电影界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>豆瓣电影表单</title>
</head>
<body>
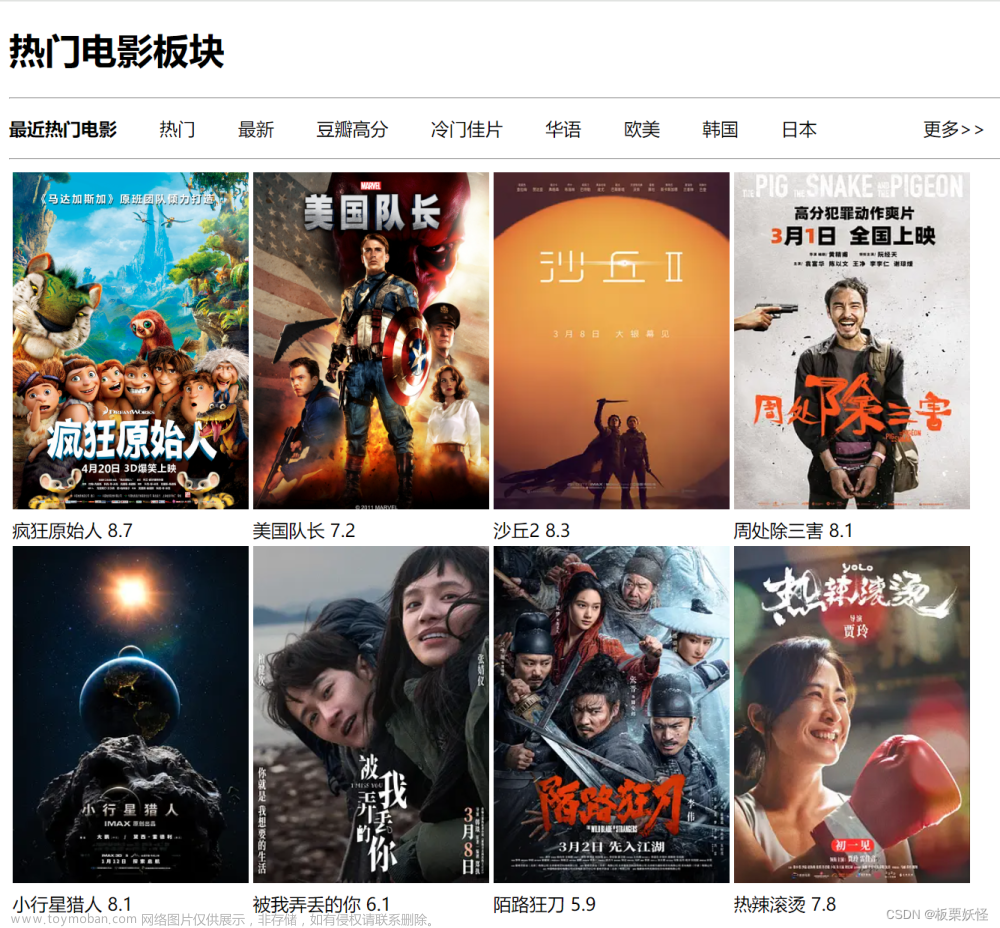
<h1>热门电影板块</h1>
<hr>
<p><b>最近热门电影</b>
热门
最新
豆瓣高分
冷门佳片
华语
欧美
韩国
日本
更多>></p>
<hr>
<table>
<tr>
<td><img src="豆瓣素材/电影标签1.jfif" width="210px" height="300px"></td>
<td><img src="豆瓣素材/电影标签2.jfif" width="210px" height="300px"></td>
<td><img src="豆瓣素材/电影标签3.webp" width="210px" height="300px"></td>
<td><img src="豆瓣素材/电影标签4.webp" width="210px" height="300px"></td>
</tr>
<tr>
<td>疯狂原始人 8.7</td>
<td>美国队长 7.2</td>
<td>沙丘2 8.3</td>
<td>周处除三害 8.1</td>
</tr>
<tr>
<td><img src="豆瓣素材/电影标签5.webp" width="210px" height="300px"></td>
<td><img src="豆瓣素材/电影标签6.webp" width="210px" height="300px"></td>
<td><img src="豆瓣素材/电影标签7.webp" width="210px" height="300px"></td>
<td><img src="豆瓣素材/电影标签8.webp" width="210px" height="300px"></td>
</tr>
<tr>
<td>小行星猎人 8.1</td>
<td>被我弄丢的你 6.1</td>
<td>陌路狂刀 5.9</td>
<td>热辣滚烫 7.8</td>
</tr>
</table>
</body>
</html>结果
 文章来源:https://www.toymoban.com/news/detail-840520.html
文章来源:https://www.toymoban.com/news/detail-840520.html
不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧₊˚ 文章来源地址https://www.toymoban.com/news/detail-840520.html
到了这里,关于前端之HTML做一个电影页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!