本篇文章从前端项目打包开始,逐步完成项目部署到服务器的操作,这次咱们采取的部署方案是通过vscode中Remote-SSH和SFTP两个插件实现项目部署到服务器,并在服务器上通过nginx代理将请求转发到对应的端口。
安装Remote-SSH插件建立服务器链接
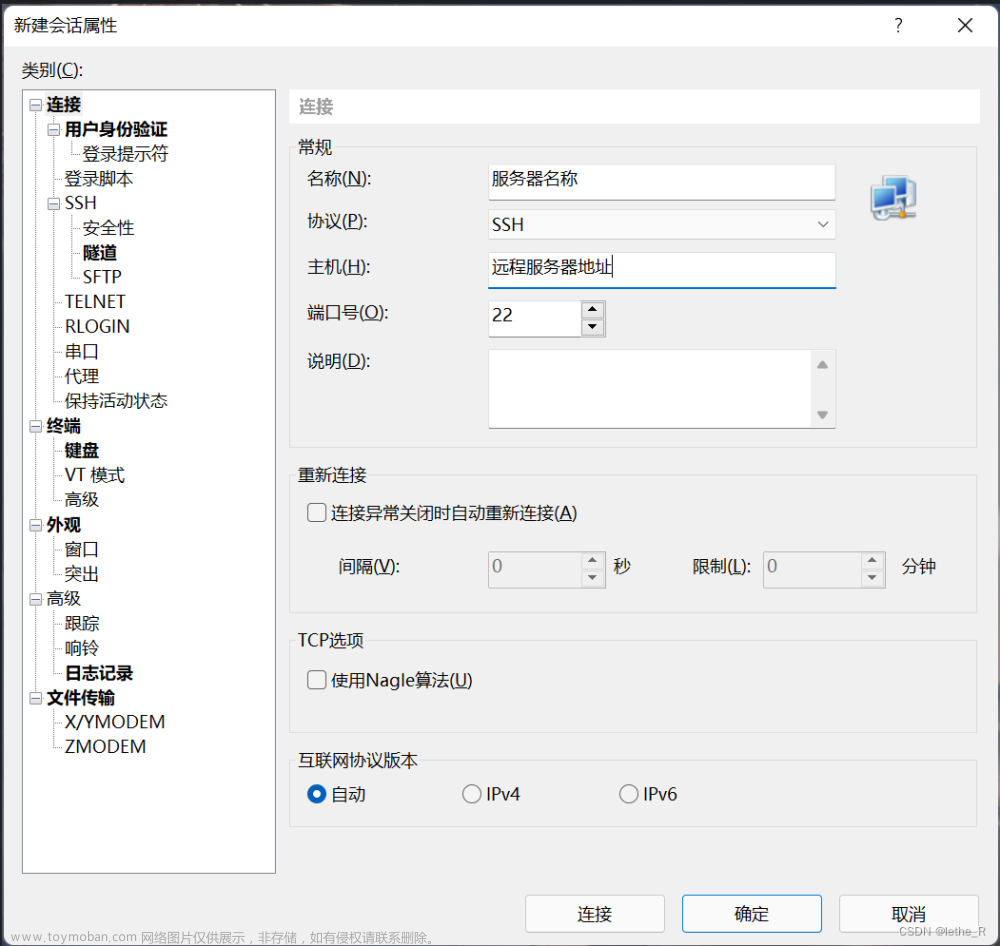
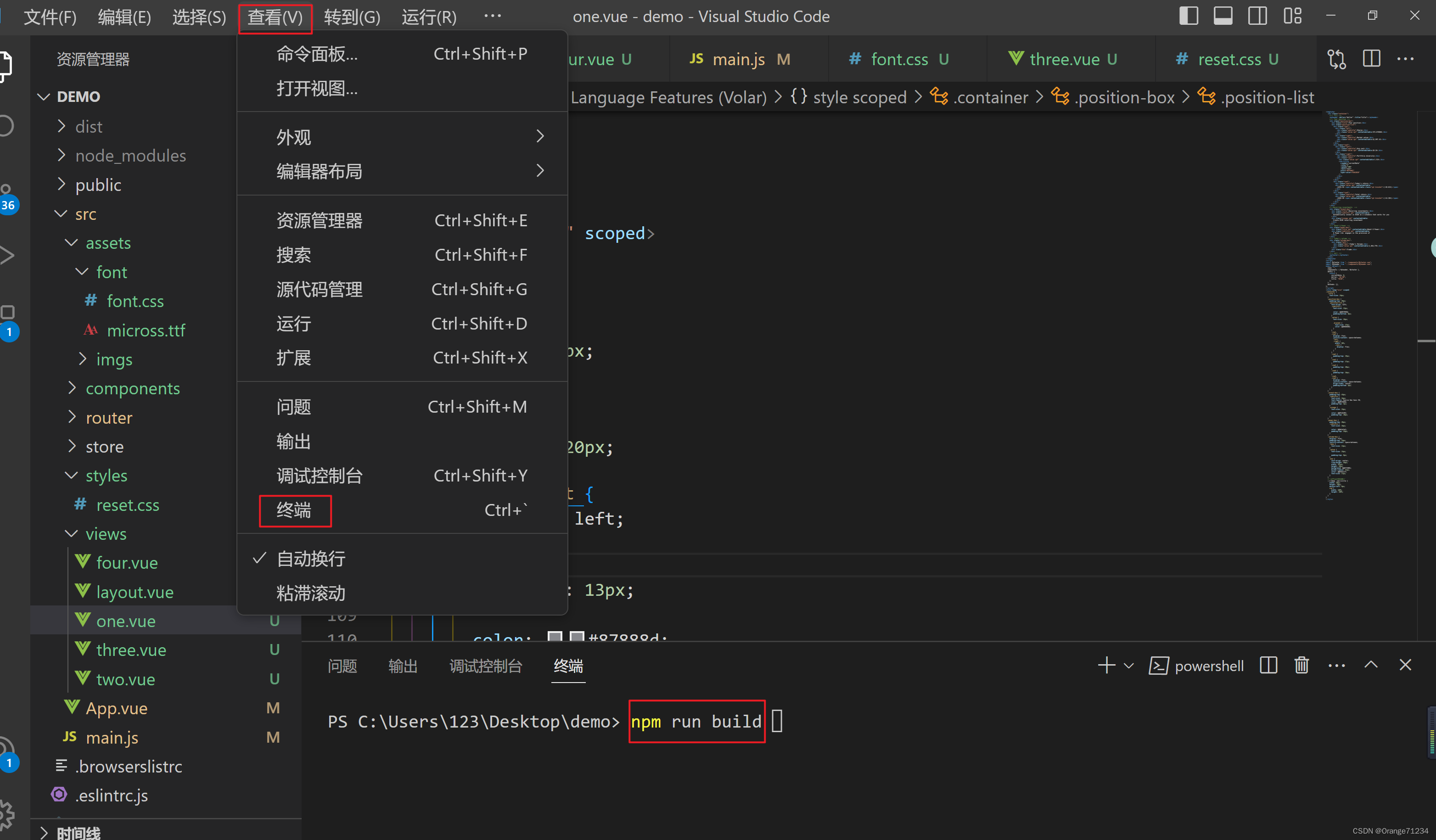
先将自己开发完成的本地项目进行打包,打包之后会产生一个dist文件夹,然后在vscode的扩展中搜索Remote-SSH,进行安装,安装后可以看到增加了一个类似电脑的小图标,显示小图标就表示安装完成了,如下图: 先点击小电脑图标,然后点击右侧的+号,添加远程服务器链接,之后输入ssh root@服务器地址,点击回车键,建立服务器链接的时候需要输入服务器密码,正确输入后点击回车即可,如果输入正确的服务器密码后报错,通过管理员权限打开vscode就可以解决,如下图:
先点击小电脑图标,然后点击右侧的+号,添加远程服务器链接,之后输入ssh root@服务器地址,点击回车键,建立服务器链接的时候需要输入服务器密码,正确输入后点击回车即可,如果输入正确的服务器密码后报错,通过管理员权限打开vscode就可以解决,如下图:
 进入到服务器之后,咱们就可以正常访问服务器中的文件了,这时候与建立服务器的链接就完成了,并且咱们可以通过vscode来直接修改服务器中的配置,有么有感觉方便了很多。
进入到服务器之后,咱们就可以正常访问服务器中的文件了,这时候与建立服务器的链接就完成了,并且咱们可以通过vscode来直接修改服务器中的配置,有么有感觉方便了很多。
安装SFTP插件上传打包后的文件
先在vscode中打开本地项目的文件夹,类似的在扩展中找到SFTP插件,安装SFTP插件后,可以发现在.vscode文件夹中增加了一个sftp.json文件,下面配置该文件,如下图: 需要在host处配置服务器IP地址,在username设置自己的用户名,一般用户名设置为root,这个remotePath表示我们上传到服务器储存的位置,根据自己的需要来进行设置,这个操作完毕之后,右键打包后的文件夹,我们可以看到上传选项,如下图:
需要在host处配置服务器IP地址,在username设置自己的用户名,一般用户名设置为root,这个remotePath表示我们上传到服务器储存的位置,根据自己的需要来进行设置,这个操作完毕之后,右键打包后的文件夹,我们可以看到上传选项,如下图: 点击该选项之后,dist文件夹就被上传到服务器咱们设置的储存位置了。
点击该选项之后,dist文件夹就被上传到服务器咱们设置的储存位置了。
配置Nginx代理完成请求转发
接下来,配置nginx代理完成部署,这里就不再说明nginx的安装过程了,直接来看nginx的配置,连接服务器进入到/etc/nginx/文件夹下,打开nginx.conf文件,进行nginx的配置,如下图:
在listen处写部署的端口号,server_name可以写自己的域名,下面那个location中两行分别配置访问的文件夹和访问的文件,下面进行代理的配置,如下图:
也在server对象中进行配置,在http://localhost:后面写真实访问的后端部署的端口,上面这个代码块的含义是,nginx代理发送的请求中如果有/api,就将其转换为真实端口。如果不能理解可以看我上一遍本地代理的博客,两者做的事情和实现思路是相同的。文章来源:https://www.toymoban.com/news/detail-839766.html
总结
把前端的请求代理和后端的请求代理放在一块对比理解之后,代理所实现功能的相关知识就更容易融会贯通了。文章来源地址https://www.toymoban.com/news/detail-839766.html
到了这里,关于前端如何将项目打包部署到服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!