目录
前言
一、功能设计
二、功能实现
三、库表设计
四、论文
前言
现在大家的生活方式正在被计算机的发展慢慢改变着,学习方式也逐渐由书本走向荧幕,我认为这并不是不能避免的,但说实话,现在的生活方式与以往相比有太大的改变,人们的娱乐方式不仅仅再是吃完饭围坐在一起看电视。由于近些年手机、平板电脑等设备的普及,互联网充满了活力,并且可以渗透进其余的各行各业,可以提升全面经济,对国家发展也有重大贡献。因此,国家大力推动,推动其向全国推广,但是由于越来越多得人选择上网而不是看书学习,很多学校的考研率或者升学率都有所降低。事实上很多人也不想让这种事情发生,但是仅依靠少数人的努力远远不够,将来会发生什么,我们难以预测。但是至少有一点我们要知道:我们必须做一些事情保证所有想要进行学习的同学有更多的方式,还可以制定自己的学习计划。所以,本文借助实现基于JSP的线上教育系统的这个契机,既可以详细的利用大学学的知识开发一个有价值有意义的网站,又可以帮助广大学生实现自己的升学梦。
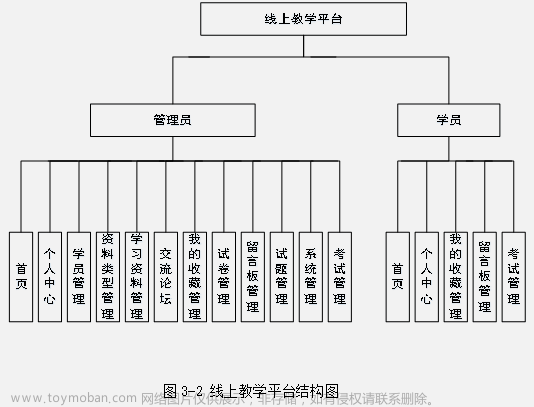
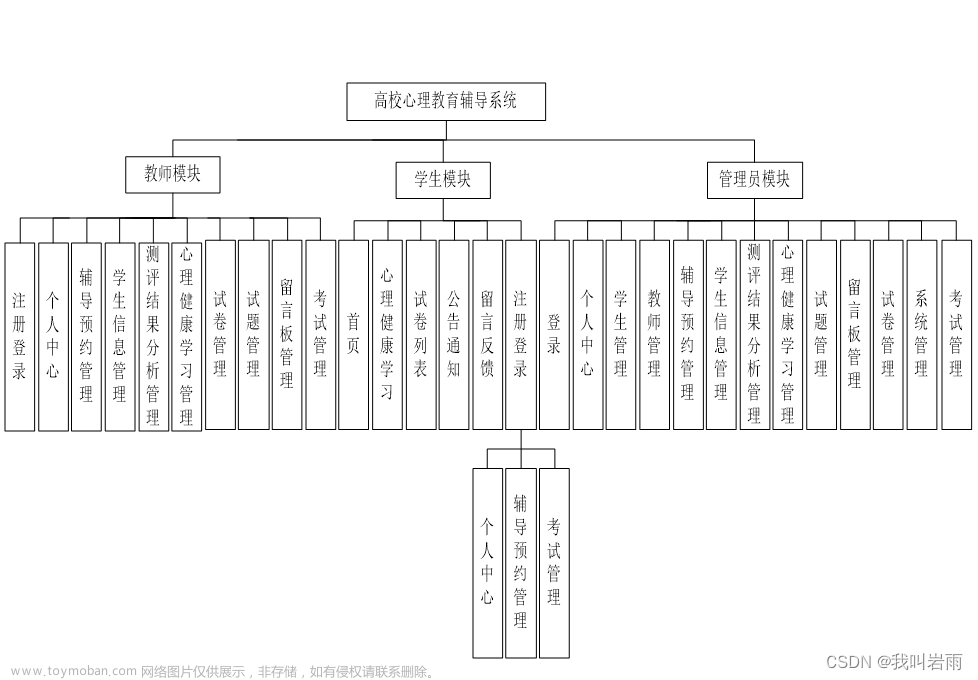
一、功能设计
基于SSM的线上教育网站是前后台类型的系统,前台和后台独立存在但又相辅相成,前后台访问的是同一个数据库,但是所访问的数据库对象不同。
前台:
(1) 用户可以在不登录的情况下访问本系统,但是不能进行教学视频的学习或收藏,也不能对自己的个人信息进行修改。
(2)用户注册与登录:用户们如果想在网站录入自己的个人信息,需要经过一系列的有验证信息的注册,注册成功并登录后,用户可以查看所有的线上课程。
(3)个人中心:用户可以在首页面进行对自己个人信息的查看,以及可以查看自己的历史数据。
(4)在线留言:用户可以在网站首页进行在线留言,管理员看到后会及时进行回复。
(5)视频开课分类搜索:用户可以在网站上进行多种形式的搜索。
后台:
(1)用户个人信息管理系统:在此系统中维护和新建的用户个人信息,比如说当一个用户的密码被遗漏了,经过对密码提示出现问题的验证就可以直接进行密码的修改。
(2)线上课程管理功能模块:管理人员可以有效地维护网络课程。
(3)教学视频管理模块:管理员可以随时对网站中的教学视频加以管理维护。
(4)作业管理模块:管理员通过账号可以实时管理网站中的作业信息。
二、功能实现
前台页面的设计:
基于SSM的线上教育系统的首页面采用了最简单的上中下结构,头部为导航菜单。中间部分的左侧可以进行用户的注册登录以及线上课程浏览、推荐教学视频展示,右侧为站内公告和新闻的界面。网站尾部是版权信息级作者联系方式等。具体实现效果如下图所示:

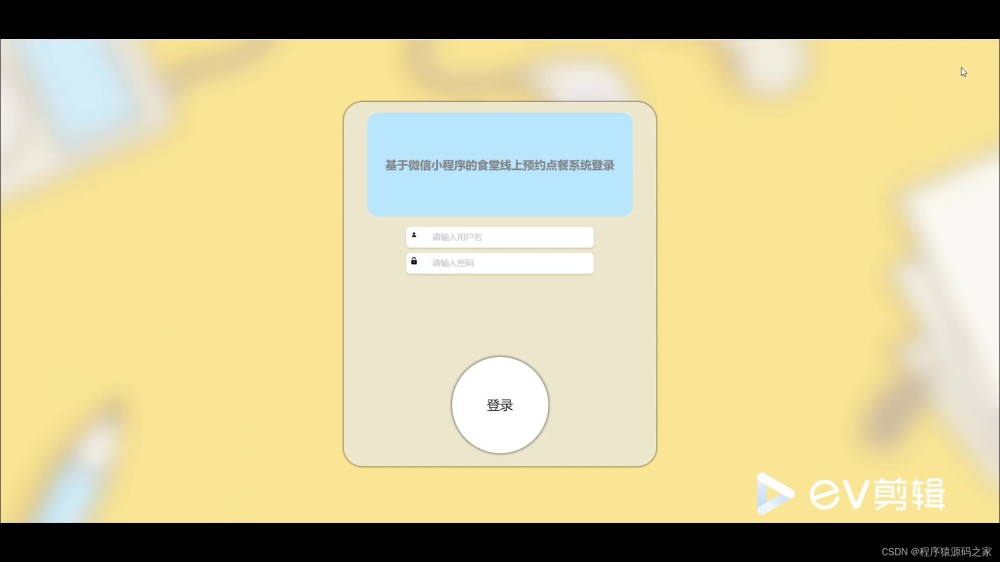
2.用户登录注册模块的设计与实现:
本系统的用户注册页面是由十几个详细的个人信息组成的表单,用到了很多的JS验证,比如非空验证,比较验证等,只有满足了所有的格式要求之后才可以成功的进行注册。用户登录页面如下图所示:

3.视频列表查看模块的设计与实现:
为了方便用户在逛网站时点击网站内的网络课程进行查看,本网站的课程信息查看提供了两种搜索方式:第一种为按照名称进行搜索,第二种比较常用,是按照排行榜进行搜索,比如按照课程的浏览量或收藏量去浏览。具体实现效果如下图所示:

4.签到功能的设计与实现:
在本系统中可以进行签到,关于课程的信息无需输入且不能更改,自己需要输入的信息是签到时间、学号及姓名等,点击保存即可完成签到。

5.新闻通知的设计与实现:
通过新闻功能可以让学生在学习之余关心国家大事,新闻列表可以查看所有的新闻信息,还可以进行查询,点击某一条新闻还可以进行详情查看。


后台页面的设计:
- 后台首页面的设计:
基于SSM的线上教育系统的后台首页面也采用了最简单的左右结构,左部为导航菜单。中间部分为本系统的一些重要参数的提示,如当前日期、浏览器版本等。后台首页面具体效果如下:

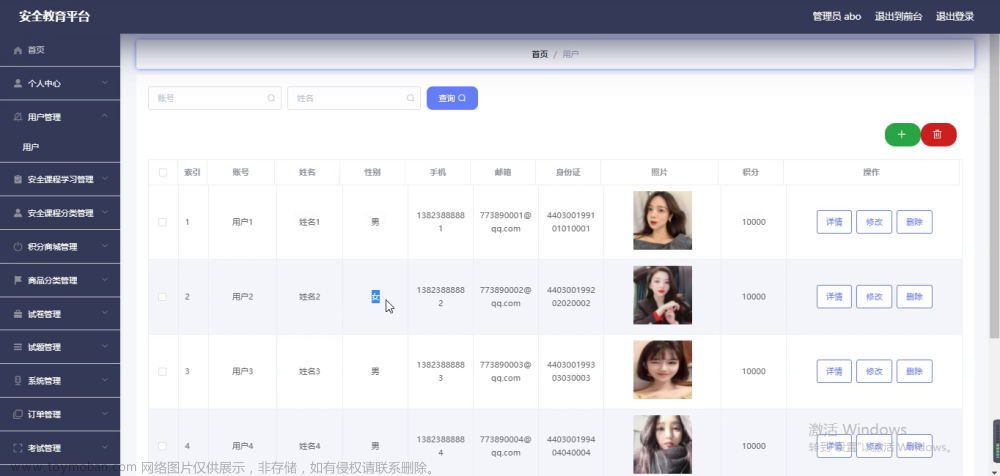
- 学生用户信息维护模块的设计:
通过用户信息管理模块管理员可以查看系统内所有已经注册过的用户信息,除此之外还可以进行多条件的查询,如通过编号+姓名。页面具体效果如下:

- 教师信息的管理模块设计:
通过教师信息管理可以对课程的信息进行添加、修改和删除,每次在网页中做了相应的操作后,数据库会及时的更新,管理员在后台也可以及时看到最新的数据,然后对数据进行处理。页面具体效果如下:

- 站内新闻管理模块设计:
站内新闻主要显示网站的下午信息,比如网站的介绍、对用户的通知等。管理员还根据网站的需求作出功能优化,这样也可以吸引更多没有注册的用户在网站进行注册。页面具体效果如下:

- 视频开课管理模块设计:
教师用户登录自己的后台账号后可以管理视频开课信息,可以进行视频课的新增,除此之外可以进行批量导入和导出Excel模板,除此之外还可以对视频课信息进行编辑和审批。

三、库表设计
1.线上课程表
| 序号 |
名称 |
别名 |
类型 |
长度(字符) |
| 1 |
course _id |
课程ID |
Int |
4 |
| 2 |
course _bianhao |
课程编号 |
Varchar |
50文章来源:https://www.toymoban.com/news/detail-839196.html |
| 3 |
course _date |
课程添加日期 |
varchar |
50 |
| 4 |
course _zhuangtai |
信息状态 |
varchar |
50 |
2.课程明细信息表
| 序号 |
名称 |
别名 |
类型 |
长度(字符) |
| 1 |
mx_id |
明细编号 |
Int |
4 |
| 2 |
course _id |
课程编号 |
Int |
4 |
| 3 |
mx _nr |
课程简介 |
Int |
4 |
| 4 |
mx _pingjia |
课程评价 |
Int |
4 |
3.用户信息表
| 序号 |
名称 |
别名 |
类型 |
长度(字符) |
| 1 |
user_id |
用户ID |
Int |
4 |
| 2 |
user_name |
用户名 |
Varchar |
50 |
| 3 |
user_pw |
用户密码 |
Varchar |
50 |
| 4 |
user_realname |
真实姓名 |
Varchar |
50 |
| 5 |
user_address |
住址 |
Varchar |
50 |
| 6 |
user_sex |
性别 |
Varchar |
50 |
| 7 |
user_tel |
联系电话 |
Varchar |
50 |
| 8 |
user_email |
用户邮箱 |
Varchar |
50 |
| 9 |
user_qq |
用户QQ |
Varchar |
50 |
4.管理员信息表
| 序号 |
名称 |
别名 |
类型 |
长度(字符) |
| 1 |
userId |
管理员ID |
int |
4 |
| 2 |
userName |
管理员名称 |
Varchar |
50 |
| 3 |
userPw |
管理员密码 |
Varchar |
50 |
四、论文
 文章来源地址https://www.toymoban.com/news/detail-839196.html
文章来源地址https://www.toymoban.com/news/detail-839196.html
到了这里,关于基于springboot+vue的线上教育系统(源码+论文)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!