第一种不封装自定义tabbar,需要的页面tabbar
需要的步骤
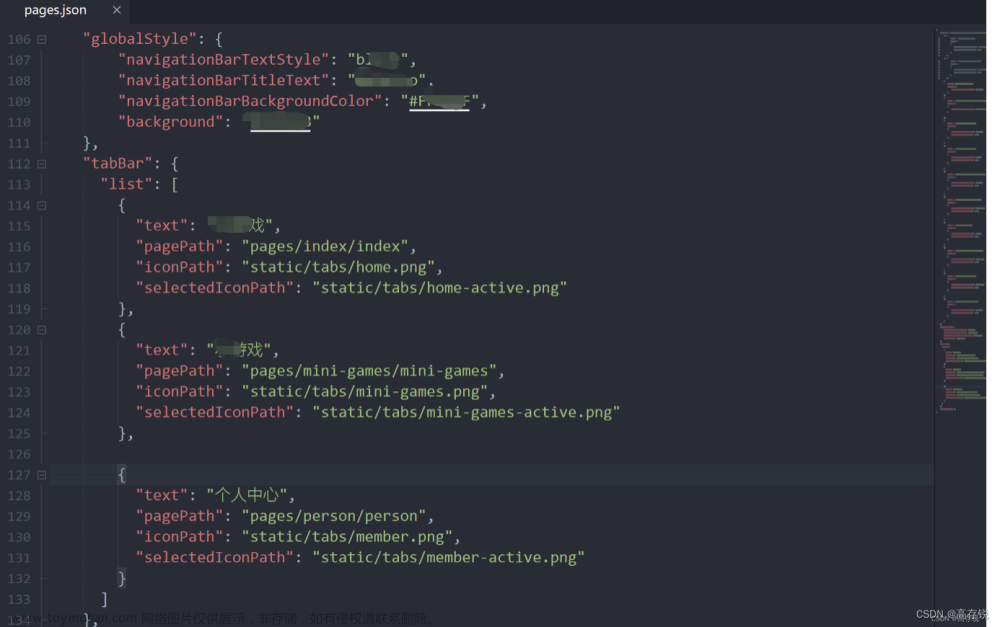
第一步,pages.json需要
"tabBar": {
"custom": true,//自定义
"color": "#666666",
"selectedColor": "#DF5458",
"list": [{
"pagePath": "pages/index1"
},
{
"pagePath": "pages/index2"
},
{
"pagePath": "pages/index3"
},
{
"pagePath": "pages/index4"
}
]
},第二步对应的页面
<u-tabbar class="tabbar" :value="value1" @change="change1" :fixed="true" activeColor="red" inactiveColor="#000" :placeholder="false" :safeAreaInsetBottom="false">
<u-tabbar-item text="首页">
<image class="u-page__item__slot-icon" slot="active-icon"
src="https://cdn.uviewui.com/uview/common/bell-selected.png" style="height:20px;width: 20px;"></image>
<image class="u-page__item__slot-icon" slot="inactive-icon"
src="https://cdn.uviewui.com/uview/common/bell.png" style="height:20px;width: 20px;"></image>
</u-tabbar-item>
<u-tabbar-item text="放映厅">
<image class="u-page__item__slot-icon" slot="active-icon"
src="https://cdn.uviewui.com/uview/common/bell-selected.png" style="height:20px;width: 20px;"></image>
<image class="u-page__item__slot-icon" slot="inactive-icon"
src="https://cdn.uviewui.com/uview/common/bell.png" style="height:20px;width: 20px;"></image>
</u-tabbar-item>
<u-tabbar-item text="直播">
<image class="u-page__item__slot-icon" slot="active-icon"
src="https://cdn.uviewui.com/uview/common/bell-selected.png" style="height:20px;width: 20px;"></image>
<image class="u-page__item__slot-icon" slot="inactive-icon"
src="https://cdn.uviewui.com/uview/common/bell.png" style="height:20px;width: 20px;"></image>
</u-tabbar-item>
<u-tabbar-item text="我的">
<image class="u-page__item__slot-icon" slot="active-icon"
src="https://cdn.uviewui.com/uview/common/bell-selected.png" style="height:20px;width: 20px;"></image>
<image class="u-page__item__slot-icon" slot="inactive-icon"
src="https://cdn.uviewui.com/uview/common/bell.png" style="height:20px;width: 20px;"></image>
</u-tabbar-item>
</u-tabbar>
第二种封装的tabbar
引入组件,注册组件,给组件传当前页面数

组件
<template>
<u-tabbar class="tabbar" :value="val" @change="change1" :fixed="true" :border='true' activeColor="red" inactiveColor="#000"
:placeholder="false" :safeAreaInsetBottom="false">
<u-tabbar-item text="首页">
<image class="u-page__item__slot-icon" slot="active-icon"
src="https://cdn.uviewui.com/uview/common/bell-selected.png" style="height:20px;width: 20px;"></image>
<image class="u-page__item__slot-icon" slot="inactive-icon"
src="https://cdn.uviewui.com/uview/common/bell.png" style="height:20px;width: 20px;"></image>
</u-tabbar-item>
<u-tabbar-item text="放映厅">
<image class="u-page__item__slot-icon" slot="active-icon"
src="https://cdn.uviewui.com/uview/common/bell-selected.png" style="height:20px;width: 20px;"></image>
<image class="u-page__item__slot-icon" slot="inactive-icon"
src="https://cdn.uviewui.com/uview/common/bell.png" style="height:20px;width: 20px;"></image>
</u-tabbar-item>
<u-tabbar-item text="直播">
<image class="u-page__item__slot-icon" slot="active-icon"
src="https://cdn.uviewui.com/uview/common/bell-selected.png" style="height:20px;width: 20px;"></image>
<image class="u-page__item__slot-icon" slot="inactive-icon"
src="https://cdn.uviewui.com/uview/common/bell.png" style="height:20px;width: 20px;"></image>
</u-tabbar-item>
<u-tabbar-item text="我的">
<image class="u-page__item__slot-icon" slot="active-icon"
src="https://cdn.uviewui.com/uview/common/bell-selected.png" style="height:20px;width: 20px;"></image>
<image class="u-page__item__slot-icon" slot="inactive-icon"
src="https://cdn.uviewui.com/uview/common/bell.png" style="height:20px;width: 20px;"></image>
</u-tabbar-item>
</u-tabbar>
</template>
<script>
export default {
props: {
val: {
type: Number,
default: 0
}
},
data() {
return {
list: [{
path: "pages/index1"
},
{
path: "pages/index2"
},
{
path: "pages/index3"
},
{
path: 'pages/index4'
},
]
};
},
methods: {
change1(e) {
uni.switchTab({
url: '/' + this.list[e].path,
})
},
}
}
</script>
<style lang="scss">
</style>就这两种
或
<template>
<view>
<view :style="'height: '+height+'px;'"></view>
<u-tabbar v-model="val" @change="tabbarChange" :fixed="true" :placeholder="false" :border='false'
activeColor="#d81e06" inactiveColor="#666666" :safeAreaInsetBottom="false">
<view class="tab">
<u-tabbar-item text="商城">
<image class="icon" slot="inactive-icon" src="@/static/image/farem1.png"></image>
<image class="icon" slot="active-icon" src="@/static/image/farem5.png"></image>
</u-tabbar-item>
<u-tabbar-item text="分类">
<image class="icon" slot="inactive-icon" src="@/static/image/farem2.png"></image>
<image class="icon" slot="active-icon" src="@/static/image/farem6.png"></image>
</u-tabbar-item>
<u-tabbar-item>
<image slot="inactive-icon" src="@/static/image/farem9.png" style="width: 120rpx;height: 120rpx;margin-top: -116rpx;"></image>
<image slot="active-icon" src="@/static/image/farem9.png" style="width: 120rpx;height: 120rpx;margin-top: -116rpx;"></image>
</u-tabbar-item>
<u-tabbar-item text="购物车">
<image class="icon" slot="inactive-icon" src="@/static/image/farem3.png"></image>
<image class="icon" slot="active-icon" src="@/static/image/farem8.png"></image>
</u-tabbar-item>
<u-tabbar-item text="我的">
<image class="icon" slot="inactive-icon" src="@/static/image/farem4.png"></image>
<image class="icon" slot="active-icon" src="@/static/image/farem7.png"></image>
</u-tabbar-item>
</view>
</u-tabbar>
</view>
</template>
<script>
export default {
props: {
val: {
type: Number,
default: 0
}
},
// options: {
// styleIsolation: 'shared'
// },
created() {
const info = uni.getSystemInfoSync()
const scale = 750 / info.windowWidth;
this.height = 156 / scale
},
data() {
return {
height: '',
value4: 0,
list: [{
path: "pages/index1"
},
{
path: "pages/classify/classify"
},
{
path: "pages/shop/index"
},
{
path: "pages/shopping/shopping"
},
{
path: 'pages/index/index'
},
]
}
},
// props: {
// current: Number,
// },
onLoad() {},
onShow() {
},
methods: {
tabbarChange(e) {
if (e == 2) {
uni.scanCode({
scanType: ["qrCode"],
success(e) {
uni.reLaunch({
url: "/packageA/pages/index?q=" + encodeURIComponent(e.result)
})
}
})
} else {
uni.switchTab({
url: '/' + this.list[e].path,
})
}
}
}
}
</script>
<style lang="scss">
.icon {
width: 50rpx;
height: 50rpx;
}
.icon2 {
width: 156rpx;
height: 156rpx;
}
.tab {
height: 156rpx;
background-image: url(@/static/image/farem55.png);
background-repeat: no-repeat;
background-size: 750rpx;
background-position: top center;
display: flex;
width: 100%;
}
::v-deep.u-tabbar-item__text {
font-size: 10px !important;
}
</style><template>
<view>
<view :style="'height: '+height+'px;'"></view>
<u-tabbar v-model="val" @change="tabbarChange" :fixed="true" :placeholder="false" :border='false'
activeColor="#d81e06" inactiveColor="#666666" :safeAreaInsetBottom="false">
<view class="tab">
<u-tabbar-item text="商城">
<image class="icon" slot="inactive-icon" src="@/static/image/farem1.png"></image>
<image class="icon" slot="active-icon" src="@/static/image/farem5.png"></image>
</u-tabbar-item>
<u-tabbar-item text="分类">
<image class="icon" slot="inactive-icon" src="@/static/image/farem2.png"></image>
<image class="icon" slot="active-icon" src="@/static/image/farem6.png"></image>
</u-tabbar-item>
<u-tabbar-item>
<image slot="inactive-icon" src="@/static/image/farem9.png" style="width: 120rpx;height: 120rpx;margin-top: -116rpx;"></image>
<image slot="active-icon" src="@/static/image/farem9.png" style="width: 120rpx;height: 120rpx;margin-top: -116rpx;"></image>
</u-tabbar-item>
<u-tabbar-item text="购物车">
<image class="icon" slot="inactive-icon" src="@/static/image/farem3.png"></image>
<image class="icon" slot="active-icon" src="@/static/image/farem8.png"></image>
</u-tabbar-item>
<u-tabbar-item text="我的">
<image class="icon" slot="inactive-icon" src="@/static/image/farem4.png"></image>
<image class="icon" slot="active-icon" src="@/static/image/farem7.png"></image>
</u-tabbar-item>
</view>
</u-tabbar>
</view>
</template>
<script>
export default {
props: {
val: {
type: Number,
default: 0
}
},
created() {
const info = uni.getSystemInfoSync()
const scale = 750 / info.windowWidth;
this.height = 156 / scale
},
data() {
return {
height: '',
value4: 0,
list: [{
path: "pages/index1"
},
{
path: "pages/classify/classify"
},
{
path: "pages/shop/index"
},
{
path: "pages/shopping/shopping"
},
{
path: 'pages/index/index'
},
]
}
},
onLoad() {},
onShow() {
},
methods: {
tabbarChange(e) {
if (e == 2) {
uni.scanCode({
scanType: ["qrCode"],
success(e) {
uni.reLaunch({
url: "/packageA/pages/index?q=" + encodeURIComponent(e.result)
})
}
})
} else {
uni.switchTab({
url: '/' + this.list[e].path,
})
}
}
}
}
</script>
<style lang="scss">
.icon {
width: 50rpx;
height: 50rpx;
}
.icon2 {
width: 156rpx;
height: 156rpx;
}
.tab {
height: 156rpx;
background-image: url(@/static/image/farem55.png);
background-repeat: no-repeat;
background-size: 750rpx;
background-position: top center;
display: flex;
width: 100%;
}
::v-deep.u-tabbar-item__text {
font-size: 10px !important;
}
</style>引入组件的页面样式加入


要不然不透
还有就是tabbar不定高度,就按照自己高度定

如果定了高度就按照
 文章来源:https://www.toymoban.com/news/detail-840765.html
文章来源:https://www.toymoban.com/news/detail-840765.html
 文章来源地址https://www.toymoban.com/news/detail-840765.html
文章来源地址https://www.toymoban.com/news/detail-840765.html
到了这里,关于uniapp里面tabbar自定义的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!