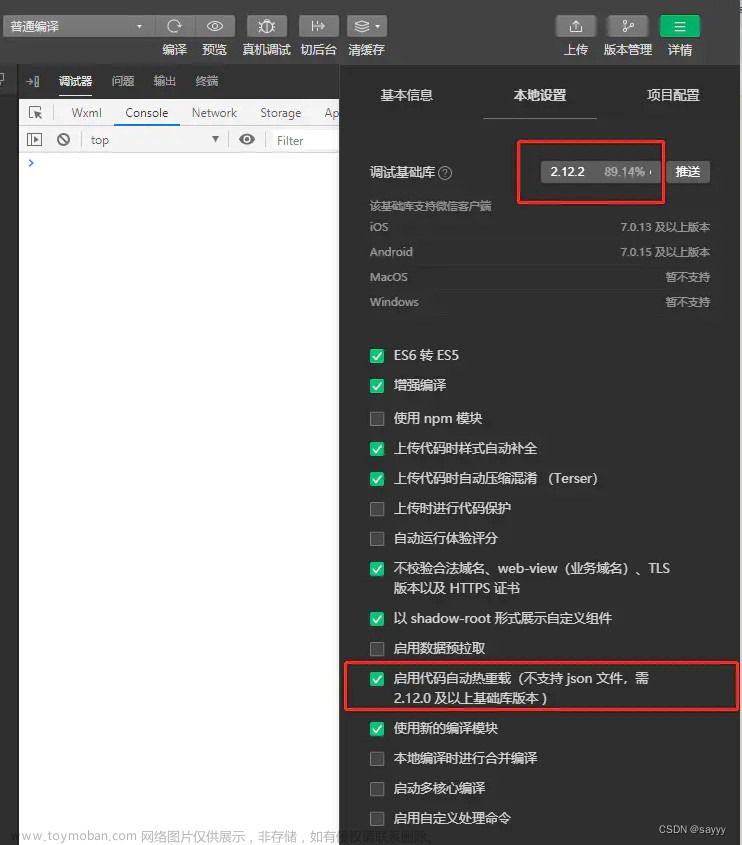
微信小程序
文件介绍
wxml
页面的布局结构,相当于网页中 .html 文件
wxss
用来设置小程序页面样式
js
用来处理用户操作和获取用户信息等与后端进行交互。
例如:获取用户信息、用户点击按钮后的逻辑操作、获取用户位置、跳转用户点击的链接
1.可以设置页面的跳转时间
json
用于整个项目的配置,每个页面的.json文件只对本页面有影响。当页面中的json和全局json冲突时,
小程序会采用就近原则会使用本页面的json配置。
第二节
主要讲微信页面里面的大概功能:
照片的存放,有多种形式,可以根(组件->视图容器->view)
各个页面可以进行跳转(组件->导航->navigator)
页面的布局:各种小按键的设计(组件->cover-view或者cover-image)
第三节
问题
没有办法使用全局变量(globalData),说是很可能是我的"navigationStyle": "custom",
删除的话,布局会出现问题!!导致没有办法使用getApp
解决:是我的名字写错了,导致没有方法使用变量
渲染:框架->WXML语法介绍->介绍,可以使用if和else语句(要连续使用,不可中断)
index(序号),加上可以有序号
article:可以使用链接,将其渲染到显示器上去,在js和wxml使用
指南->小程序框架 /视图层 /事件系统 /介绍:可以通过点击特定的按钮,实现指定的内容会变化
let rdm = parseInt(Math.random()*100:设置一个按钮可以通过点击,切换随机数值同时颜色也会跟着变换
size(js):不加rpx,在wxml中width和height后面加上rpx,可以在点击的时候切换随机图像大小
组件->表单组件->button:这种按钮的功能
3.8:组件->表单组件 /input表单组件 /input:用户需要填写的功能设置,各自键盘功能,各种按钮的使用功能(焦点和失去焦点的使用)
type:可以设置用户输入法的形式(键盘)
3.9:组件->表单组件 /textarea:和“inpute”的功能差不多,区别是:textarea可以使用多行文本
问题:当背景颜色没有办法显示,但也没有出现报错的情况?(wxss中.out .textarea)
解决:很可能是代码中没有加空格!!!开头少了一个空格键!!!!
注意代码的空格问题,在减法中减号的前后都要加空格,否则没有办法使用该功能
使用 box-sizing: border-box; 后,你设置的宽度和高度会包含元素的所有内容,而不仅仅是内容区域。这样可以更方便地控制元素的尺寸,尤其是在使用百分比设置宽度时更为直观
表单组件 /checkbox:勾选项目
3.30:1.有简单的双向绑定:model:value=“{{}}”,可以进行简单的同步
2.简单的描述了一个评论区的简单发送功能,还可以删除评论
3.11:1.增加了评论的增加功能,发送即可显示出评论
2.增加了可以删除评论的功能(使用的是splice方法),在from.js中各种添加let语句,不断获得列表数据在实现出来(都注释)
3.增加了当没有评论的时候,会出现“暂无语录,请添加”的提示(使用了block的if,else语句实现)
以上都是在<from.wxml和from.js>中实现的
第四节
4.1:1.主要讲述API中界面 /交互 /wx.showToast,简述了微信弹出的提示小窗口,还有透明蒙层的使用
4.2:主要简述了界面 /交互 /页面中它们的显示功能,都是各种页面功能如何实现
1.可以选择选项,控制台可以显示出选项
2.加载,成功,失败的显示弹窗,弹窗显示时间,颜色,图案都可以设置
3.还有mask的全局遮蔽效果,让用户不可以点
4.3:将确认弹窗重新设置,重点是需要去学习ES6 Promise的用法
用简单的代码格式,写出更加清晰的代码
ES6 Promise的用法:
1.用更加简便的代码写出更加清晰的表述
2.问题:用的是JavaScript,没有系统的学过
4.4:注意:在wx.setNavigationBarColor设置中不可以省略6位的颜色
1.简述了顶部标题的配置hideHomeButton......等配置,可以隐藏或者显示等候
4.5:实现下拉页面的格式(框架->全局配置->window):“entryPagePath”:直接让页面变成默认模式
“backgroundColor+enablePullDownRefresh”:可以实现下拉页面的颜色
4.6:小程序配置/全局配置/tabBar:主要说明微信下面的跳转按钮的实现(底部的tab按钮的实现)
4.7:路由 /路由 /wx.redirectTo:
1.不允许跳转到 tabbar 页面
问题:
1.自己写错地方了,6
导航 /navigator
1.reLaunch:是可以在跳转中实现传递参数的
2.wx.reLaunch和wx.navigateTo,都可以实现页面的跳转,可以自己选择
4.8:通过listArr进行“复制”,将链接中的图片成功出现到小程序中的
主要内容:实现网络的链接中的图片出现在小程序中
4.9:继续4.8的内容,实现下拉刷新图片,完善下拉功能:
1.下拉时的颜色,下拉的时间,
2.下拉后,直接不显示,加载时先空白页面再是图片
3.加载时,不可以进行别的操作
4.无论加载失败还是成功都会执行(使用的是complete)
4.10:继续4.9的下拉内容,继续优化下拉页面的(美化页面):
1.实现连续刷新下拉页面,可以正常显示。再次刷新则重新开始(使用老数据+新数据=新老数据并存
2.实现下拉时,最上面主题可以显示小圆圈(加载的显示)
4.11:网络 /发起请求 /wx.request:
1.简介:method中有get和post之分,大部分都是get,都可以进行传参
2.header的功能:header:{"content-type":"application/json","token":123123},出了token后面是可以自己写的,前面都是固定搭配
这段代码是在发送请求时,告诉服务器请求发送的数据格式是 JSON,并且提供了一个名为 token 的值为 123123 的认证令牌。
4.12-4.13:对网络请求的封装
1.可以通过网站取信息放入自己的小程序中,不断的调用网站中的信息,提取出来丰富自己的小程序
2。写一个发送信息的框架,将信息发送到下面的标题中
3.可以通过网站的信息获取,放入到小程序中
4.14:components:写一个模版,每一个页面都可以调用
问题:
1.新建一个component,会出现问题
解决:
1.没有在app.json中进行调用,在里面中的usingComponents下面写好的调用的名字
4.15:继续4.14的内容
1.模版内容可以在每个页面不一样,可以有默认值,调用后可以设置成自定义的内容
问题:总是说没有调用(找不到“目录”)
解决:直接在app.json中再次输入一遍
第五章
5.1-5.2:
1.主要说明了个人和企业版的不一样,企业版的可以有收费功能,但是要营业执照
2.安装VScode的插件,实现更简便的写代码(但是我的版本不兼容,反正就是用不了)
3.就是wxss页面的设置,直接在scss中实现,里面的格式更加方便
问题:
1.版本不兼容,反正就是用不了
解决:
1.在5.12中提醒到现在得微信开发者中可以直接调用scss了
2.在开发辅助 /原生支持 TypeScript中就有如何调整
3.在project.config.json中"setting": {
"useCompilerPlugins": [
"sass"
],
即可直接使用SCSS!!!
5.3:
1.设置下面的跳转按钮
5.4
1.设置左上角的logo
2.可以在bysj-header中直接配置好,其他页面可以直接调用
5.5:视图容器 /swiper
1.首页的轮播器的设置
5.7可以插入图片的2种方式
1.直接用网站转码
2.直接保存在云网盘中
5.8:主页面中的下面新闻资讯设置:
1.文字加图片,还有时间,阅读量,作者等设置
2.在csdn中直接搜索如何让多余文字变成...的代码
问题:
1.出现了照片和文字相互拥挤的问题
解决:又是写错类名,没有办法调用
5.9-5.10:继续5.8的内容:
1.使用使用Vant Weapp,安装nodejs
2.使用插件方便我们的使用
3.完善底部的东西
5.11:继续在主页面,最下面的设置版权显示
5.12:解决scss可以内部部署问题
5.13:客服按钮的设置:
1.设置出有波浪的展示(自动的):@keyframes emit的配置
2.有着层层的关系压着,需要我们去手动调整先后顺序,才能完美展现功能
第6章
6.1:配置项目的接口:
配置主页面的明星茶一块的接口和下面新闻的接口
问题:1.没有办法获取接口的数据
解决:1。没有去详情里面勾选校验
6.2:父组件和子组件:用了item打包了一下。|
1.在各个页面调用打包好的item,再去AppData中查看需要的名称,即可使用
6.3:时间和观看次数,用formatNum和formatTime定义了它们,直接去百度代码找即可,在调用它们
6.4:直接将数据封装(在requset.js)直接打包好了,这个我不会
1.大大减少了代码的使用
2.直接调用
6.5:资讯页面就是用的主页下面的调用方式,直接去看首页如何配置的就可以了
6.6:在资讯页面:
1.配置了图片等一系列的功能和主页下面新闻一样
6.7和6.6一样,补充了:
1.下拉页面的时候,到底部的时候有显示文字和图标,表示等待
2.再一次用了第三方组件:vant weapp中的软件:
记得要app.json中引入过去
6.8继续补充
1.将刷新的时候,老和新数据进行结合,让它们在一起显示
2.同时让触底按钮显示更加完美
3.同时也完成了刷新功能
6.9实现点击新闻即可进入新闻页面
6.10-11:实现了新闻点击即可跳转
6.12:直接进入页面,携带参数即可进去该页面
1.可以实现朋友去转发,还有朋友圈的转发
在代码中=>是箭头函数是 JavaScript 中的一种函数定义语法箭头函数的语法比传统函数更简单,尤其是在处理简单的任务时更方便。
例子:
javascript
Copy code
// 传统函数
function add(x, y) {
return x + y;
}
// 箭头函数
const addArrow = (x, y) => x + y;
特殊的 this 行为: 箭头函数对 this 的处理方式不同。它会“记住”它被创建时所在的上下文的 this 值,而不会创建自己的 this。这使得在一些情况下更容易理解和使用。
例子:
javascript
Copy code
// 传统函数,需要额外的绑定操作
function Counter() {
this.count = 0;
setInterval(function() {
this.count++;
console.log(this.count);
}.bind(this), 1000);
}
// 箭头函数,自动捕获上下文的 this
function Counter() {
this.count = 0;
setInterval(() => {
this.count++;
console.log(this.count);
}, 1000);
}
`console.log()` 就像是程序员的一把"调试工具",它可以帮助开发者在代码中插入一些输出语句,把一些信息显示在开发者工具的控制台上。这些信息可能包括变量的值、程序执行到哪一步、或者一些调试信息。
比方说,你在写代码的时候,想要知道某个变量的值是什么,或者确认程序执行到了某个地方,你可以在那个位置加上一句 `console.log()`,然后在控制台上看到输出的信息,从而更好地理解和调试你的程序。
let message = "Hello, World!";
console.log(message);
在上面的例子中,console.log(message) 将字符串 "Hello, World!" 输出到控制台。开发者可以通过查看控制台输出,了解程序执行到这一步时变量 message 的值,从而进行调试和分析。
iconfont网页里面有我们平常需要的tab底部按钮,等一系列按钮
自由主题
success:res=>{
console.log(res);
}
翻译:
1.当操作成功完成后,会执行一些操作。在这个例子中,这个操作是将成功的结果(res)打印到控制台上。
2.就是当成功的时候,就会做一些事情
<navigator> 标签是小程序中用于创建页面间跳转链接的元素。
<icon> 是小程序中用于显示图标的组件
<image> 是小程序中用于显示图片的组件
没有代码的问题,直接重启启动软件
特别注意自己的代码单词是否写错了,总是会写错,搞得无法调用
背单词!!!!!!!!!!!!
小程序的系统平台
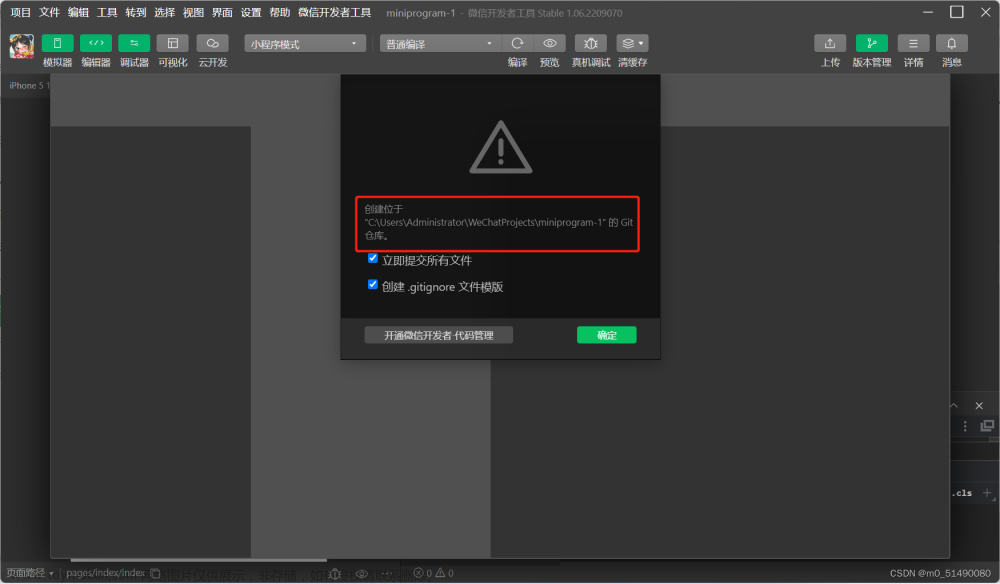
(用户)
子主题1文章来源:https://www.toymoban.com/news/detail-838711.html
缺少参数,很可能是在js中调用该命令出现了问题文章来源地址https://www.toymoban.com/news/detail-838711.html
到了这里,关于B站微信开发者开发的茶叶小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!