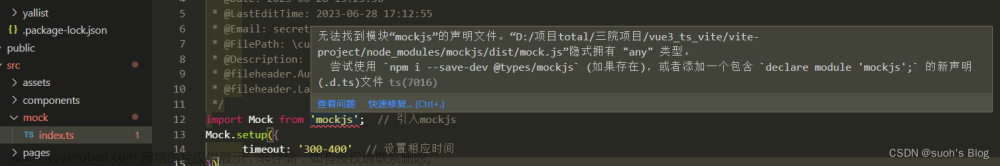
无法找到模块“vite-plugin-eslint”的声明文件。“xxxx”隐式拥有 "any" 类型。
There are types at 'xxxxx/index.d.ts',
but this result could not be resolved when respecting package.json "exports".
The 'vite-plugin-eslint' library may need to update its package.json or typings.ts(7016)目前看npm包更新时间在一年前,报错原因可能是由于typescript变更导致依赖包package.json不匹配。
看了github上各个大神提出的解决方案,有点看不懂,搞了很久才大致摸索出了,所以分享下
————————————————
思路是使用patch-package修改vite-plugin-eslint包源文件
patch-package具体使用方法可以参考:
【patch-package】修改node_modules下的依赖包源码-CSDN博客
pnpm i patch-package
pnpm patch vite-plugin-eslint
pnpm patch-commit xxxxx地址修改内容如下:
1.复制一份index.js 改为 index.cjs文章来源:https://www.toymoban.com/news/detail-839597.html
2.修改package.json文件内容文章来源地址https://www.toymoban.com/news/detail-839597.html
"main": "./dist/index.cjs",
"module": "./dist/index.mjs",
"types": "./dist/index.d.ts",
"exports": {
".": {
"require": "./dist/index.cjs",
"import": "./dist/index.mjs",
"types": "./dist/index.d.ts"
}
},到了这里,关于解决vite-plugin-eslint引入type类型报错的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!