Tkinter布局助手是一款为Tkinter打造,仅需拖拽组件进行布局,所见即所得,非常方便就能做出一个GUI界面,再配合 pyinstaller 库将程序打包成exe,简直是开发小工具的利器。
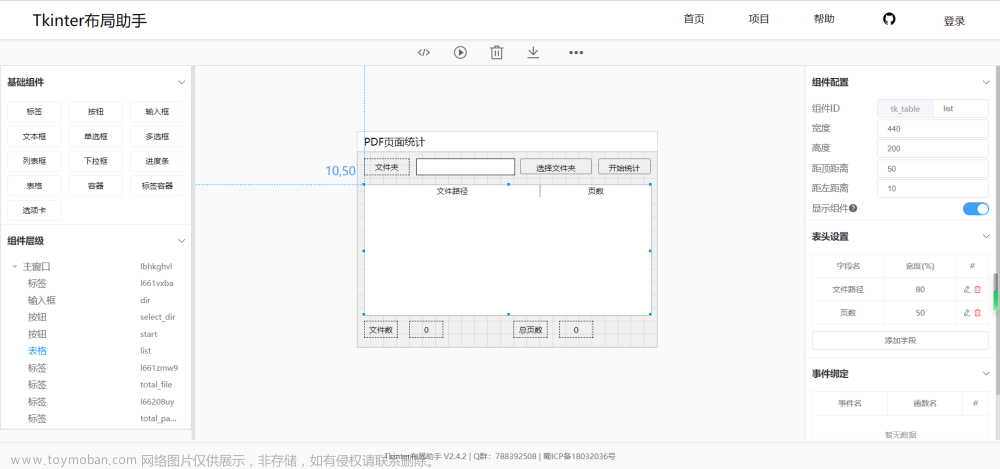
软件截图

项目定位
当第一次接触到Tkinter,觉得它很方便,兼容性也挺不错,而且是Python自带的。
后来为了方便布局,我开发了Tkinter布局助手,并且开源了(个人用户开源免费使用,如需商用请联系作者授权)。由于Tkinter本身的不足和我并非要打造一款专业的设计软件,所以我给它的定位是:面向非专业桌面开发人员、Python爱好者等,并且主要是用于小工具开发,所以一些复杂的组件或其他的布局方式将不会去支持。
开发语言
本项目基于Vue2 + Element UI开发。预览程序基于Python3开发。
功能区域说明
Tkinter布局助手主要包括五个区域,顶部导航栏、工具栏、左侧功能区,主设计界面、右侧功能区。

工具栏
工具栏主要包括,查看代码、预览效果、清空数据、导出文件、导入导出布局文件、布局文件修复。
查看代码
根据设计区域的布局和组件属性设置,生成Python代码,可以实时查看。
预览效果
该功能需要在本地运行预览程序按照说明文档运行程序后,程序将会以最小化,并在托盘中运行,当在布局助手中点击【预览效果】后,数据将会传到预览程序,然后自动弹出当前布局的实际显示效果。
清空数据
此操作将会清空当前的布局,并不可恢复,需谨慎操作。
导出文件
根据设计区域的布局和组件属性设置,生成Python3文件导出,文件后缀.py。
导入导出布局文件
布局助手是的数据是缓存在浏览器中的,所以同时只能编辑一个布局文件,通过导出导入功能,即可保存之前的布局信息。
目前开通了云储存功能(收费,价格美丽),如有需要,可以扫描网站右下角二维码,联系站长开通。
布局修复功能
由于布局助手功能的更新,有些新特性不兼容以前的版本,如果出现了布局打不开的情况,可通过修复功能修复布局文件。
基础组件
包含常用的组件,点击组件按钮,拖动到中间的布局设计区域,即可添加该组件。
更多组件说明,请查看Tkinter教程。
组件层级
以树状视图,展示了组件的层级关系,点击组件层级中的组件名称,可在组件设计区域中,选中当前组件。在设计区域选中组件,也会在组件层级中高亮组件名称。
组件配置
可对组件的ID、长、宽、文本内容等属性进行设置。
事件绑定
可对任何组件,添加事件绑定。为组件添加事件和回调函数,生成代码时,将自动为组件创建相应事件的绑定,并生成与设置相同名称的方法。
ttkbootstrap 主题配置
支持一键切换主题,为组件配置样式和颜色。
布局文件说明
tk布局文件是base64编码的json字符串。将其解码后,结构大致如下。如果网站升级后,布局出现异常,可尝试用修复工具修复。
修复工具,修复不了的可尝试手动修复。大致思路如下
把最新的tk布局文件下载下来,与原先的对比看看,结合错误信息,看是缺失哪些字段补上,再编码导入试试。
tk布局文件json结构
{
"win": {
"top": 21,
"left": 120,
"width": 600,
"height": 500,
"id": "lbhq0hio",
"type": "tk_win",
"text": "Tkinter布局助手",
"frame": true,
"elements": [{
"top": 90,
"left": 140,
"width": 50,
"is_show": true,
"height": 24,
"text": "标签",
"id": "lbhq0pnv",
"type": "tk_label"
}, {
"top": 150,
"left": 230,
"width": 200,
"is_show": true,
"height": 150,
"frame": true,
"elements": [{
"top": 30,
"left": 40,
"width": 50,
"is_show": true,
"height": 24,
"text": "按钮",
"id": "lbhq0uq6",
"type": "tk_button"
}],
"id": "lbhq0sb7",
"type": "tk_frame",
"event_bind_list": []
}],
"event_bind_list": []
},
"name": "Tkinter布局助手",
"web": "https://pytk.net/tkinter-helper",
"github": "https://github.com/iamxcd/tkinter-helper",
"gitee": "https://gitee.com/iamxcd/tkinter-helper",
"version": "2.4.2",
"qq_group": "788392508"
}
快捷键
Ctrl + D 复制组件
Ctrl + ↑ 多组件 顶部对齐
Ctrl + ↓ 多组件 底部对齐
Ctrl + ←多组件 左侧对齐
Ctrl + →多组件 右侧对齐
Delete 删除组件
多选组件
长按Ctrl + 鼠标点击组件 多选组件
组件位置微调
在布局设计区中,选中组件后,按下上、下、左、右方向键,组件的位置将会在各个方向上移动一个像素。如果移动的是容器组件,容器内的组件也会同时移动。
拓展组件
tkinter本身组件不是太多,这里封装一些常用的组件,以拓展形式导入
安装方式如下:
pip install pytkUI文章来源:https://www.toymoban.com/news/detail-840286.html
相关链接
Tkinter教程 https://pytk.net/tkinter.html
在线地址 https://www.pytk.net
Github https://github.com/iamxcd/tkinter-helper
Gitee https://gitee.com/iamxcd/tkinter-helper
原文:https://www.pytk.net/blog/1660703137.html文章来源地址https://www.toymoban.com/news/detail-840286.html
到了这里,关于Python界面编辑器Tkinter布局助手使用说明的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!