报错原因
翻译一下报错信息,"Vetur找不到tsconfig.json文件或者jsconfig.json文件".
首先Vetur只会扫描项目的根目录下的jsconfig或者tsconfig,如果没有这两个文件之一,就会报错.
如果你是通过vue-cli创建的vue项目,默认都会有jsconfig或者tsconfig,那问题极有可能是打开项目文件夹的时候路径不对:
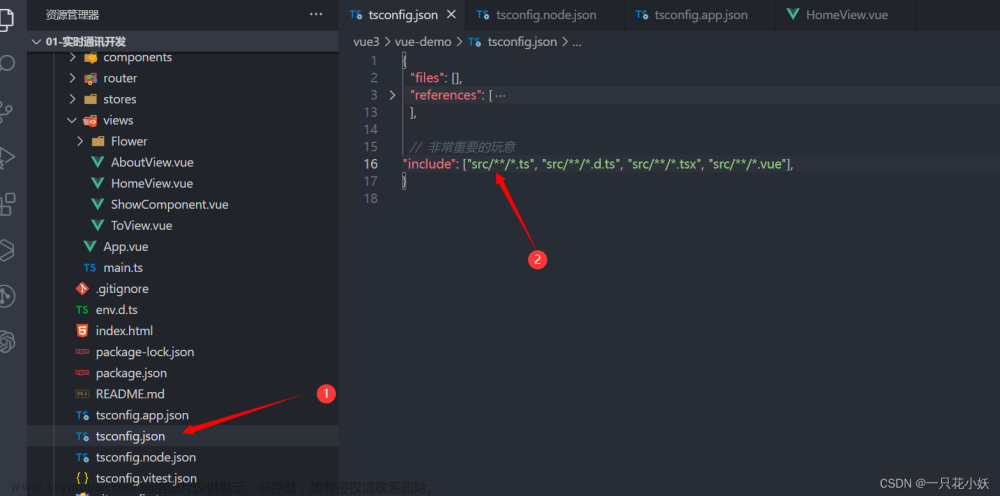
以下是正确打开方式(根目录下有jsconfig或者tsconfig):

以下是错误示范:
 文章来源:https://www.toymoban.com/news/detail-840397.html
文章来源:https://www.toymoban.com/news/detail-840397.html
一定切记根目录跟jsconfig.json不能是嵌套关系,jsconfig.json必须在根目录下
补充一点,vetur插件尽量不要和volar插件同时使用,可能会产生冲突.文章来源地址https://www.toymoban.com/news/detail-840397.html
到了这里,关于解决Vscode报错 [Vetur can‘t find ‘tsconfig.json‘ or ‘jsconfig.json‘]的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![Python 解决报错:OSError: [E050] Can‘t find model ‘en_core_web_md‘. It doesn‘t seem to b](https://imgs.yssmx.com/Uploads/2024/02/423769-1.png)




