此篇抽自本人之前的文章:http面试题整理 。
别急着跳转,先把缓存知识学会了~
http中的缓存分为两种:强缓存、协商缓存。
-
强缓存
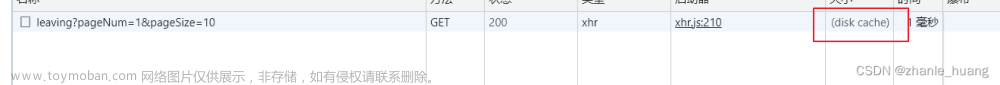
响应头中的 status 是 200,相关字段有expires(http1.0),cache-control(http1.1),两者同时出现时 cache-control 优先级更高。主要是利用cache-control的max-age值来进行判断。浏览器再次请求服务器时,浏览器会先判断max-age,如果到期则直接请求服务器,否则直接从缓存中读取。
响应头的字段如图所示:

-
协商缓存
响应头中的 status 是 304,相关字段有Etag / If-No-Match,Last-Modified / If-Modified-Since。
(1)服务器的 ETag 和 浏览器的 If-None-Match 对应:Etag(服务器): 上次加载时,服务器的 response header 返回的;
If-No-Match(浏览器): 浏览器请求时的 request header 里的,取的是 Etag 的值。如果服务器为请求的资源确定的
ETag标头的值与浏览器请求中的If-None-Match值相同,则服务器将返回304 Not Modified。表示资源文件没有发生改变,命中协商缓存。服务器优先考虑Etag。
Etag 与 Last-Modifed 均是服务器的响应头返回的,如图所示:

(2)
服务器的 Last-Modified 和 浏览器请求的 If-Modified-Since 对应:Last-Modified(服务器):该资源文件最后一次更改时间,服务器的 response header 里返回;
If-Modified-Since(浏览器):浏览器请求时的 request header 里的,取的是 Last-Modify 的值。
在下一次发送请求时,服务器在接收到会做比对,如果相同,则命中协商缓存。
If-No-Match 与 If-Modified-Since 是浏览器发送的,请求头可以简略为以下格式:文章来源:https://www.toymoban.com/news/detail-840511.html
GET / HTTP/1.1
Host: example.com
Cache-Control: max-age=0
If-None-Match: "deadbeef" // 对应服务端的标记Etag
If-Modified-Since: Tue, 22 Feb 2022 20:20:20 GMT // 对应服务端的Last-Modified
补充知识,常见的状态码:
以2开头的代表的成功的返回,以3开头代表重定向,以4开头是客户端、用户操作的问题,以5开头是服务器端的错误。文章来源地址https://www.toymoban.com/news/detail-840511.html
| 状态码 | 含义 |
|---|---|
| 200 | 请求成功。 |
| 301 | 永久重定向,请求的网页已永久移动到新位置,浏览器会自动重定向到新的 url 地址。 |
| 302 | 临时重定向,服务器目前从不同位置的网页响应请求,可使用原有 url 地址。 |
| 303 | 查看其它位置,重定向。 |
| 304 | Not Modified,资源未作修改。协商缓存。 |
| 305 | 所访问资源必须通过代理访问。 |
| 401 | 要求用户要进行身份验证,未登录等情形。 |
| 403 | 请求已发出,但服务端禁止访问。 |
| 404 | 页面无法找到。 |
| 500 | 服务器内部错误。 |
| 501 | 服务器不支持请求的功能。 |
| 502 | 网关错误。 |
到了这里,关于http协议中的强缓存与协商缓存,带图详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!