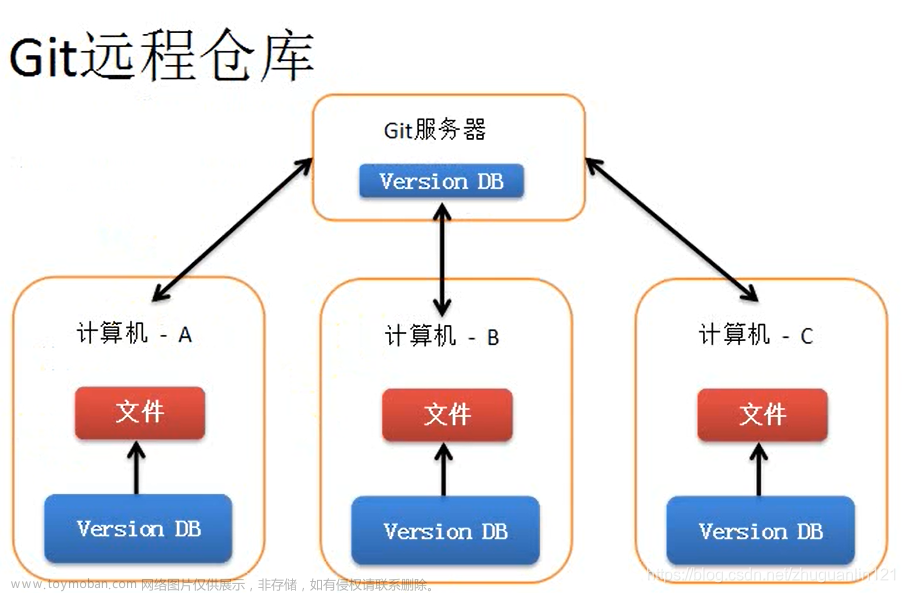
1、先看 Git 工作原理图,该图参考 gitee简单使用_gitea新建vue仓库选择什么.gitignore模板-CSDN博客

git 工作原理图理解:
(1)Workspace:工作区,也就是我们的代码所在的地方
(2)Index / Stage:暂存区
(3)Repository:仓库区(或本地仓库 .git)
(4)Remote:远程仓库
2、创建仓库流程



说明:
1、.giignore 的作用:在 .giignore 文件里面可以添加自己要屏蔽的文件或文件夹。也就是说,当你上传代码,就不会上传 .giignore 文件里面涉及的文件或者文件夹。
2、分支模型:
(1)单分支模型:一般自己的项目选择它即可(针对个人);
(2)生产/开发模型:在公司基本上用的就是这个模型(针对团队协作)。
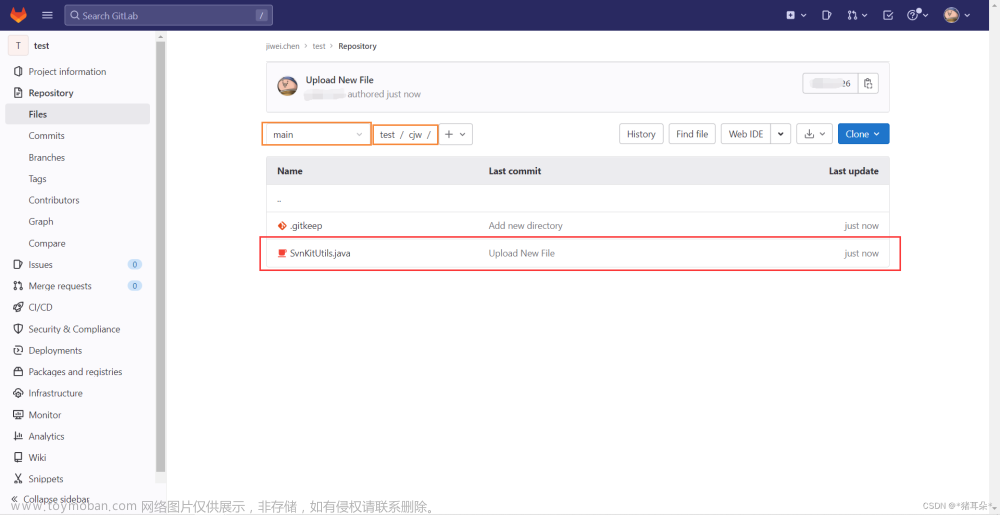
出现这个界面说明你的仓库创建完成了

3、git 工作流程
3.1 前提
(1)创建新文件(建议新建个文件夹保存代码)
当你新建的文件夹,如果文件夹里面没有本地仓库(.git)

需要在 Git 终端执行下面这条指令
git init

(2)找到要拉取的仓库链接


3.2 代码拉取流程,我知道的有两种方式(还有其他方式欢迎留言交流)
(1)git pull
git pull https://gitee.com/zhang-honghe/test.git

(2)git clone
git clone https://gitee.com/zhang-honghe/test.git

说明:
(1)相同点:两种方式都可以把远程代码拉取下来;
(2)不同点:git pull 是拉取仓库下的所有文件,git clone 是把整个仓库拷贝下来。
4、代码提交流程,下面的流程依次进行:
(1)把修改后的代码添加到暂存区中
git add .

(2)提交到本地仓库中
git commit -m "提交更改文件的描述"

(3)查看远程仓库的地址(最好查看一下),看下有没有远程仓库
git remote -v

可以看到上面的本地仓库找不到远程仓库,所以需要添加远程仓库
git remote add origin https://gitee.com/zhang-honghe/my-rust-udp.git

说明:
1.添加的远程仓库地址为 https://gitee.com/zhang-honghe/my-rust-udp.git ;
2.添加的远程仓库被命名为 origin。
当然,如果已经可以查找到远程仓库了,需要更改的话,可以先删除远程仓库,然后重新添加远程仓库即可。
(4)删除远程仓库的地址(看情况选择操作)
git remote rm origin

(5)在上传到远程仓库之前得先把本地仓库和远程仓库进行合并
git pull origin master --allow-unrelated-histories :

在这个示例中,我们从名为 origin 的远程仓库的 master分支拉取代码并合并到当前分支,同时使用了 --allow-unrelated-histories 选项。
--allow-unrelated-histories解释:
(1)首先,我们有两个没有共同提交记录的分支 branchA 和 branchB。
(2)执行以下命令从远程仓库的 branchB 分支拉取最新代码并合并到当前分支:
$ git pull origin branchB –allow-unrelated-histories
(3)Git 会尝试将 branchB 分支的代码合并到当前分支,并将两个分支的历史记录保留。
(4)如果代码冲突,需要手动解决冲突并提交更改。
(6)把代码推送到远程分支
git push -u origin master

当出现推送出错的的问题时,可以尝试强制推送,不过需要注意的是,强制推送会覆盖远程分支的提交记录,可能会导致远程分支的历史记录被修改或丢失。因此,需要谨慎使用强制推送,确保代码无误。
git push -f --set-upstream origin master
5、附加说明
当本地分支跟远程分支不一致时,你需要指定本地分支和远程分支,具体使用参照如下:
(1)拉取远程分支代码
git pull <远程主机名> <远程分支名>:<本地分支名>
(2)推送到远程分支
git push <远程主机名> <本地分支名>:<远程分支名>
本文为学习笔记,所参考文章均已附上链接,若有疑问请私信!
创作不易,如果对你有点帮助的话麻烦点个赞支持一下!文章来源:https://www.toymoban.com/news/detail-839952.html
新手小白,欢迎留言指正!文章来源地址https://www.toymoban.com/news/detail-839952.html
到了这里,关于git工作原理、从仓库创建到代码拉取提交整套流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!