前言
新手前端第一天进公司,拿到一台新电脑,该如何配置电脑环境呢~
首先你可以检查自己的电脑是否安装了这些东西
//查看node,有的话会显示node版本,例如v16.14.2
node --version
//查看yarn,例如1.22.19,非必须安装
yarn --version
//nvm,例如1.1.11,仅是因为切换node版本需要
nvm --version
//vue-cli,显示例如@vue/cli 5.0.8
vue --version
//淘宝镜像源,如果镜像源地址为https://registry.npm.taobao.org/,则表示已经有了
npm config get registry
//git,例如git version 2.29.2.windows.2
git --version一、谷歌浏览器
官网下载地址:https://www.google.cn/chrome/
这里建议把这个翻译软件配置起,很好用。
1.在谷歌浏览器内右键点击访问Chrome应用商店

2.搜索沉浸式翻译

3.添加扩展程序


4.添加成功后在谷歌浏览器右击就可以使用了

5.效果如下

二、vscode
下载地址:https://code.visualstudio.com/
vscode常用到的插件:
# Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
# Live Server
# CSS Peek
# Code Runner
# Auto Rename Tag
# Path Intellisense
# Prettier - Code formatter
# Vetur
# Vue Language Features (Volar)
# Vue VSCode Snippets
# Vue 3 Snippets
# TypeScript Vue Plugin (Volar)
# ES7+ React/Redux/React-Native snippets三、HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html
四、微信开发者工具(下载稳定版)
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
五、Snipaste
下载地址:https://www.bear20.com/window/4641/725693464.html
(这截图工具nb格拉斯)
六、安装node
这里建议使用方法2安装nvm来安装node,因为后期可能需要切换node版本
方法1、直接安装node(不推荐,推荐方法2)
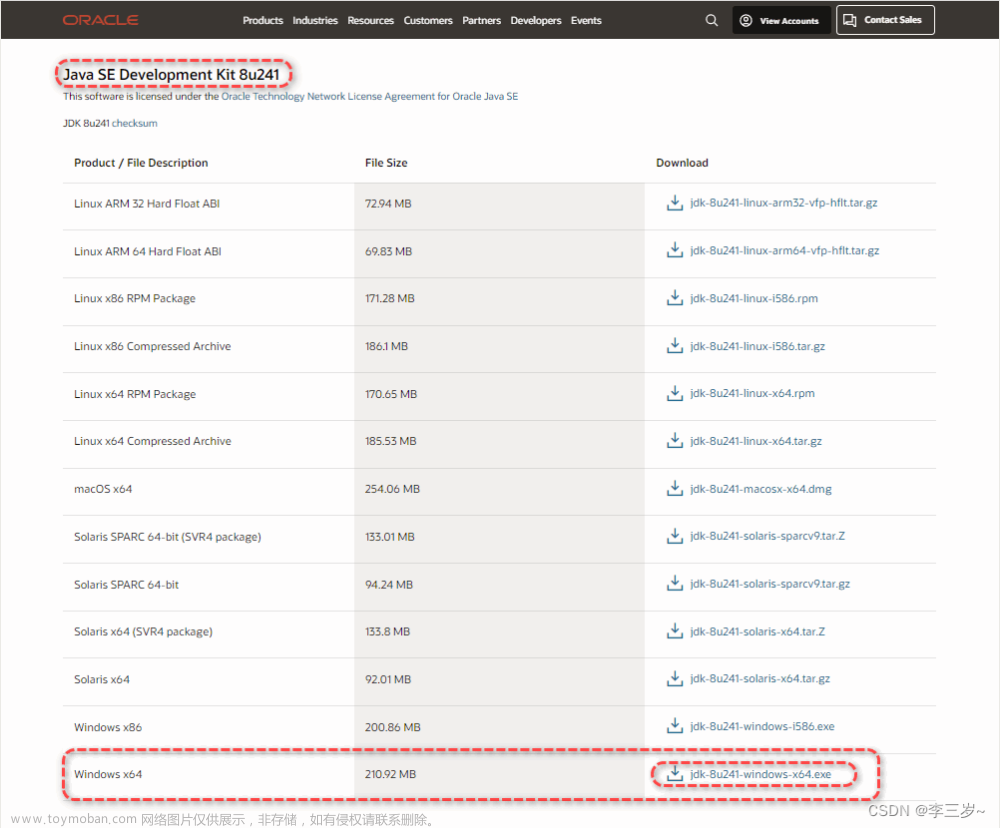
下载地址:https://nodejs.cn/download/
1 可以在这里直接下载最新版本

1 或者点击上图的"全部安装包"下载指定版本

下载后一路Next,就注意下面这一步,要选择Add to PATH,它可以在环境变量中直接为你增加node

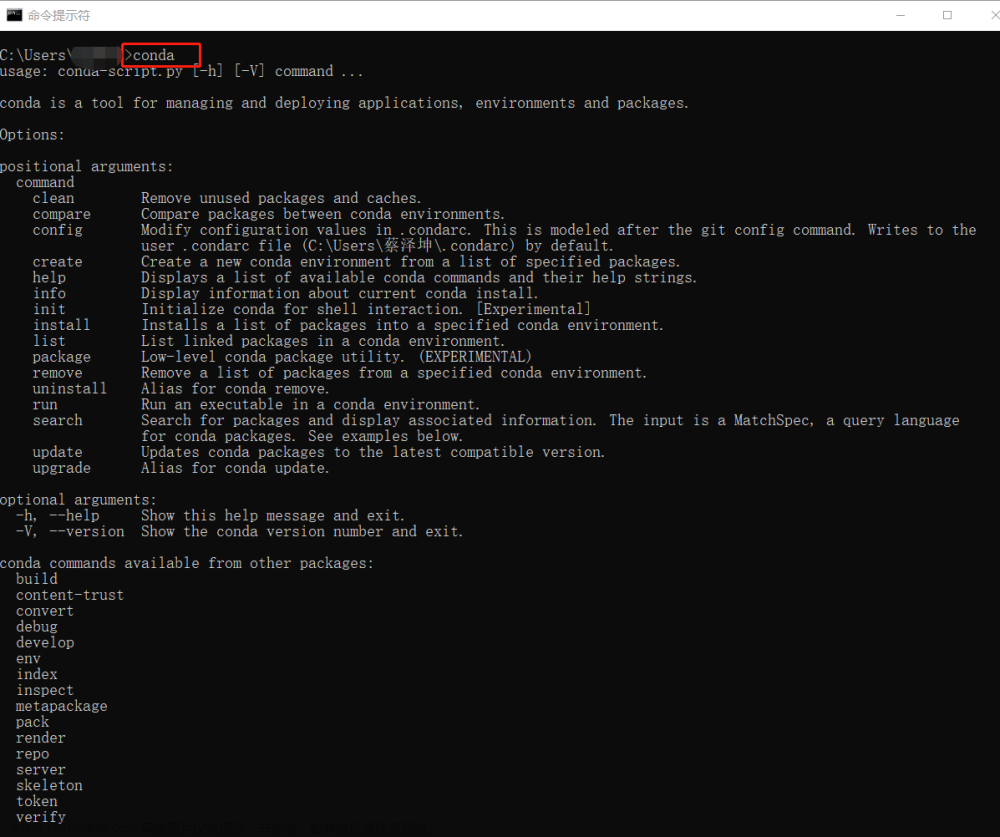
2.验证是否安装成功
windows+r 输入cmd,输入以下命令,显示版本即安装成功

3.node安装好之后将npm镜像源设置为淘宝镜像源,提高下载速度并避免网络问题
npm config set registry https://registry.npm.taobao.org/方法2、安装nvm来安装node(推荐)
node -v 查看如果之前已经安装了node,则必须要先卸载:
1. 控制面板 => 卸载程序 => 卸载Node.js
2. 删除相关文件夹(如果存在的话)
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users{User}\AppData\Roaming\npm
C:\Users{User}\AppData\Roaming\npm-cache
删除C:\Users\用户名 下的.npmrc文件
删除npm、node的所有环境变量
删除完毕后打开cmd输入node -v查看是否会返回版本号
3.检查环境变量(编辑系统环境变量=>环境变量=>系统变量=>双击Path),删除node.js和npm的引用(如果存在的话)
4.输入命令 node -v 看是否已卸载成功下载地址:https://github.com/coreybutler/nvm-windows/releases
2.1 下载好之后解压,里面有一个nvm-setup.exe文件,双击运行

2.2 输入命令
//查看nvm是否安装成功
npm -v
//设置nodejs镜像
nvm node_mirror http://npm.taobao.org/mirrors/node/
//设置npm镜像
nvm npm_mirror https://npm.taobao.org/mirrors/npm/2.3 安装与版本管理
//查看node可安装的版本
nvm list available
//查看当前电脑已安装的所有node版本
nvm list
//下载node版本,推荐LTS版本
nvm install 'node版本号'
//使用(切换)node版本
nvm use 'node版本号'
//卸载node版本
nvm uninstall 'node版本号'---安装了node后也可以把yarn安装起(非必须安装)
npm install -g yarn注意:yarn需要看是否配置环境变量
yarn global bin 得到路径
//例如 C:\Users\18790\AppData\Local\Yarn\bin
# 然后去控制面板-->系统和安全-->系统-->编辑系统环境变量-->环境变量-->
-->系统变量-->双击看Path是否有例如C:\Users\18790\AppData\Local\Yarn\bin,
没有的话就新建以配置Path七、vue脚手架环境
npm install -g vue-cli八、git安装
1、下载git
git下载地址:https://git-scm.com/
2、git安装步骤
一般一路下一步就好,鼠标右键点开下图

输入git --version,下图代表安装成功

然后右键选择Options…,把git的界面语言设置为中文,如下图:

3、配置用户信息
安装完 Git 后,第一件事就是设置用户名和邮箱地址。Git 需要使用这些基本信息记录对项目进行操作的用户。
在命令行中输入以下代码实现配置。注意如果使用了 --global选项,则该命令只需要运行一次,就可以永久生效
git config --global user.name "你的用户名"
git config --global user.email “你的邮箱地址”3-1、修改git用户信息
那如果电脑是别人的需要怎么配置成你的呢
1.打开电脑设置搜索凭据管理器

2.如果有git地址就点击编辑,修改成自己的git账号密码

3.如果没有就点击添加普通凭据,填写确定就可以了

4、检查配置信息
运行终端指令
# 查看所有全局配置项
git config --list --global5、TortoiseGit 安装(小乌龟)(非必须)
由于Git 自带的图形化工具并不完善,由第三方提供的TortoiseGit 图形化操作工具就尤为重要。
下载地址 https://tortoisegit.org/
一些可能会用到的东西
阿里巴巴矢量图标库: http://iconfont.cn
正则表达式在线生成工具: http://tools.jb51.net/regex/create_reg/
常用Git命令清单:https://www.ruanyifeng.com/blog/2015/12/git-cheat-sheet.html
css动画:https://animate.style/#migration
echarts没有的可以在这找找:http://ppchart.com/#/文章来源:https://www.toymoban.com/news/detail-838554.html
Git Book:文章来源地址https://www.toymoban.com/news/detail-838554.html
到了这里,关于前端新手电脑环境配置(保姆级)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!