这里是ky233的主页,欢迎光临~https://blog.csdn.net/ky233?type=blog
目录
一、认识URL
1.认识URL
2.urlencode和urldecode
二、HTTP协议格式
1.快速构建http请求和相应的报文格式
三、http demo
1.GET和POST
2.HTTP的状态码
3.http的特征
4.HTTP常见Header
5.Cookie和Set-cookie
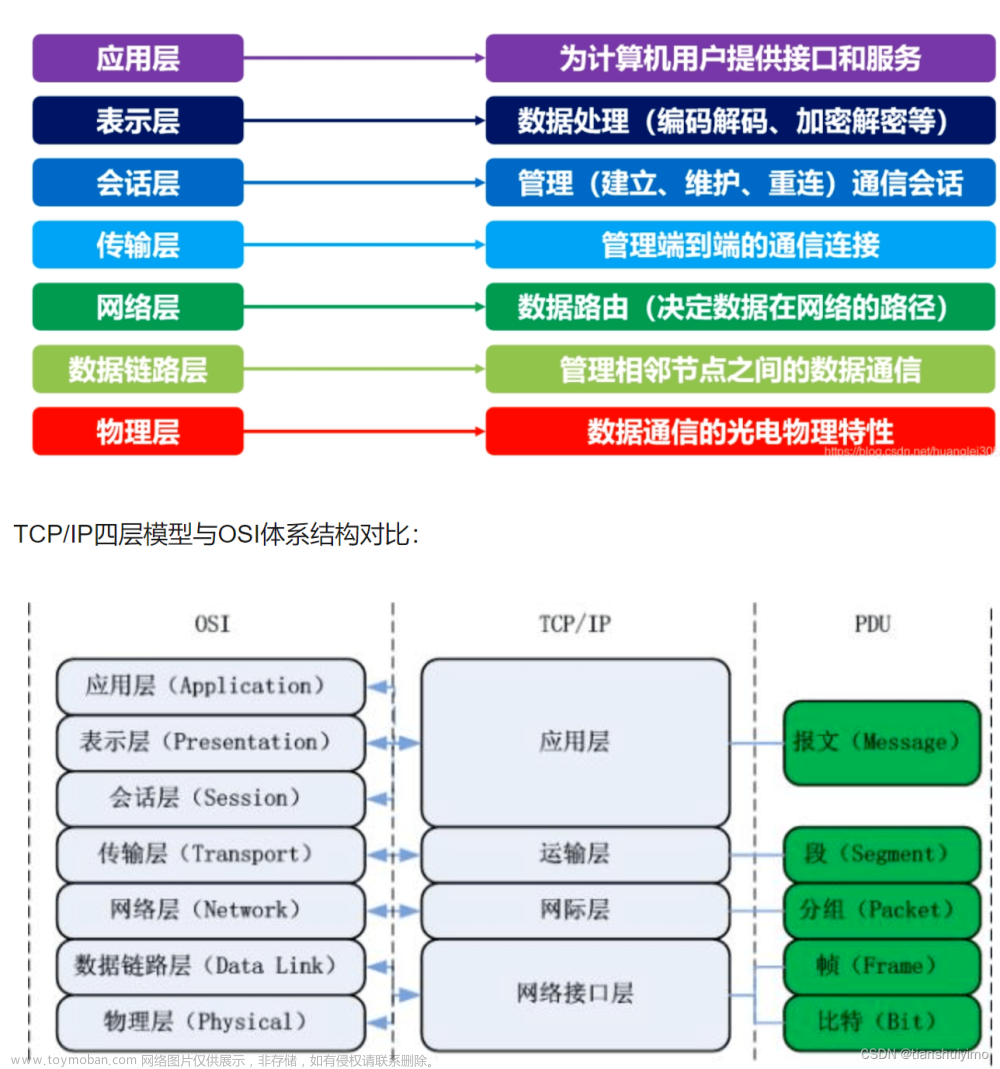
应用层:就是程序员基于socket接口之上编写的具体逻辑,做的很多工作,都是和文本处理有关的!——协议分析与处理
所以http协议,一定会具有大量的文本分析和协议处理!
一、认识URL
1.认识URL
平时我们俗称的 "网址" 其实就是说的 URL

我们平时上网无非就是我们想获取或者上传资源
一张图片、一这段视频,这些资源在没有被拿到的时候是在对应的Linux服务器上,在一个服务器上可能存在很多的文件资源,当我们请求资源拿到本的的时候,服务器会打开你要访问的文件,读取该文件通过网络发送到客户端
所以我们要打开这个文件先要找到它,这时候就用到路径来标识!

所有的资源:全球范围内,只要找到它的url就能访问到该资源,也成为www,万维网
2.urlencode和urldecode
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现. 比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义。
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式
例如:

二、HTTP协议格式

在双方通信之前已经进行了三次握手的过程
1.快速构建http请求和相应的报文格式
单纯在报文的角度,http可以是基于行的文本协议!

如何看待:在三次握手之后,这不就是客户端在给服务器发送大量的字节流吗?
所以我们可以看成是线性结构


如何看待,也是看成线性结构!
其中请求行中的协议版本是客户端告诉服务端,客户端用的http版本,而响应行中的协议版本是服务端告诉客户端,服务端用的http版本
http是如何区分报头和有效载荷的呢?
有效载荷:正文部分的内容
答案很简单,是通过空行\r\n的方式来区分的
也就是说我们一定能把报头读完,所以接下来读的就是正文,那么我们如何得知正文的大小呢?
其中报头当中就包含了一种属性Cotent-Length,后面跟的就是正文的长度
三、http demo
1.GET和POST
我们平时上网行为分为两种,从服务器拿资源,以及上传资源
其中拿资源一般GET,上传资源两者都可
GET:是通过URL向服务端传参的,会回显用户的私密信息,不够私密
POST:是通过http的正文部分提交参数的,不会回显,在私密性方面是有保证的
注意:私密性不是安全性
2.HTTP的状态码

永久重定向301和临时重定向302、307
永久重定向:影响用户后续的请求策略如看付费电影,买一次直接就可以看了
临时重定向:不影响用户后续的请求策略

也就是说,客户端发送了一个请求,服务端返回错误码302原因是found,并且会告诉一个新的地址,客户端在向新的地址发送请求
3.http的特征
1.简单快速
2.无连接:虽然底层是TCP但是连接时TCP的事情和我http有什么关系
3.无状态:协议是不会记录你的访问记录之类的,但是登录网站会记录,这是因为因为业务逻辑来管的
4.HTTP常见Header
- Content-Type: 数据类型(text/html等)
- Content-Length: Body的长度
- Host: 客户端告知服务器, 所请求的资源是在哪个主机的哪个端口上;
- User-Agent: 声明用户的操作系统和浏览器版本信息;
- referer: 当前页面是从哪个页面跳转过来的;
- location: 搭配3xx状态码使用, 告诉客户端接下来要去哪里访问;
- Cookie: 用于在客户端存储少量信息. 通常用于实现会话(session)的功能;
5.Cookie和Set-cookie
Cookie简单来说就是用来保存用户的私密信息的


但是这种不安全,有风险,所以现如今我们在登陆或者注册的时候生成一个session id,在服务端保存了私密信息,这样客户端发送这个id就可以自动登录了

Set-cookie是写在代码中的,设置之后就可以在http的属性中看到cookie的内容
5.短链接与长连接
短链接就是指一次只传输一个文件如一张图片,长连接则是一次性传输多个文件文章来源:https://www.toymoban.com/news/detail-838463.html
 文章来源地址https://www.toymoban.com/news/detail-838463.html
文章来源地址https://www.toymoban.com/news/detail-838463.html
到了这里,关于Linux网络基础2之http的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!