一、vscode必备插件
1.Go、Code Runner


2.Markdown All in One、Markdown Preview Enhanced、Paste Image

为进行Markdown文档编写提供很多快捷键和自动补全功能,使vscode可以完全代替Typora。

边写边看到Markdown渲染之后的样子,在 Preview 界面按住鼠标右键可以打开功能栏,选择Open in Browser可以将文件在浏览器打开,还可以选择生成HTML或者PDF等。

在Markdown中快捷插入图片,复制图片后在文档中 ctrl + alt + v 粘贴后图片自动添加到文件夹目录下;
也可以将图片手动添加到文件夹,将图片拖到需要插入图片的位置同时按 shift;
也可以直接输入 后括号内会自动出现所含图片名称,上下选择即可
3. vscode-icons

不同的文件展示不同的图标,方便快速识别文件类型,非常好用。
二、vscode最常用快捷键
- 行注释 ctrl/command + /
- 块注释 shift + alt/option + a (按习惯可修改为 ctrl/command + shift + /)
- 删除行 直接 ctrl/command + x 和剪切一样且不用选中整行(正常为 ctrl/command + shift + k)
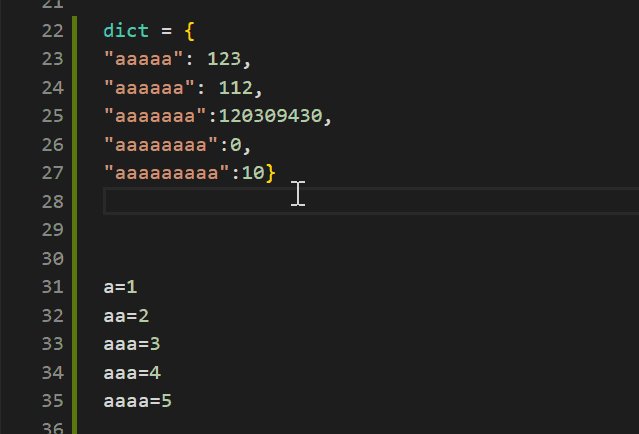
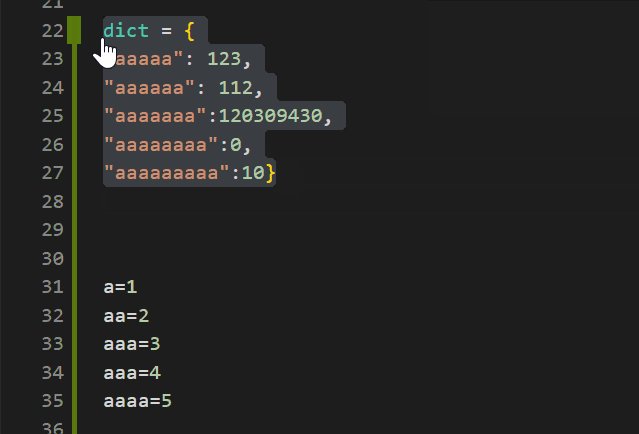
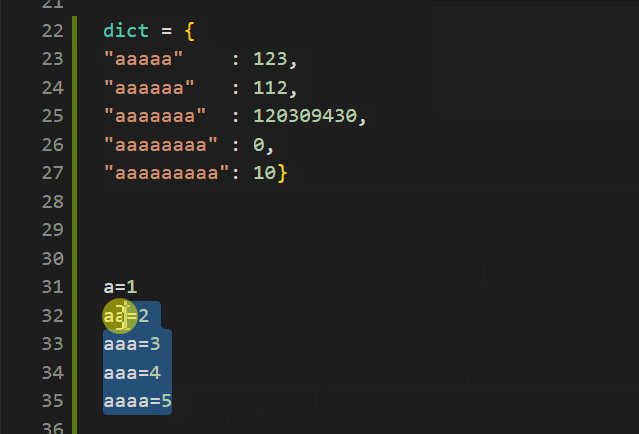
- 向下向上复制行 shift + alt/option + up/down
- 多行批量缩进
- ctrl + ] 或 tab //向右缩进
- ctrl + [ 或 shift + tab //向左缩进
- 向上/向下移动行(也可理解为交换该行与上/下一行) alt/option + up/down
- 查找、替换 ctrl/command + f / ctrl/ + h
- 移动到行首/尾 home / end
三、vscode快速生成golang代码片段
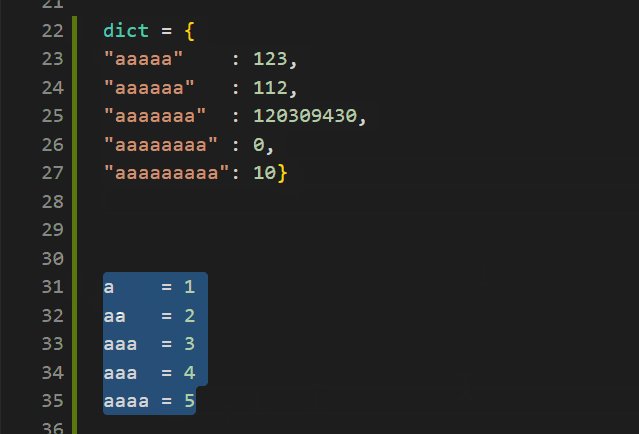
pkgm:生成main包+main主函数
ff:fmt.Printf格式化输出
fp:fmt.Println换行输出
for:for循环
forr:for range
tys:快捷构建结构体文章来源:https://www.toymoban.com/news/detail-838275.html
四、常见编译错误
1. expected ‘package’, found ‘EOF’
- 运行文件未保存, ctrl + s 即可
- 项目文件存在空文件,将空文件移除,保存即可(常见由于多个main报错后将整个文档注释)
- 忘记在文件的首行写package包会报expected ‘package’, found ‘import’
2. main redeclared in this block(不影响运行)
同一个目录下面不能有多个 main,调整或者创建多个文件夹分别放入对应的文件下执行即可文章来源地址https://www.toymoban.com/news/detail-838275.html
3. *expected ‘;’, found ‘EOF’(不影响运行)
- 这种错误是 gopls 自身的 bug,好久了,一直没有解决,所以直接重新加载 vscode,然后就正常了
到了这里,关于Go使用vscode开发,必备的插件及最常用快捷键和代码自动补全的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!