背景
早上刚打开电脑,准备开始一天的工作。但是发现VSCode无法连接上我的虚拟机了,导致无法工作了,这让我十分头疼。最终花了将近一天的时间将问题解决,但是其中的过程走了不少弯路,浪费了不少时间,也进行了反思。我们作为开发人员,应该要用软件思维去理解这款产品,帮助我们去思考问题。
一直秉承着:授人以鱼不如授人以渔的准则。本文分享一下自己问题分析思路,包括走的弯路。希望对大家有所帮助。
问题现象
早上打开电脑,准备用vsCode连接远程开发服务器,进行代码开发。但是工具一直提示无法连接Could not establish connection to "x.x.x.x": The VS Code Server failed to start.。如下:

根据提示是 vsCode Server 启动失败了。在这里,我们要有一个概念:什么是vsCode Server?
我们是通过windows 环境中的Visual Studio Code工具,通过ssh 协议登录上远程服务器,再进行开发。这样简单的功能似乎并不需要所谓的vsCode Server,因为这是sshd服务的功能。在这里,我提出一个vsCode功能,如果由你去开发实现,你会怎么去做呢?
- 如何实现扩展功能中的代码格式化
VS Code的一大特点是拥有丰富的扩展生态系统,其中有一个简单功能,就是格式化代码。我们分别从 ssh 协议 和 vscode 两种 方案分析,如下:

由时序图可知,两者的核心差异在于,文件格式化操作是在主机操作,还是在远程服务器操作。前者需要将格式化之后的文件信息再次上传到远程服务器中,而后者则不需要。节约了带宽和提高效率。
采用vsCode Server 的好处有很多,比如:
- 智能感知和代码完成:通过在服务器上运行,VSCode Server可以为远程项目提供智能感知、代码完成、代码片段、代码导航等高级编辑功能。
- 版本控制集成:它支持版本控制系统的集成,如Git,允许开发者直接在编辑器中进行代码的提交、拉取、推送等操作。
- 调试支持:VSCode Server支持远程调试,意味着开发者可以在本地机器上设置断点、单步执行等,而调试的目标程序运行在远程服务器上。
- 语言功能:支持各种编程语言的语法高亮、代码格式化、代码修复等特性。
- 扩展支持:VS Code的一大特点是拥有丰富的扩展生态系统,VSCode Server允许这些扩展在远程环境中运行,提供增强的开发体验。
- 文件同步和共享:它能够实现文件的快速同步,支持多人协作开发,提高了团队开发的效率。
附一张官网图:

那么如何解决The VS Code Server failed to start.的错误呢?通过百度查找,网友共给出了两种方案:
- 打开VS Code菜单"View"->“Command Palatte”->“Kill VS Code Server on Host”,选择出问题的远程服务器杀掉那个上面的VS Code server,然后重新尝试登陆。
其实质是担心vsCode Server运行异常,希望通过杀死服务,再通过重启恢复。
- 尝试把服务器端的vscode-server删掉。
即执行命令。其原理是怀疑vsCode server的版本或配置异常。删除,在下次登陆时,重新下载生成。
rm -rf ~/.vscode-server
很可惜,这两个方法并不能解决我的问题。并且当我删除 vsCode server后,出现了新的错误。Could not establish connection to "192.168.6.129": Failed to download VS CodeServer (XHR failed).。如下:

其XHR failed错误表示资源下载失败。一般情况下是因为连接无法访问导致的,可能是域名无法访问导致的。解决方式有两个方向:
- 修改域名解析方式。比如设置代理或直接填充hosts配置。
- 手动下载vsCode server。
我采用的是第二种方式,操作流程为:
- 获取vsCode server 版本。
可通过查看[Help]–> [about]查看commitID。

- 手动下载vsCode-Server。
//注:将commitID 替换,因为commitID表示版本,vsCode server 应该要与Client 版本一致,这样才能避免异常
wget https://vscode.download.prss.microsoft.com/dbazure/download/stable/${commitID}/vscode-server-linux-x64.tar.gz
-
安装vsCode server。
- 创建新的空目录
~/.vscode-server/bin/${commitID}
mkdir -p ~/.vscode-server/bin/05047486b6df5eb8d44b2ecd70ea3bdf775fd937/ rm ~/.vscode-server/bin/05047486b6df5eb8d44b2ecd70ea3bdf775fd937/* -rf- 将
vscode-server-linux-x64.tar.gz重命名,并创建下载完成标志文件。
yihua@ubuntu:~/.vscode-server/bin/05047486b6df5eb8d44b2ecd70ea3bdf775fd937$ mv vscode-server-linux-x64.tar.gz vscode-server.tar.gz yihua@ubuntu:~/.vscode-server/bin/05047486b6df5eb8d44b2ecd70ea3bdf775fd937$ touch vscode-server.tar.gz.done yihua@ubuntu:~/.vscode-server/bin/05047486b6df5eb8d44b2ecd70ea3bdf775fd937$ - 创建新的空目录
-
重新登录。
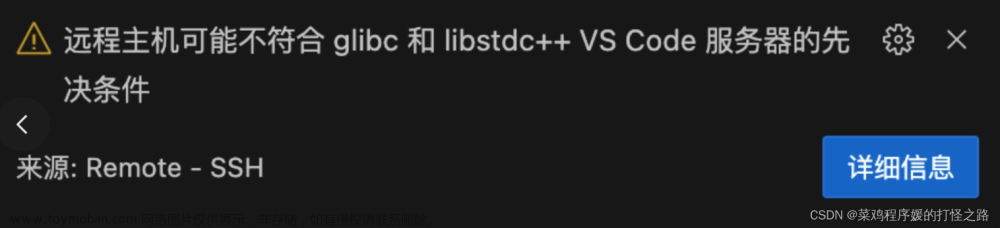
发现依然还是出现Waiting for server log...错误。
兜兜转转又回到了最初的起点,于是我知道之前完全按照网上的思路是有问题的。于是我静下心,决定看看vsCode的报错日志。可通过终端上的OUTPUT查看。如下:

很明显,这里提示一个warning和Error。
其中warning 表示GLIBC的版本应该要 >=2.28。因为是警告,我也没有在意。
其中error 表示vsCode Server缺少依赖,可参考https://aka.ms/vsccode-remote/faq/old-linux链接。这个链接似乎比较老了,我最终是通过这个链接查看到有用信息。https://code.visualstudio.com/docs/remote/faq。

如图所示,最新版本的Remote Development对内核版本以及glibc、libstdc++都有版本要求。我的远程服务器信息如下:

因为远程服务器使用的镜像是ubuntu-18.04,因此内核版本以及库版本较低。接下来的思路则是提高服务器的内核以及glibc版本。在这里我直接花了一个多小时,将虚拟机镜像改为ubuntu-20.04。
最终,再通过Visual Studio Code 可直接登录,十分顺利。
完结撒花 ~~~
总结
虽然问题最终是通过更新虚拟机镜像版本得以解决。但是前面走了很多弯路。我的感受就是:遇到问题,我们的第一反映则是百度搜索,查看是否解决方法,然后按照他人的操作,执行一遍,看是否能解决。如果不行,继续百度,继续做尝试。
这样的方式,在大多数情况下,可能会很快的帮助我们解决问题。但是当你经历多次盲目的尝试,并且失败后。我们应该静下心来自己进行问题分析,可能会有意想不到的发现。
多思考,多发现。
若我的内容对您有所帮助,还请关注我的公众号。不定期分享干活,剖析案例,也可以一起讨论分享。
我的宗旨:
踩完您工作中的所有坑并分享给您,让你的工作无bug,人生尽是坦途
 文章来源:https://www.toymoban.com/news/detail-839772.html
文章来源:https://www.toymoban.com/news/detail-839772.html
 文章来源地址https://www.toymoban.com/news/detail-839772.html
文章来源地址https://www.toymoban.com/news/detail-839772.html
到了这里,关于vsCode无法连接服务器问题解决及思考的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!