1、背景
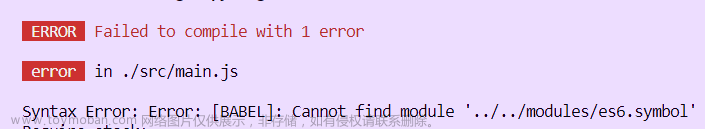
由于近期需要搭建angular +ng-zorro-mobile + ionic 框架集成项目,但是在开发过程中遇到了报错:
Cannot find module '@angular-devkit/schematics' Require stack
2、原因
这里产生的原因是因为我当时遇到另外一个问题,误导我以为是版本冲突,所以把ng-zorro-mobile@10.0.0卸载掉了,然后根据ng-zorro-mobile的官方文档我执行了ng add ng-zorro-antd-mobile命令,此时就报错:Cannot find module '@angular-devkit/schematics' Require stack。
其实@angular-devkit/schematics是在node_modules\ng-zorro-antd-mobile\ 下的一个依赖包,说找不到,其实一看就清楚原因了,因为我之前做了卸载操作,所以就找不到了。
3、解决
根据【2】中的分析,所以马上重新执行:
npm install ng-zorro-antd-mobile@10.0.0之后再执行文章来源:https://www.toymoban.com/news/detail-838133.html
ng add ng-zorro-antd-mobile@版本这样,该问题就处理了。文章来源地址https://www.toymoban.com/news/detail-838133.html
到了这里,关于前端开发报错:Cannot find module ‘@angular-devkit/schematics‘ Require stack:的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!