针对场景
网页开发在浏览器里调试很方便,但是在移动端开发调试,例如需要在app中打开,会用到一些bridge , 这时候就不能在浏览器调试。在app调试,如果每次都要发布到测试环境才能调试,那就会浪费很多时间。
页面调试
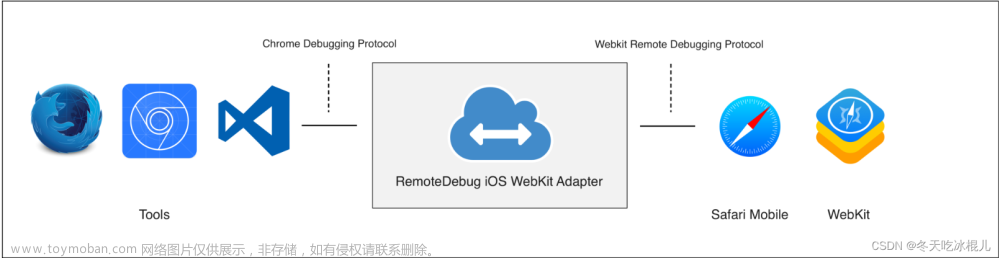
- 可以通过charls来做一个代理 从而在手机app里调试h5页面
- 安装charles
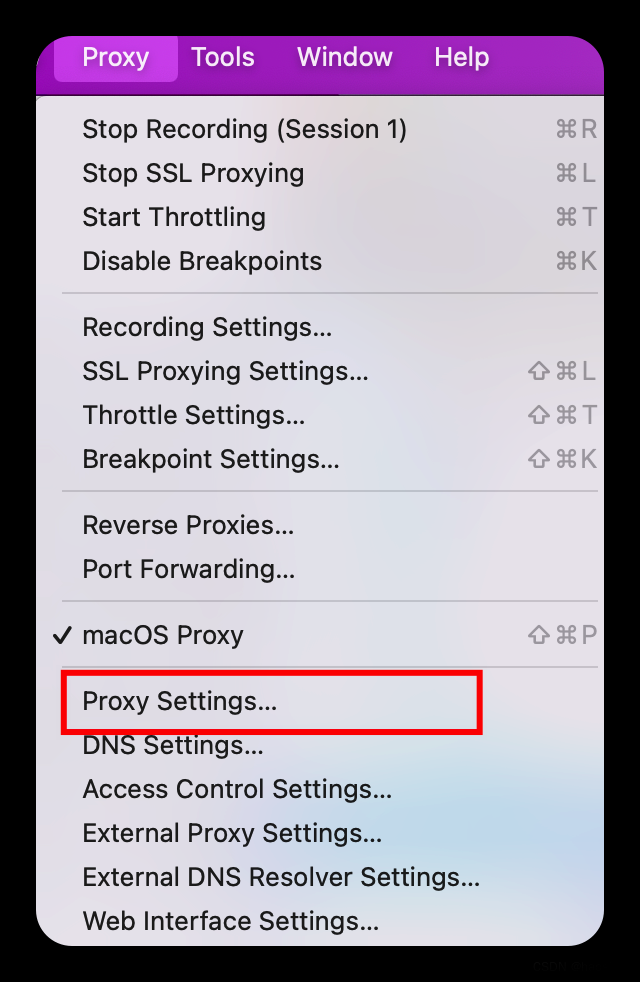
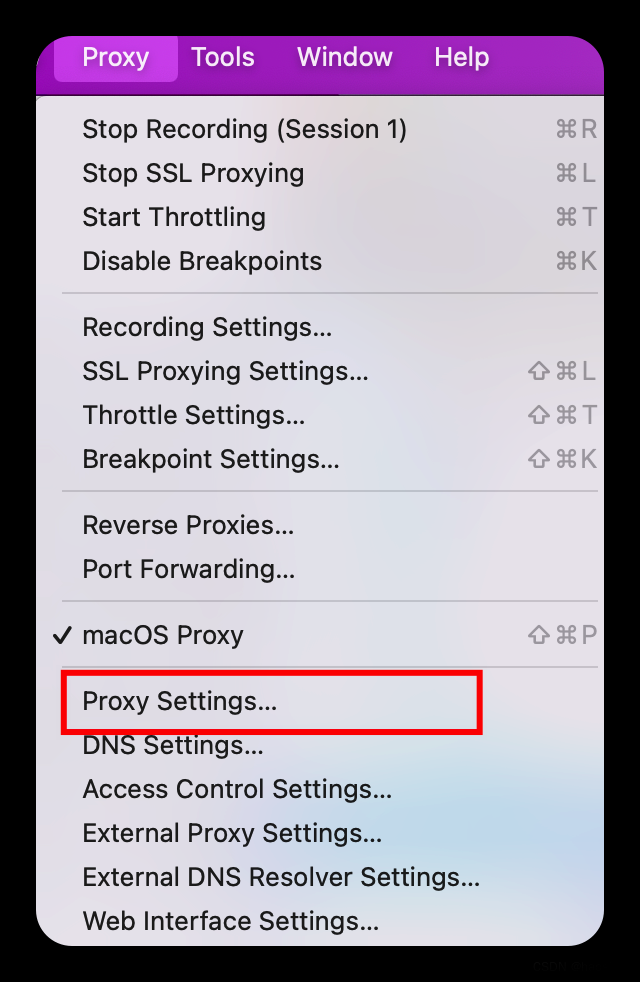
- 安装好以后,设置代理


- 查看电脑IP地址,确保手机和电脑练的是同一个网络,然后在手机上的wifi设置手动代理,IP是电脑地址,端口号是charles设置的8888 , 在这个地方可以看到电脑的ip

填写好wifi代理后就可以下载证书了 点击这个后 手机Safari访问 chls.pro/ssl 下载证书
如果没有弹出下载证书的链接 请检查
title: ios手机在app中调试h5页面 tags: [charls] date: 2023-03-10 16:09:29 categories: [charls]
针对场景
网页开发在浏览器里调试很方便,但是在移动端开发调试,例如需要在app中打开,会用到一些bridge , 这时候就不能在浏览器调试。在app调试,如果每次都要发布到测试环境才能调试,那就会浪费很多时间。
页面调试
- 可以通过charls来做一个代理 从而在手机app里调试h5页面
- 安装charles
- 安装好以后,设置代理


- 查看电脑IP地址,确保手机和电脑练的是同一个网络,然后在手机上的wifi设置手动代理,IP是电脑地址,端口号是charles设置的8888 , 在这个地方可以看到电脑的ip

填写好wifi代理后就可以下载证书了 点击这个后 手机Safari访问 chls.pro/ssl 下载证书
下载完证书后 去设置=> 通用 => vpn与设备管理安装证书
安装完证书后去通用里的关于本机里信任证书 (不信任会导致无法联网)文章来源:https://www.toymoban.com/news/detail-840205.html
现在就可以在手机中访问h5页面了文章来源地址https://www.toymoban.com/news/detail-840205.html
如果没有弹出下载证书链接 请检查这里面是否填写了本机的ip


下载完证书后 去设置=> 通用 => vpn与设备管理安装证书
安装完证书后去通用里的关于本机里信任证书 (不信任会导致无法联网)
现在就可以在手机中访问h5页面了
到了这里,关于ios手机在app中调试h5页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!