前言
导出excel功能非常场景,本片文章记录如何使用模板填充数据后再导出。因直接导出excel数据样式不符合要求,所以做了模板填充然后再导出excel。
效果如下:
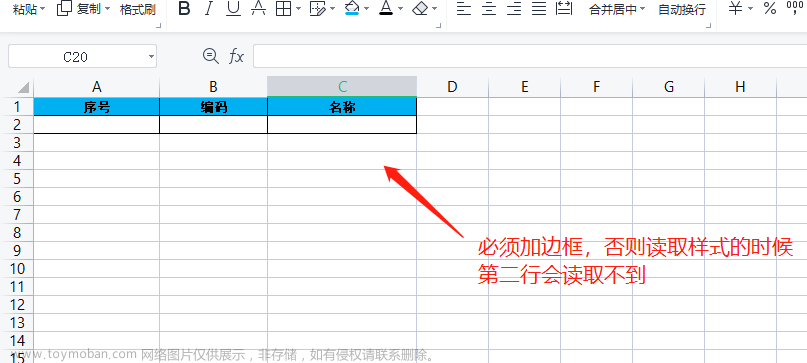
一、制作模板
注意:列表数据变量名前面要写点{.id},如果单条数据可以不写。
二、前端代码
使用表单提交:
<% layout('/layouts/default.html', {title: '导出信用用户', libs: ['validate','fileupload']}){ %>
<style type="text/css">
.delete {
display: none;
}
</style>
<div class="main-content">
<div class="box box-main">
<div class="box-header with-border">
<div class="box-tools pull-right">
<button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i></button>
</div>
</div>
<#form:form id="inputForm" model="${cshopUser}" action="${ctx}/shop/user/cshopUser/download" method="post" class="form-horizontal">
<div class="box-body">
<div class="row">
<div class="col-xs-12">
<div class="form-group">
<label class="control-label col-sm-2"><span class="required">*</span>${text('请选择村庄')}:</label>
<div class="col-sm-10">
<#form:treeselect id="office" title="乡镇/村庄选择"
path="office.officeCode" labelPath="office.officeName"
url="${ctx}/sys/office/treeData"
class="required" allowClear="true"/>
</div>
</div>
</div>
</div>
<div class="box-footer">
<div class="row">
<div class=" text-center">
<button type="submit" class="btn btn-sm btn-primary" id="btnSubmit">${text('导出用户')}</button>
<button type="button" class="btn btn-sm btn-default" id="btnCancel" onclick="js.closeCurrentTabPage()"><i class="fa fa-reply-all"></i> ${text('关 闭')}</button>
</div>
</div>
</div>
</#form:form>
</div>
</div>
<% } %>
<script>
$("#inputForm").validate({
submitHandler: function(form){
js.ajaxSubmitForm($('#inputForm'), {
url:'${ctx}/shop/user/cshopUser/daochu',
downloadFile:true
});
}
});
</script>
三、后端代码
实体代码:
@Data
public class BianGengExcel {
@ExcelProperty(value = "ID")
private String id;
@ExcelProperty(value = "姓名")
private String name;
@ExcelProperty(value = "手机号")
private String phone;
}
controller代码:文章来源:https://www.toymoban.com/news/detail-838393.html
/**
* 导出用户
*
* @param cshopUser
* @return
*/
@PostMapping(value = "daochu")
public String daochu(@Validated CshopUser cshopUser,
HttpServletResponse response) {
List <BianGengExcel> data = cshopUserService.daochu(cshopUser);
try {
OutputStream out = response.getOutputStream();
//文件名需要这样写,不能在setHeader直接写中文名,否则下载的文件名字为空,只有后缀
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
response.setCharacterEncoding("utf-8");
String fileName = URLEncoder.encode("用户-"+System.currentTimeMillis(), "UTF-8").replaceAll("\\+", "%20");
response.setHeader("Content-disposition", "attachment;filename*=utf-8''" + fileName + ".xlsx");
String templateFileName = this.getClass().getResource("/static/moban/daochu_moban.xls").getPath();
ExcelWriter excelWriter = EasyExcelFactory.write(out,BianGengExcel.class).withTemplate(templateFileName).build();
// ExcelWriter excelWriter = EasyExcel.write(out).withTemplate(templateFileName).build();
WriteSheet writeSheet = EasyExcel.writerSheet().build();
FillConfig fillConfig = FillConfig.builder().forceNewRow(Boolean.FALSE).build();
excelWriter.fill(data,fillConfig,writeSheet);
excelWriter.finish();
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
return renderResult(Global.TRUE, text("导出用户成功!"));
}
总结
只对jeesite感兴趣可以订阅jeesite专栏。更多实战经验,请关注实战专栏,实战专栏包含了所有jeesite专栏文章。文章来源地址https://www.toymoban.com/news/detail-838393.html
到了这里,关于使用easyexcel填充模板数据,并导出excel的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!