v-model 是 Vue.js 框架中用于实现双向数据绑定的指令。它充分体现了 MVVM(Model-View-ViewModel)模式中的双向数据绑定特性。下面我们将详细解释 v-model 如何体现 MVVM 和双向绑定:
1.MVVM 模式
MVVM 模式是一种软件架构设计模式,它将应用程序分为三个部分:
- Model(模型):代表应用程序的数据和业务逻辑。
- View(视图):用户界面,负责数据的展示。
- ViewModel(视图模型):连接 Model 和 View 的桥梁,它负责将 Model 的数据转换为 View 可以展示的格式,并处理 View 的事件,更新 Model。
2.双向数据绑定
双向数据绑定意味着 Model 的变化会自动更新 View,同时 View 的变化也会自动更新 Model。这样,开发者无需手动编写代码来同步数据。
3.v-model 如何体现 MVVM 和双向绑定
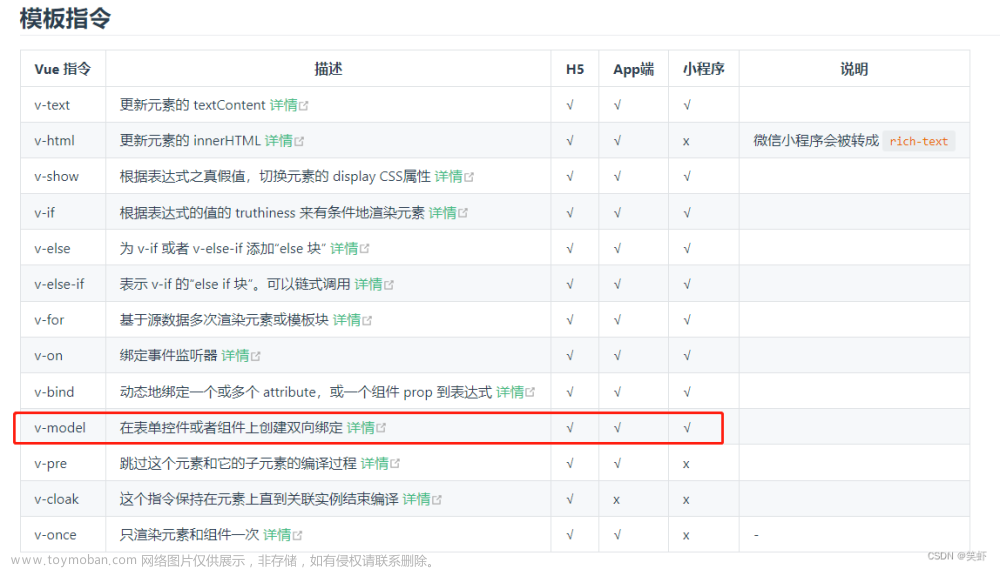
在 Vue.js 中,v-model 指令用于在 input、textarea 或 select 等表单元素上创建双向数据绑定。它简化了 Model 和 View 之间的数据同步。
示例:
假设我们有一个简单的 Vue 应用,其中有一个输入框和一个显示文本的区域。
<div id="app">
<input v-model="message" placeholder="编辑我...">
<p>消息内容是:{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: ''
}
})
</script>
在这个例子中:
-
Model:是 Vue 实例中的
data对象,这里包含了message属性。 - View:是 HTML 模板部分,包括输入框和显示文本的区域。
- ViewModel:是 Vue 实例本身,它连接了 Model 和 View。
当用户在输入框中输入文字时:
-
View 到 Model:输入框的值变化会触发
input事件,v-model会捕获这个事件,并更新 Vue 实例中message的值。这是从 View 到 Model 的更新。 -
Model 到 View:当你通过JavaScript修改
message属性的值时,由于v-model的双向绑定特性,输入框的显示内容也会随之改变,以及使用插值表达式{{ message }}的文本区域。这是从 Model 到 View 的更新。文章来源:https://www.toymoban.com/news/detail-838983.html
因此,v-model 通过监听 DOM 事件和更新数据属性,在 View 和 Model 之间建立了双向数据绑定,从而简化了 MVVM 模式中的数据同步过程。开发者无需手动编写代码来处理数据的同步,提高了开发效率和代码的可维护性。文章来源地址https://www.toymoban.com/news/detail-838983.html
到了这里,关于一文搞懂Vue的MVVM模式与双向绑定的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!