概述
- vue-devtools官方文档,也可按照官方文档操作
- 下面将介绍chrome集成vue-devtools的两种方式
一、谷歌官方应用商店搜索安装
- 通过扩展->扩展程序->访问chrome应用商店输入vue-devtools搜索插件即可

二、通过打包官方源码生成压缩包,管理扩展程序中加载对应的打包文件即可
-
下载源码选择对应的版本tag官方源码
-
我们这里选择最新版本v6.5.1

-
下载压缩包,或clone都可以*(
- 克隆命令:
git clone https://github.com/vuejs/devtools.git
- 克隆命令:

-
安装依赖以及打包,命令
yarn && yarn build -
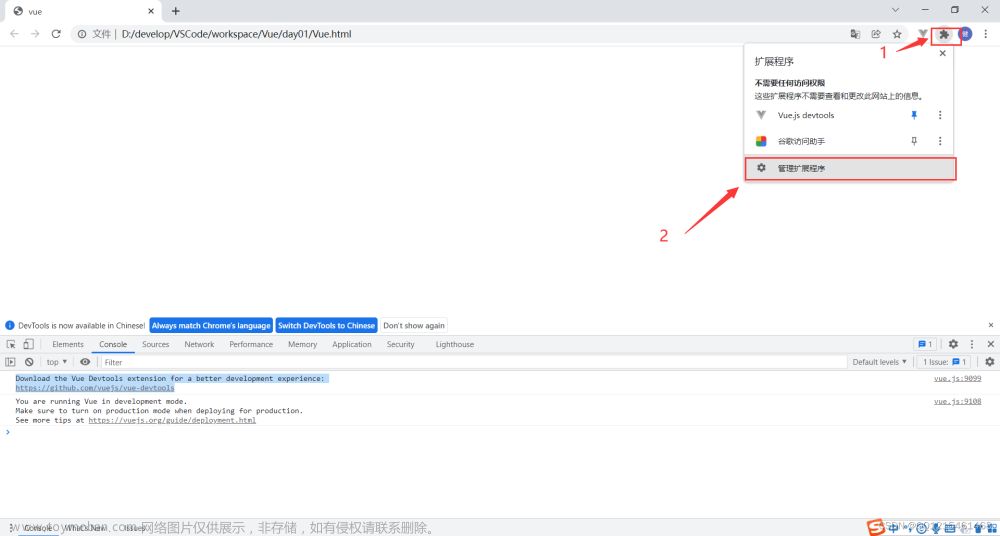
管理扩展程序->加载已解压的扩展程序
- 文件夹选则当前文件下的packages\shell-chrome
-
扩展成功预览

 文章来源:https://www.toymoban.com/news/detail-840002.html
文章来源:https://www.toymoban.com/news/detail-840002.html -
tips文章来源地址https://www.toymoban.com/news/detail-840002.html
- 打包成功后,仅仅保留packages\shell-chrome文件夹即可,其余可删除
- 最终文件已打包上传到百度云(扩展时直接使用该解压包即可)提取码:0408
到了这里,关于前端vue调试工具:chrome浏览器vue-devtools安装方式详述的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[JavaScript] 第三章 Chrome 浏览器中调试JavaScript](https://imgs.yssmx.com/Uploads/2024/02/605493-1.png)