5.1 Vue生命周期钩子
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 让开发者可以在【特定阶段】运行自己的代码
Vue生命过程图:
<body>
<div id="app">
<h3>{{ title }}</h3>
<div>
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100,
title: '计数器'
},
// 1. 创建阶段(准备数据)
beforeCreate () {
console.log('beforeCreate 响应式数据准备好之前', this.count)
},
created () {
console.log('created 响应式数据准备好之后', this.count)
// this.数据名 = 请求回来的数据
// 可以开始发送初始化渲染的请求了
},
// 2. 挂载阶段(渲染模板)
beforeMount () {
console.log('beforeMount 模板渲染之前', document.querySelector('h3').innerHTML)
},
mounted () {
console.log('mounted 模板渲染之后', document.querySelector('h3').innerHTML)
// 可以开始操作dom了
},
// 3. 更新阶段(修改数据 → 更新视图)
beforeUpdate () {
console.log('beforeUpdate 数据修改了,视图还没更新', document.querySelector('span').innerHTML)
},
updated () {
console.log('updated 数据修改了,视图已经更新', document.querySelector('span').innerHTML)
},
// 4. 卸载阶段
beforeDestroy () {
console.log('beforeDestroy, 卸载前')
console.log('清除掉一些Vue以外的资源占用,定时器,延时器...')
},
destroyed () {
console.log('destroyed,卸载后')
}
})
</script>
</body>
演示效果:

5.2 在created中发送数据
需求:
一打开页面,便发送请求,获取包含几条新闻信息的数组,将结果展示在页面上。
获取的数据格式如下:
{
"message": "获取新闻列表成功",
"data": [
{
"id": 1,
"title": "5G渗透率持续提升,创新业务快速成长",
"source": "新京报经济新闻",
"cmtcount": 58,
"img": "http://ajax-api.itheima.net/images/0.webp",
"time": "2222-10-28 11:50:28"
},
{
"id": 5,
"title": "为什么说中美阶段性协议再近一步,读懂周末的这些关键信息",
"source": "澎湃新闻",
"cmtcount": 131,
"img": "http://ajax-api.itheima.net/images/4.webp",
"time": "2222-10-24 09:08:34"
},
{
"id": 6,
"title": "阿根廷大选结果揭晓:反对派费尔南德斯有话要说",
"source": "海外网",
"cmtcount": 99,
"img": "http://ajax-api.itheima.net/images/5.webp",
"time": "2222-10-23 17:41:15"
},
{
"id": 8,
"title": "LV母公司当年史上最大并购:报价145亿美元购Tiffany",
"source": "澎湃新闻",
"cmtcount": 119,
"img": "http://ajax-api.itheima.net/images/7.webp",
"time": "2222-10-22 03:59:44"
},
{
"id": 9,
"title": "黄峥当年1350亿蝉联80后白手起家首富:1年中财富每天涨1个亿",
"source": "胡润百富",
"cmtcount": 676,
"img": "http://ajax-api.itheima.net/images/8.webp",
"time": "2222-10-21 06:19:37"
}
]
}
代码示例:(在created函数中写上相关请求,发送数据)
<body>
<div id="app">
<ul>
<li v-for="(item, index) in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{ item.title }}</div>
<div class="info">
<span>{{ item.source }}</span>
<span>{{ item.time }}</span>
</div>
</div>
<div class="right">
<img :src="item.img" alt="">
</div>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
const app = new Vue({
el: '#app',
data: {
list: []
},
async created () {
// 1. 发送请求获取数据
const res = await axios.get('http://hmajax.itheima.net/api/news')
// 2. 更新到 list 中,用于页面渲染 v-for
this.list = res.data.data
}
})
</script>
</body>
为什么这里发送请求要用async和await关键字?
axios的网络请求是异步的,这意味着它会在后台发送请求,并且JavaScript代码会继续执行而不等待请求完成。
而这里**不需要它的异步性**,需要等他执行完之后,再运行下面的代码。
使用
async和await关键字的目的正是为了在等待异步操作完成之后再继续执行后续代码。
async关键字: 表示该函数是一个异步函数,允许在函数内部使用await关键字来等待异步操作的完成。
await关键字: 用于等待一个Promise对象的解析。
演示效果:

5.3 在mounted中获取焦点
一打开某个含搜索框的页面,自动让搜索框获取焦点
核心思路:
- 等input框渲染出来 mounted 钩子
- 让input框获取焦点 inp.focus()
<body>
<div class="container" id="app">
<div class="search-container">
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="">
<div class="search-box">
<input type="text" v-model="words" id="inp">
<button>搜索一下</button>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
words: ''
},
// 核心思路:
// 1. 等input框渲染出来 mounted 钩子
// 2. 让input框获取焦点 inp.focus()
mounted () {
document.querySelector('#inp').focus()
}
})
</script>
</body>
演示效果:
5.4 案例-小黑记账清单
需求效果:

5.4.1 需求分析
1.基本渲染
2.添加功能
3.删除功能
4.饼图渲染
5.4.2 思路分析
1.基本渲染
- 立刻发送请求获取数据 created
- 拿到数据,存到data的响应式数据中
- 结合数据,进行渲染 v-for
- 消费统计 → 计算属性
2.添加功能
- 收集表单数据 v-model,使用指令修饰符处理数据
- 给添加按钮注册点击事件,对输入的内容做非空判断,发送请求
- 请求成功后,对文本框内容进行清空
- 重新渲染列表
3.删除功能
- 注册点击事件,获取当前行的id
- 根据id发送删除请求
- 需要重新渲染
4.饼图渲染
- 初始化一个饼图 echarts.init(dom) mounted钩子中渲染
- 根据数据试试更新饼图 echarts.setOptions({…})
5.4.3 基本渲染
相关代码:
<body>
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input type="text" class="form-control" placeholder="消费名称" />
<input type="text" class="form-control" placeholder="消费价格" />
<button type="button" class="btn btn-primary">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index + 1 }}</td>
<td>{{ item.name }}</td>
<td :class="{ red: item.price > 500 }">{{ item.price.toFixed(2) }}</td>
<td><a href="javascript:;">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<div class="echarts-box" id="main"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 接口文档地址:
* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
*
* 功能需求:
* 1. 基本渲染
* (1) 立刻发送请求获取数据 created
* (2) 拿到数据,存到data的响应式数据中
* (3) 结合数据,进行渲染 v-for
* (4) 消费统计 => 计算属性
* 2. 添加功能
* 3. 删除功能
* 4. 饼图渲染
*/
const app = new Vue({
el: '#app',
data: {
list: []
},
computed: {
totalPrice () {
return this.list.reduce((sum, item) => sum + item.price, 0)
}
},
async created () {
const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {
params: {
creator: '小黑'
}
})
this.list = res.data.data
}
})
</script>
</body>
5.4.4 添加功能
步骤:
- 判断输入数据是否符合标准
- 采用等待异步的方式发送请求
- 重新刷新页面数据
相关代码:
async add () {
if (!this.name) {
alert('请输入消费名称')
return
}
if (typeof this.price !== 'number') {
alert('请输入正确的消费价格')
return
}
// 发送添加请求
const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {
creator: '小黑',
name: this.name,
price: this.price
})
// 重新渲染一次
this.getList()
this.name = ''
this.price = ''
}
5.4.5 删除功能
相关代码:
async del (id) {
// 根据 id 发送删除请求
const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)
// 重新渲染
this.getList()
}
5.4.6 饼图渲染
1 添加饼图
<div class="echarts-box" id="main"></div>
2 添加依赖
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script>
3 初始化:(钩子函数实现渲染饼图)
mounted () {
this.myChart = echarts.init(document.querySelector('#main'))
this.myChart.setOption({
// 大标题
title: {
text: '消费账单列表',
left: 'center'
},
// 提示框
tooltip: {
trigger: 'item'
},
// 图例
legend: {
orient: 'vertical',
left: 'left'
},
// 数据项
series: [
{
name: '消费账单',
type: 'pie',
radius: '50%', // 半径
data: [
// { value: 1048, name: '球鞋' },
// { value: 735, name: '防晒霜' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
},
4 在刷新数据的函数中添加刷新饼图的函数
methods: {
async getList () {
const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {
params: {
creator: '小黑'
}
})
this.list = res.data.data
// 更新图表
this.myChart.setOption({
// 数据项
series: [
{
// data: [
// { value: 1048, name: '球鞋' },
// { value: 735, name: '防晒霜' }
// ]
data: this.list.map(item => ({ value: item.price, name: item.name}))
}
]
})
},
async add () {
if (!this.name) {
alert('请输入消费名称')
return
}
if (typeof this.price !== 'number') {
alert('请输入正确的消费价格')
return
}
// 发送添加请求
const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {
creator: '小黑',
name: this.name,
price: this.price
})
// 重新渲染一次
this.getList()
this.name = ''
this.price = ''
},
async del (id) {
// 根据 id 发送删除请求
const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)
// 重新渲染
this.getList()
}
}
5 渲染饼图:
created () {
this.getList()
},
整体代码:
<body>
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input v-model.trim="name" type="text" class="form-control" placeholder="消费名称" />
<input v-model.number="price" type="text" class="form-control" placeholder="消费价格" />
<button @click="add" type="button" class="btn btn-primary">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index + 1 }}</td>
<td>{{ item.name }}</td>
<td :class="{ red: item.price > 500 }">{{ item.price.toFixed(2) }}</td>
<td><a @click="del(item.id)" href="javascript:;">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<div class="echarts-box" id="main"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/**
* 接口文档地址:
* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
*
* 功能需求:
* 1. 基本渲染
* (1) 立刻发送请求获取数据 created
* (2) 拿到数据,存到data的响应式数据中
* (3) 结合数据,进行渲染 v-for
* (4) 消费统计 => 计算属性
* 2. 添加功能
* (1) 收集表单数据 v-model
* (2) 给添加按钮注册点击事件,发送添加请求
* (3) 需要重新渲染
* 3. 删除功能
* (1) 注册点击事件,传参传 id
* (2) 根据 id 发送删除请求
* (3) 需要重新渲染
* 4. 饼图渲染
* (1) 初始化一个饼图 echarts.init(dom) mounted钩子实现
* (2) 根据数据实时更新饼图 echarts.setOption({ ... })
*/
const app = new Vue({
el: '#app',
data: {
list: [],
name: '',
price: ''
},
computed: {
totalPrice () {
return this.list.reduce((sum, item) => sum + item.price, 0)
}
},
created () {
// const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {
// params: {
// creator: '小黑'
// }
// })
// this.list = res.data.data
this.getList()
},
mounted () {
this.myChart = echarts.init(document.querySelector('#main'))
this.myChart.setOption({
// 大标题
title: {
text: '消费账单列表',
left: 'center'
},
// 提示框
tooltip: {
trigger: 'item'
},
// 图例
legend: {
orient: 'vertical',
left: 'left'
},
// 数据项
series: [
{
name: '消费账单',
type: 'pie',
radius: '50%', // 半径
data: [
// { value: 1048, name: '球鞋' },
// { value: 735, name: '防晒霜' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
},
methods: {
async getList () {
const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {
params: {
creator: '小黑'
}
})
this.list = res.data.data
// 更新图表
this.myChart.setOption({
// 数据项
series: [
{
// data: [
// { value: 1048, name: '球鞋' },
// { value: 735, name: '防晒霜' }
// ]
data: this.list.map(item => ({ value: item.price, name: item.name}))
}
]
})
},
async add () {
if (!this.name) {
alert('请输入消费名称')
return
}
if (typeof this.price !== 'number') {
alert('请输入正确的消费价格')
return
}
// 发送添加请求
const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {
creator: '小黑',
name: this.name,
price: this.price
})
// 重新渲染一次
this.getList()
this.name = ''
this.price = ''
},
async del (id) {
// 根据 id 发送删除请求
const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)
// 重新渲染
this.getList()
}
}
})
</script>
</body>
6 工程化开发和脚手架
开发Vue的两种方式:
- 核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue。(前面学习的内容)
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。

工程化开发模式优点:
提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
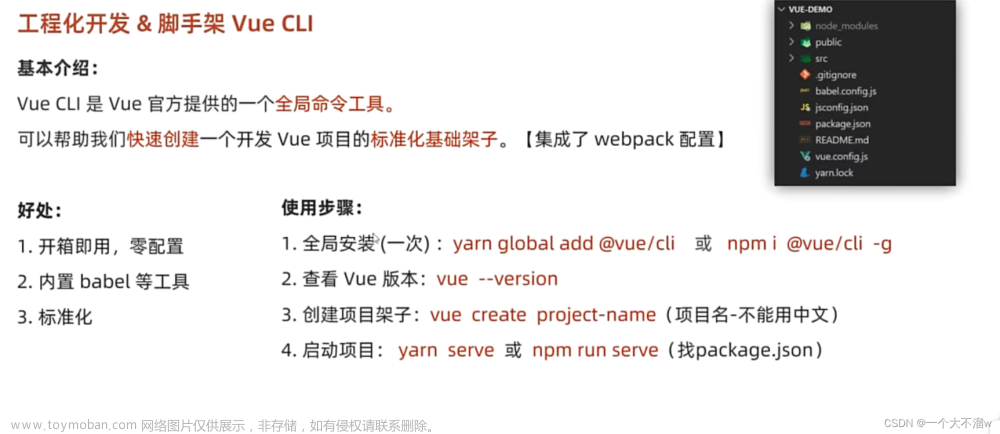
6.1 脚手架Vue CLI
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤(搭建一个项目):
-
全局安装(只需安装一次即可) yarn global add @vue/cli 或者 npm i @vue/cli -g

-
查看vue/cli版本: vue --version
用管理员身份运行:
-
创建项目架子:vue create project-name(项目名不能使用中文)

没能创建成功。因为这是vue3.0的创建方法
-
启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)
6.2 创建项目
6.2.1 全局安装脚手架 vue-cli
- npm install -g vue-cli (vue-lcli2,使用vue-cli2.x初始化项目安装这个)
- npm install -g @vue/cli (vue-cli3,使用vue-cli3.x初始化项目安装这个)
vue2和vue3的版本呢可以一起安装吗?
不可以。
下载脚手架3(vue-cli3)之前一定要卸载脚手架2(vue-cli2)
6.2.2 vue-cli2.x脚手架构建项目
-
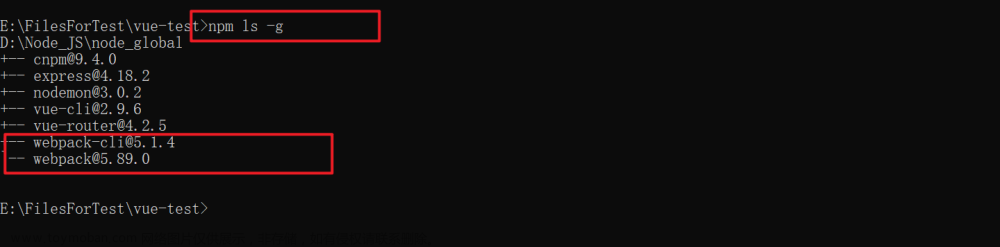
检查vue-cli是否安装成功

-
全局安装 webpack和全局安装 webpack-cli
安装指令:
npm i -g webpacknpm i -g webpack-cli使用
npm ls -g指令,可以查看全局下安装的所有包及其版本
-
vue init webpack 项目名(可以不使用管理员身份)

可能会遇到下载失败:

解决方法:
-
检查镜像源

-
使用V-P-N
-
原因:仓库总是安装在d盘,而非c盘,全局下使用webpack命令构建项目总会去c盘找template,而那里实际是空的
从github仓库中下载vue-templates/webpack,然后解压到本地。地址链接:https://github.com/vuejs-templates/webpack
下载完成后,解压到本地用户目录下的
.vue-templates目录,并命令为webpack。
然后执行命令
vue init webpack XXX(项目名) --offline
这里使用第二种解决方法
-
-
依次选择是或否




-
运行项目

进入浏览器,输入相关地址:

6.2.3 vue-cli3.x脚手架构建项目
下载脚手架3(vue-cli3)之前一定要卸载脚手架2(vue-cli2)
-
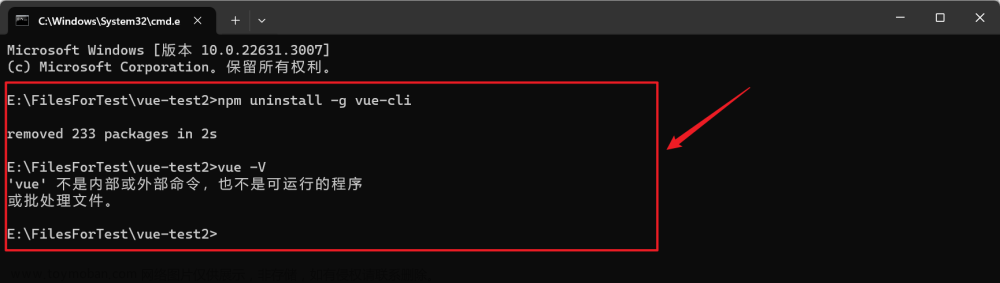
卸载老版本
npm uninstall -g vue-cli可以查看vue版本,如果没有出现2.x.x(x表示0-9的数字),说明卸载成功

-
下载vue-cli3
npm i @vue/cli -g
下载完成

vue-cli3及以上版本不支持
vue init webpack vue-project命令,如果想支持,需要安装@vue/cli-init包这样的话用
vue init webpack vue-project命令依然创建的是vue2项目//如果你需要用旧版本(vuecli<3)的vue init功能,可以全局安装一个桥接工具: cnpm i -g @vue/cli-init
-
vue-cli3构建vue项目
vue create vue-demo2选择安装方式:
- 选择创建Vue2的项目
- 选择创建Vue3的项目
- 手动配置

说明: vue-cli3+可以创建vue2项目,vue-cli2只能创建vue2项目,只不过vue-cli3创建的vue2项目目录和vue-cli2创建的vue2项目目录不同
用vue-cli3+创建出来的的vue2和vue3项目,除了vue版本差别,还有一个区别是:
vue3没有vue-template-compiler包,vue2项目有
如果需要vue-router或者vuex等插件,可以选择第三个,自定义安装 -
出现报错

依照上面的提示方案解决,运行Git
git config --global --add safe.directory E:/FilesForTest/vue-test2/vue-demo2
-
再次创造之前的demo2,运行成功

-
运行项目



创建成功。
7 项目目录介绍和运行流程
7.1 项目目录介绍

虽然脚手架中的文件有很多,目前咱们只需认识三个文件即可
-
main.js 入口文件
-
App.vue App根组件
-
index.html 模板文件
<div id="app"> <!-- 工程化开发模式中:这里不再直接编写模板语法,通过 App.vue 提供结构渲染 --> </div>index.html和之前不同了,**之前是我们直接在这个div中写模板语法;**而现在工程化开发模式中:这里不再直接编写模板语法,通过 App.vue 提供结构渲染文章来源:https://www.toymoban.com/news/detail-837944.html
7.2 运行流程
 文章来源地址https://www.toymoban.com/news/detail-837944.html
文章来源地址https://www.toymoban.com/news/detail-837944.html
// 文件核心作用:导入App.vue,基于App.vue创建结构渲染index.html
// 1. 导入 Vue 核心包
import Vue from 'vue'
// 2. 导入 App.vue 根组件
import App from './App.vue'
// 提示:当前处于什么环境 (生产环境 / 开发环境)
Vue.config.productionTip = false
// 3. Vue实例化,提供render方法 → 基于App.vue创建结构渲染index.html
new Vue({
// el: '#app', 作用:和$mount('选择器')作用一致,用于指定Vue所管理容器
// render: h => h(App), //这是一个简写的形式,完整的写法如下:
render: (createElement) => {
// 基于App创建元素结构
return createElement(App)
}
}).$mount('#app')
到了这里,关于Vue基础入门(2)- Vue的生命周期、Vue的工程化开发和脚手架、Vue项目目录介绍和运行流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!