1.在index.html中引入js文件
<!-- 实时对讲 -->
<script src="./static/js/jquery-1.7.1.min.js"></script>
<script src="./static/js/jsVideoPlugin-1.0.0.min.js"></script>
<script id="videonode" src="./static/js/webVideoCtrl.js"></script>2.在vue中使用需要修改webVideoCtrl.js文件中引入jsVideoPlugin-1.0.0.min.js的方式如下
// this.I_InitPlugin = function (options) {
// m_utilsInc.extend(m_options, options)
// var szDirName = m_utilsInc.getDirName()
// if (szDirName) {
// if ('object' === typeof exports && typeof module !== 'undefined') {
// } else if ('function' === typeof define && define.amd) {
// require([szDirName + '/jsVideoPlugin-1.0.0.min.js'], function (o) {
// window.JSVideoPlugin = o.JSVideoPlugin
// if (options.cbInitPluginComplete) {
// options.cbInitPluginComplete()
// }
// })
// } else {
// m_utilsInc.loadScript(
// szDirName + '/jsVideoPlugin-1.0.0.min.js',
// function () {
// if (options.cbInitPluginComplete) {
// options.cbInitPluginComplete()
// }
// }
// )
// }
// }
// window.addEventListener('resize', function () {
// if (m_pluginOBJECT !== null) {
// var oElem = $('#' + m_options.szContainerID)
// m_pluginOBJECT.JS_Resize(oElem.width(), oElem.height())
// }
// })
// window.addEventListener('unload', function () {})
// }
this.I_InitPlugin = function (options) {
m_utilsInc.extend(m_options, options)
if ('object' === typeof exports && typeof module !== 'undefined') {
require(['./jsVideoPlugin-1.0.0.min.js'], function (o) {
window.JSVideoPlugin = o.JSVideoPlugin
if (options.cbInitPluginComplete) {
options.cbInitPluginComplete()
}
})
} else if ('function' === typeof define && define.amd) {
require(['./jsVideoPlugin-1.0.0.min.js'], function (o) {
window.JSVideoPlugin = o.JSVideoPlugin
if (options.cbInitPluginComplete) {
options.cbInitPluginComplete()
}
})
} else {
m_utilsInc.loadScript('./jsVideoPlugin-1.0.0.min.js', function () {
if (options.cbInitPluginComplete) {
options.cbInitPluginComplete()
}
})
}
window.addEventListener('resize', function () {
if (m_pluginOBJECT !== null) {
var oElem = $('#' + m_options.szContainerID)
m_pluginOBJECT.JS_Resize(oElem.width(), oElem.height())
}
})
window.addEventListener('unload', function () {})
window.addEventListener('scroll', function () {})
}在使用到页面中
html
<div id="divPlugin" class="plugin"></div>js
dataHD: {
ip: "197.11.44.33333333",
port: "80",
user: "admin",
password: "14141414",
},
startRealTimeIntercom: false,
currentLoginIpPort: "",
audiochannels: 0, mounted() {
this.initS()
}, initS() {
//初始化插件参数及插入插件
WebVideoCtrl.I_InitPlugin({
bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持
iWndowType: 1,
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin").then(() => {
// 检查插件是否最新
// WebVideoCtrl.I_CheckPluginVersion().then((bFlag) => {
// if (bFlag) {
// alert("检测到新的插件版本,双击开发包目录里的HCWebSDKPlugin.exe升级!");
// }
// });
}, () => {
// alert("插件初始化失败,请确认是否已安装插件;如果未安装,请双击开发包目录里的HCWebSDKPlugin.exe安装!");
});
}
});
setTimeout(() => {
this.clickLogin()
}, 1000)
},
// 登录
clickLogin() {
console.log('denglu', this.dataHD.ip, 1, this.dataHD.port, this.dataHD.user, this.dataHD.password);
let that = this
WebVideoCtrl.I_Login(this.dataHD.ip, 1, this.dataHD.port, this.dataHD.user, this.dataHD.password, {
success: function (xmlDoc) {
that.currentLoginIpPort = that.dataHD.ip + "_" + that.dataHD.port;
that.getSpeakChanel()
},
error: function (oError) {
that.currentLoginIpPort = that.dataHD.ip + "_" + that.dataHD.port;
that.getSpeakChanel()
console.log(oError, " 登录失败12.28!", oError.errorCode, oError.errorMsg)
}
});
},
// 获取对讲通道
getSpeakChanel() {
let that = this
WebVideoCtrl.I_GetAudioInfo(that.currentLoginIpPort, {
success: function (xmlDoc) {
var oAudioChannels = $(xmlDoc).find("TwoWayAudioChannel")
$.each(oAudioChannels, function () {
var id = $(this).find("id").eq(0).text();
// 获取对讲通道
that.audiochannels = id
});
},
error: function (oError) {
}
})
}, // 开启对讲
startSpeak() {
console.log(this.audiochannels, this.currentLoginIpPort, 'this.audiochannels && this.currentLoginIpPort');
if (this.audiochannels && this.currentLoginIpPort) {
let iAudioChannel = parseInt(this.audiochannels, 10)
WebVideoCtrl.I_StartVoiceTalk(this.currentLoginIpPort, iAudioChannel).then(() => {
console.log("开始对讲成功");
}, (oError) => {
console.log("开始对讲失败");
});
}
},
// 停止对讲
endSpeak() {
WebVideoCtrl.I_StopVoiceTalk().then(() => {
console.log("停止对讲成功");
}, (oError) => {
console.log("停止对讲失败");
});
},小小功能整了一天:记住以下要点
1.在网上找了几篇文章cv的时候在index.html以内的文件名错了。。。。离离原上谱,,,
2.最开始后端大哥教我 无需安装插件然后一直报错m_pluginOBJECT.JS_SubmitHttpRequest(options)
后来我细细看了一下js文件初始化插件是必须的一步 我这里只需要登录成功即可 是不用安装插件但是呢初始化插件这一步是必须的WebVideoCtrl.I_InsertOBJECTPlugin否则m_pluginOBJECT就是null导致报错
3.就是一定要修改webVideoCtrl.js文件中引入jsVideoPlugin-1.0.0.min.js的方式 因为vue和html编译不同会导致找不到哇。。。。
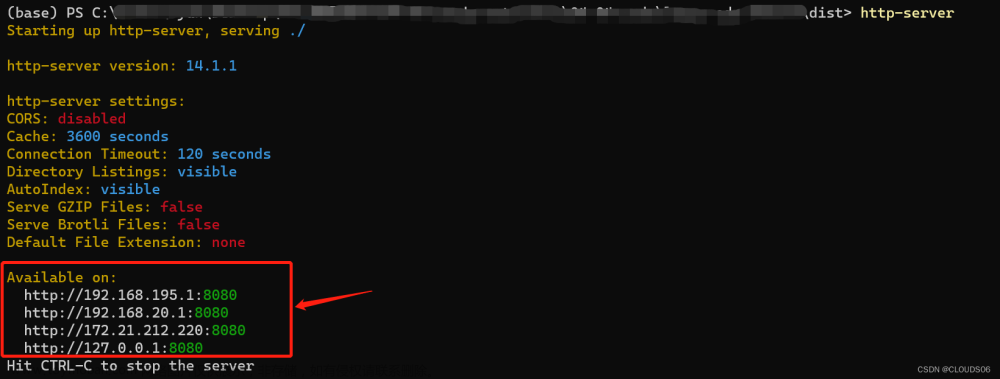
本地调试和打包成dist部署还有所不同!!
本地调试(就是一定要修改webVideoCtrl.js文件中引入jsVideoPlugin-1.0.0.min.js的方式 因为vue和html编译不同会导致找不到哇。。。。)
打包成dist部署的时候(还需要保持成原本的webVideoCtrl.js文件中引入jsVideoPlugin-1.0.0.min.js的方式引入方式)
本地调试可以但是打包后就会报错m_pluginOBJECT.JS_SubmitHttpRequest(options)、jsVideoPlugin-1.0.0.min.js 404 转弯一想vue和html编译不同 本地调试就是vue的编译方式而打包后就是html的编译方式 真的累了。。。。。
其他别的功能应该都是大同小异 cv js文件中已经封装好的方法即可 对了还有最后一点就是在vue中登录的前提是可以在html那个dome的文件中可以登录再研究,别页面都登录不了就框框一顿操作;以及需要启动ng 记得将ng中的配置文件中的端口和ip修改成你本地的以及在网页中输入localhost是可以访问到页面 再登录!!!!文章来源:https://www.toymoban.com/news/detail-839463.html
好了 准备美美下班~文章来源地址https://www.toymoban.com/news/detail-839463.html
到了这里,关于vue +WebSDK_V3.3.0/本地调试和打包成dist部署还有所不同!!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!