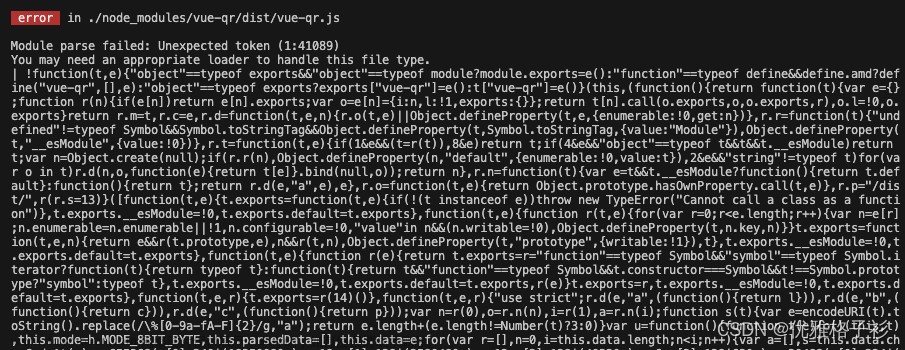
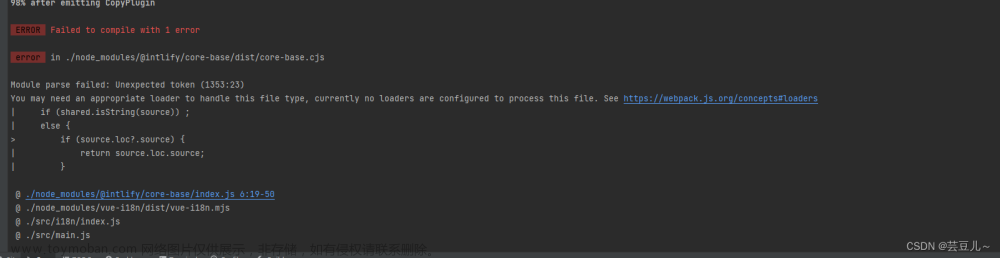
报错信息截图:

报错原因:第三方组件版本冲突,一般下载axios默认下载的是最新版本1.6.2,而我们只需要将axios的版本改为1.5.0即可
解决办法:
1-打开项目的文件夹“node_modules”
2-删除里面的文件夹“axios”
3-在“package.json”中,将axios的版本信息改为1.5.0
 文章来源:https://www.toymoban.com/news/detail-838298.html
文章来源:https://www.toymoban.com/news/detail-838298.html
4-在终端输入命令:npm install axios@1.5.0 --save
5 输入运行指令“npm run dev”就可以正常运行了
参考连接:vue报错:Module parse failed: Unexpected token (5:2)You may need an appropriate loader to handle this_module parse failed: unexpected token (5:2) you ma-CSDN博客文章来源地址https://www.toymoban.com/news/detail-838298.html
到了这里,关于vue报错:in ../node_modules/axios/lib/platform/index.js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!