App.module.ts 里给 providers 数组添加一行:

provideOutlet({
id: 'SiteContext',
position: OutletPosition.REPLACE,
component: testComponent,
}),
test.component.ts 的源代码:
/*
* SPDX-FileCopyrightText: 2024 SAP Spartacus team <spartacus-team@sap.com>
*
* SPDX-License-Identifier: Apache-2.0
*/
import { ChangeDetectionStrategy, Component } from '@angular/core';
@Component({
selector: 'cx-test',
template: '<h1>Hello World</h1>',
changeDetection: ChangeDetectionStrategy.OnPush,
})
export class testComponent {
}

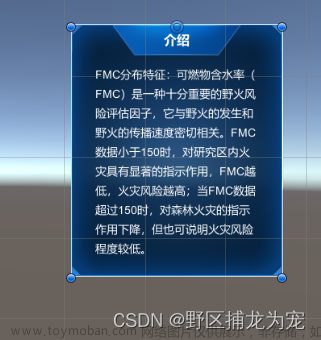
最后的效果:
在 Angular 中,outlet 是一个关键概念,它为路由提供了一种灵活的视图组织方式,允许开发者在单页面应用(SPA)中实现复杂的布局和嵌套视图。要深入理解 outlet,我们需要从 Angular 的路由机制谈起,然后逐步揭开 outlet 的神秘面纱,探索其在实际应用中的运用。
Angular 路由机制是基于组件的,允许你定义应用的导航路径,每个路径都映射到一个组件。当用户与应用交互时,Angular 路由器会加载相应的组件视图到浏览器的指定位置。这里,outlet 就是这个“指定位置”的抽象表示。它是一个占位符,告诉 Angular 路由器在哪里渲染组件视图。
Angular outlet 的种类
Angular 提供了两种类型的 outlet:RouterOutlet 和 Named RouterOutlet。RouterOutlet 是最常见的类型,用于在应用的主视图中渲染路由组件。而 Named RouterOutlet 则允许在同一页面上创建多个视图区域,每个区域可以独立渲染不同的路由组件,这为创建复杂的页面布局提供了极大的灵活性。
实现 outlet
在 Angular 应用中使用 RouterOutlet 相对简单。通常,在 app.component.html(或任何主组件的模板)中,你会这样使用:
<router-outlet></router-outlet>
这个标签告诉 Angular 路由器在当前位置渲染激活的路由组件。对于 Named RouterOutlet,则需要在定义时指定一个名字:
<router-outlet name="sidebar"></router-outlet>
<router-outlet name="content"></router-outlet>
这样就定义了两个命名的 outlet:sidebar 和 content,它们可以根据路由配置独立渲染不同的组件。
路由配置
要使 outlet 发挥作用,需要在 Angular 的路由配置中指定哪个组件应该被渲染到哪个 outlet。对于默认的 RouterOutlet,路由配置相对直接:
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'about', component: AboutComponent }
];
对于命名的 Named RouterOutlet,需要使用 outlet 属性在路由配置中指定:
const routes: Routes = [
{ path: 'sidebar', component: SidebarComponent, outlet: 'sidebar' },
{ path: 'content', component: ContentComponent, outlet: 'content' }
];
这个配置告诉 Angular 路由器将 SidebarComponent 渲染到名为 sidebar 的 outlet 中,将 ContentComponent 渲染到名为 content 的 outlet 中。
使用场景
考虑一个实际的应用场景,比如一个具有侧边导航栏和主内容区域的布局。你可能希望在用户点击侧边栏中的链接时,只更新内容区域的组件,而侧边栏保持不变。这正是命名 outlet 大显身手的场景。
通过为侧边栏和主内容区域定义不同的 outlet(如上面的例子中的 sidebar 和 content),你可以独立控制这两个区域的内容更新,从而实现更复杂的布局和导航逻辑,而无需重新加载整个页面。
动态路由与 outlet
outlet 还为实现动态路由提供了支持,例如,根据用户的操作或者某些业务逻辑需求,动态地加载或替换组件。通过结合 Angular 的服务(如 Router)和 outlet,可以在运行时根据需要动态地更新路由配置,从而实现高度灵活的用户界面。
结语
在 Angular 应用的开发过程中,合理地使用 outlet 可以极大提升应用的灵活性和用户体验。通过默认的 RouterOutlet 和命名的 Named RouterOutlet,结合适当的路由配置和动态路由策略,开发者可以创建出既复杂又易于维护的页面布局和导航结构。文章来源:https://www.toymoban.com/news/detail-840790.html
然而,outlet 的高度灵活性也要求开发者有较强的设计能力,来确保应用结构的清晰和路由逻辑的正确。通过实践和探索,你将能够更加深入地理解和运用 Angular 的 outlet,为用户创造流畅、直观的应用体验。文章来源地址https://www.toymoban.com/news/detail-840790.html
到了这里,关于Spartacus 2211 的 provideOutlet 方法扩展 UI的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!