一:Universal Links是用来做什么的?
iOS9.0推出的用于应用之间跳转的一种机, 通过一个https的链接启动app。如果手机有安装需要启动的app,可实现无缝跳转。如果没有安装,会打开网页。
实现场景:微信链接无缝跳转App, 网页链接无缝跳转App
二:Universal Links实现步骤
移动端iOS实现:
1:找到app的Bundle Identifler 和Team ID并记录
Bundle Identifler所在的位置 :

Team ID所在的位置:打开https://developer.apple.com/account页面,登录apple 开发者账号,划到页面下方,找到会员资格详细信息:

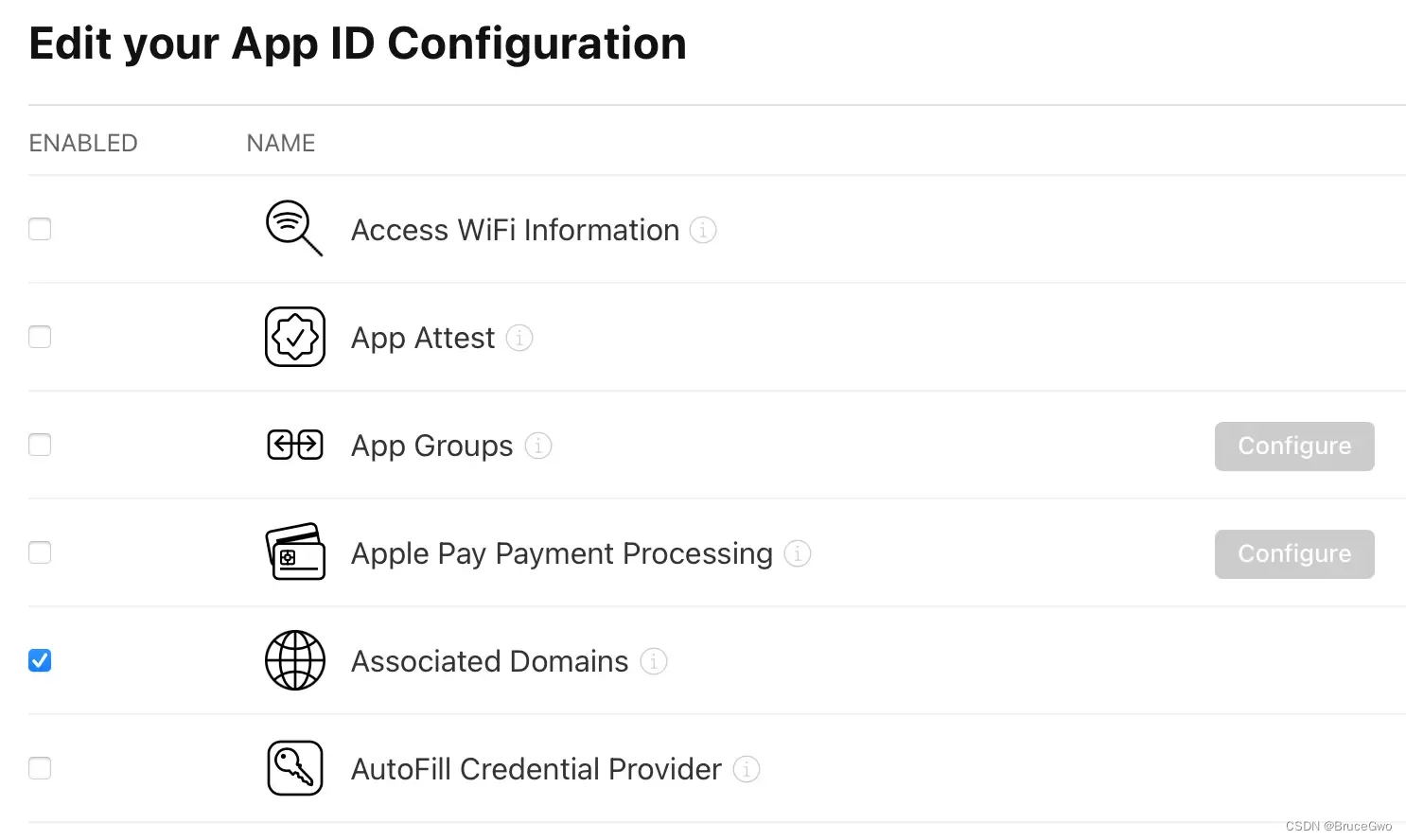
2:app添加Associated Domains:



Associated Domains格式:applinks:域名 例如:applinks:developer.apple.com
服务端实现:
1:创建apple-app-site-association文件
新建一个txt文件,命名:apple-app-site-association ,将以下json文本复制进去,并修改teamID和Bundle Identifler。
{
"applinks": {
"apps": [],
"details": [
{
"appID": "YourTeamID.YourBundleIdentifler",
"paths": [
"*"
]
}
]
}
}details:是数组,可以有多个数据,即可支持多个app
appID:team ID和Bundle Identifler组成,中间有个.
paths:可以指定路径,*是通配符,即该域名下的所有路径都可以访问app
保存以后,txt文件需要去掉后缀。
注意事项:文件需要存放在后台的根目录下的.well-known,最终的访问路径是:https://域名/.well-known/apple-app-site-association文件url在safari打开,右击选择检查元素,如下:

三:测试
测试方法1:
重新安装一个最新的,并启动一下app。在浏览器输入Associated Domains的域名和apple-app-site-association文件中的允许路径,例如上文中的域名是developer.apple.com,path是*,所以在浏览器输入https://developer.apple.com(也可以输入https://developer.apple.com/123 因为path写的全路径,所以只要是https://developer.apple.com开头的都可以识别),就可以看到下方效果(safari自动弹出打开app的弹框,点击打开可以跳转到app):

测试方法2:
在备忘录输入https://developer.apple.com,长按该链接,可以弹出app选项(点击在app中打开,可以直接跳到app里),如下图:

四:问题统计
上述的Universal Links配置步骤完成还是无法跳转?
第一步:核对apple-app-site-association文件的appID的Bundle Identifler 和Team ID是否正确。
第二步:app是否是重新安装,或者第一次启动,要确保app下载了apple-app-site-association,后台可看到请求日志文章来源:https://www.toymoban.com/news/detail-840174.html
第三步:核对apple-app-site-association文件的格式和内容可参考图6,apple-app-site-association文件相关配置可让后台技术人员查阅相关资料文章来源地址https://www.toymoban.com/news/detail-840174.html
到了这里,关于iOS Universal Links(通用链接)详细教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!