VScode(1)之内网离线安装开发环境(VirtualBox+ubuntu+VScode)
Author: Once Day Date: 2022年7月18日/2024年3月17日
一位热衷于Linux学习和开发的菜鸟,试图谱写一场冒险之旅,也许终点只是一场白日梦…
漫漫长路,有人对你微笑过嘛…
全系列文章可参考专栏: VScode开发_Once-Day的博客-CSDN博客
参考文章:
- Oracle VM VirtualBox
- Oracle® VM VirtualBox® User Manual
- Get Ubuntu | Download | Ubuntu
- How to run an Ubuntu Desktop virtual machine using VirtualBox 7 | Ubuntu
- Visual Studio Code - Code Editing. Redefined
- VirtualBox安装Ubuntu Linux系统,详细教程
- Ubuntu server 20.04详细安装教程 - 知乎 (zhihu.com)
- VSCode离线环境求生指南:远程SSH服务器 - 知乎 (zhihu.com)
- 简单的 VSCode 插件离线安装方法 - 知乎 (zhihu.com)
- VS Code Server的离线安装过程 - 知乎 (zhihu.com)
- vscode离线安装与使用技巧 - 小满的博客 - 博客园 (cnblogs.com)
- ubuntu | 镜像站使用帮助 | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
- VSCode安装配置使用教程(最新版超详细保姆级含插件)一文就够了-阿里云开发者社区 (aliyun.com)
- Extensions for Visual Studio family of products | Visual Studio Marketplace
1. 概述
1.1 VScode介绍
Visual Studio Code(简称VSCode)是一个由微软开发的、跨平台的源代码编辑器。自2015年问世以来,它因其轻量级、高性能和强大的功能集而受到了广泛的欢迎。VSCode内嵌了对JavaScript、TypeScript和Node.js的支持,并提供了一个丰富的扩展生态系统,这允许开发者增加对其他语言(如C++、C#、Python、PHP)以及其他技术(如.NET和Unity)的支持。
VSCode的用户界面非常直观,拥有一个侧边栏,其中包含了文件浏览器、搜索功能、源代码管理和扩展市场等功能。代码编辑窗口本身支持语法高亮、智能代码补全(IntelliSense)、代码片段、内联错误信息和警告等特性,这些都极大地提升了编码效率和体验。

在内网环境下,因为无法直接访问外网下载VSCode或其扩展,我们需要进行离线安装。下面是VSCode在内网(无法连接互联网)环境下的离线安装流程:
-
下载VSCode安装包:在具备互联网连接的环境中,访问VSCode官方网站下载对应操作系统的安装包。通常会有
.zip、.tar.gz、.deb、.rpm等格式,根据你的操作系统选择合适的格式。 -
下载必要的扩展:如果你在内网环境中需要某些特定的扩展,你也需要提前从VSCode的扩展市场中下载这些扩展的
.vsix文件。 - 转移文件到内网环境:将下载的VSCode安装包和扩展文件(如果有的话)通过U盘等移动存储设备转移到内网环境中。
- 安装VSCode:在内网环境的计算机上,解压或安装VSCode。如果是Windows系统,通常是运行安装程序;如果是Linux,可能需要解压缩并运行安装脚本。
-
安装VSCode扩展:打开VSCode,通过侧边栏进入扩展面板。点击右上角的“…”按钮,选择“从VSIX安装”,然后找到你之前保存的
.vsix文件进行安装。
值得注意的是,离线安装可能无法自动获取扩展的更新,因此需要定期手动检查并下载最新版本的扩展进行更新。此外,某些扩展可能依赖于外部程序或服务,在内网环境中可能无法完全发挥其功能。
1.2 VirtualBox介绍
VirtualBox,全名Oracle VM VirtualBox,它是一款开源的虚拟化软件,由德国InnoTek软件公司最初开发,后被Sun Microsystems公司收购,Sun公司随后又被Oracle公司收购。VirtualBox允许用户在现有的操作系统上虚拟出多个不同的操作系统运行环境,比如在Windows中可以运行Linux或Mac OS等。这就好比在现实生活中,你可以在自家的客厅里搭建一个微型模型房间,而这个模型房间可以有与实际房间完全不同的布局和风格。
VirtualBox的魅力在于它的开放性和简易性。它支持多种操作系统,易于安装与配置,并且由于是开源软件,拥有一大批的开发者和用户社区,对于遇到的问题和需求,通常都能快速找到解答和支持。它的快照功能让人们可以轻松保存当前虚拟机的状态,并在需要时迅速回滚,这对于软件测试和教学特别有用。
然而,VirtualBox也有它的不足之处。例如,与某些商业化的虚拟化产品相比,VirtualBox的性能可能不是最优秀的,尤其在图形渲染和硬件加速方面。同时,虽然它可以免费使用,但一些高级功能,如USB设备支持和远程桌面协议(RDP)支持,需要安装额外的“扩展包”,且这个扩展包不是开源的。

与VirtualBox相提并论的其他虚拟化软件包括VMware Workstation、Microsoft Hyper-V和Parallels Desktop等。
VMware Workstation是一款强大的商业虚拟化软件,它提供了更多高级功能和更强大的性能,但它是付费软件。它的硬件兼容性和操作系统兼容性都非常高,可以说是面向专业人士的首选工具。
Microsoft Hyper-V则是微软推出的虚拟化解决方案,它整合在Windows Server和部分Windows 10专业版中。Hyper-V更倾向于企业级的解决方案,适合在服务器和数据中心环境中部署。
Parallels Desktop主要面向Mac用户,它允许在Mac OS上顺畅地运行Windows和其他操作系统。尽管它是付费软件,但因其出色的性能和无缝集成Mac OS,Parallels Desktop在Mac用户中非常受欢迎。
VirtualBox以其免费和开源的优势,对于入门用户和开发者来说是一个非常好的起点。而对于需要更高性能和更多企业级功能的用户,则可能需要考虑VMware Workstation、Microsoft Hyper-V或Parallels Desktop等其他解决方案。
1.3 Ubuntu介绍
Ubuntu,一款基于Debian的Linux发行版,自2004年首次发布以来,由Canonical公司主导开发,得到了全球技术社区的广泛支持。Ubuntu的名字源于非洲祖鲁语,含义是“人性”,体现了这个系统的设计理念:易于使用,任何人都可以访问。现在,Ubuntu已经是最受欢迎的Linux发行版之一,无论是个人电脑用户还是服务器管理员,都能在Ubuntu中找到一款合适的版本。
Ubuntu的亮点在于它的用户友好性,Canonical公司提供了一个直观的图形用户界面(GUI),默认的Unity桌面环境(尽管在最新版本中已经改为了GNOME),以及一系列预装的软件,让新用户能够轻松上手。此外,Ubuntu拥有庞大的软件库和强大的社区支持,用户可以通过简单的APT(Advanced Package Tool)命令安装需要的软件。

Ubuntu和其他Linux发行版相比,最大的优势在于它的普及度和社区支持。由于用户基础庞大,许多软件开发者和硬件制造商都倾向于首先为Ubuntu提供支持和驱动程序。这意味着用户在使用某些新硬件或软件时,通常会得到更好的体验。
每个发行版都有其特定的目标用户群和使用场景,Ubuntu往往是推荐给Linux新手的首选,因为它提供了一个平衡的系统,既有丰富的功能,又不失稳定性和易用性。
2. 安装VirtualBox和虚拟机
可参考博文: VirtualBox安装Ubuntu Linux系统,详细教程。
详细配置文档可参考: Oracle® VM VirtualBox® User Manual。
2.1 下载安装VirtualBox
在VirtualBox官网,选择最新版本,然后点击Windows hosts即可下载: Downloads – Oracle VM VirtualBox。

安装非常简单,但是注意需要修改安装位置,不要自动安装到C盘下,然后运行时还要修改默认虚拟电脑位置,如下:

2.2 下载安装ubuntu
Ubuntu可以直接从官网下载,我们选择服务器版本,而不是桌面版,这样可以节约资源,在程序开发中,正常无需桌面。如果是在物理机上直接安装Ubuntu,那么可以选择桌面版,对于虚拟机,省掉桌面功能,安装包也会小很多。
Ubuntu官网有一个教程来指导如何在VirtualBox下安装,可以参考下面文档:
- How to run an Ubuntu Desktop virtual machine using VirtualBox 7 | Ubuntu
下载好ubuntu server 22.04 镜像以后,打开VirtualBox准备安装镜像:
(1) 选择【新建】,在【新建虚拟电脑】界面中配置虚拟实例的名字、安装所在文件夹以及ISO镜像文件。

尽量不要选择手动安装,即【跳过自动安装】这里不用选择,然后选择下一步即可。
(2) 设置用户名和密码(很重要,默认登入后非root用户),其他选项维持默认即可,无桌面版一般不涉及增强功能。

(3) 设置虚拟机实例的配置规格,内存至少4GB(建议8GB),CPU至少4个,这是官方的桌面版建议运行规格,但是服务器版本可以稍微少一些,这里配置为4核4GB。硬盘最少25GB,这里设为50GB即可,不够后续可以扩容。

最终显示一个摘要界面,确认无误后,可以点击【完成】,然后就开始创建过程了。

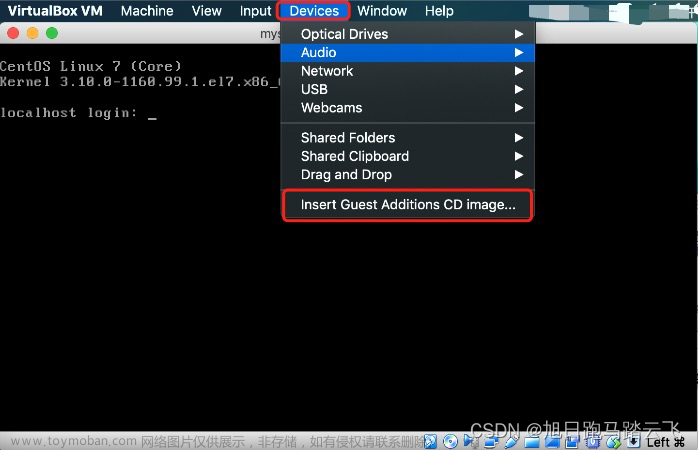
(4) 随后VirtualBox会启动安装流程,主页面点击后,就会进入手动操作步骤,这部分挺多,建议参考下面文档逐步完成ubuntu server配置: Ubuntu server 20.04详细安装教程 - 知乎 (zhihu.com)。
完成安装后,选择重启,此时便会看到ubuntu server的命令行界面,输入前面设置的用户名和密码即可(非root账号):

如果密码输入显示失败,记得检查是否小键盘的num lock是否锁住了。
对于ubuntu服务器,一般这种界面称为串口界面,只适合于极端情况的使用,比如安装和恢复模式。
在VirtualBox里面,默认配置了Nat网络,因此在ubuntu-server里面可以Ping通外部设备。
但是宿主PC却无法主动连接ubuntu,所以需要额外配置网络,让宿主机可以主动ssh连接访问和管理ubuntu-server。
2.3 网络配置和ssh连接
建议参考博文:VirtualBox虚拟机配置双网卡同时链接内外网。
先关闭ubuntu实例,然后在VirtualBox界面进行配置网络,如下:

配置双网卡:
-
网卡1使用网络桥接或者Nat转换模式,网卡2使用Host-Only模式。虚拟机使用网卡1与外网通信,使用网卡2实现与主机以及其他虚拟机之间相互通信。
-
在VirtualBox->管理->主机网络管理器中查看是否有Host-Only网卡,没有则手动添加。

- 在需要开启双网卡的虚拟操作系统中,进入设置->网络,开启两张网卡。网卡2使用Host-Only模式。

在完成VirtualBox配置后,还需要进入虚拟机实例中进行额外的配置,主要是初始化网卡,并且配置相应的IP。
如下所示:

在Ubuntu操作系统中,netplan 是一个网络配置抽象化的工具,它允许使用 YAML(一种简洁的数据序列化格式)文件来配置网络。Ubuntu 17.10 以后的版本使用 netplan 作为网络配置的一部分,netplan 读取 /etc/netplan/*.yaml 或 /etc/netplan/*.yml 文件中的网络配置,并使用它们来配置系统网络。
像这种接口没有UP的情况,就需要手动配置接口,按照以下步骤操作:
-
编辑配置文件:
首先,需要编辑netplan配置文件,例如使用sudo nano /etc/netplan/01-netcfg.yaml命令,这里的01-netcfg.yaml是一个示例文件名,不同系统中可能有不同的文件名。 -
编写或修改网络配置:
在配置文件中,可以定义网络接口的设置,比如静态IP地址、DNS服务器地址、网关等。请确保遵循YAML的语法规则,因为它对缩进非常敏感。例如,一个静态IP地址的配置可能看起来像这样:network: version: 2 renderer: networkd ethernets: enp3s0: dhcp4: no addresses: [192.168.1.10/24] gateway4: 192.168.1.1 nameservers: addresses: [8.8.8.8, 8.8.4.4]对于本虚拟实例,则是直接配置DHCP即可,如下:

-
应用配置:
编辑并保存配置文件后,运行以下命令来应用设置:sudo netplan applynetplan apply命令会读取配置文件,然后使用它们来配置网络。 -
故障排除:
如果新的配置不工作,你可以使用sudo netplan --debug apply来运行netplan apply,这将提供更多的输出信息,帮助你诊断问题。 -
回滚配置:
如果更新后的网络配置导致问题,netplan提供了回滚功能。你可以通过运行sudo netplan revert来恢复到之前的网络状态。
配置成功后,网络接口信息如下所示:

然后就可以使用WindTerm等终端程序进行登入了,如下所示:

有关于WindTerm的信息可参考文档: 次时代终端工具:WindTerm(含下载)_windterm下载-CSDN博客。
注意,正常情况下root账户是无法直接登入的,因为sshd配置里默认没有允许root账户以密码形式登入,需要修改一下配置。
重点是下面四个条目(编辑文件sudo vim /etc/ssh/sshd_config):
-
PermitRootLogin yes,允许root账户登入,必须为yes,其他的参数都有某种限制。 -
PubkeyAuthentication yes,允许公钥登入。 -
AuthorizedKeysFile .ssh/authorized_keys .ssh/authorized_keys2,指定公钥的目录。 -
Subsystem sftp /usr/lib/openssh/sftp-server,允许文件传输服务。
修改完了之后,使用systemctl restart sshd,然后就可以使用ssh连接root账户登入了。
为了模拟VScode离线安装流程,这里把第一个网卡(Nat转换)给Down掉,这样就无法连接外部网络了。

通过命令ip link set dev enp0s3 down,其中enp0s3是目标Nat转换等能连接外部网络的网卡名字。
如果ubuntu里面没有自带openssh(比如ubuntu22.04默认没有开启ssh服务),那么需要手动下载:
1.在此之前需要更新源列表,以下需要管理员权限:
sudo apt-get update
2.安装openssh-server
sudo apt-get install openssh-server
3.启动ssh服务
sudo service ssh start
3. 离线安装VScode-server及插件
一般而言,我们谈到内网离线安装,是指在某些公司或者特殊机构的开发环境下,开发服务具有完整的编译环境,但是并不具有VScode的联网环境,这种时候,就需要将平时自动安装VScode的过程拆分为离线安装过程。
下面是典型的内网VScode开发环境:
在上面这个内网开发环境里,内部PC和LinuxServer只有受限的网络连接,我们必须手动下载所有资源文件,然后拷贝进去,最终搭建完整的VScode运行环境。这包括以下软件资源:
- VScode Windows安装包,用于桌面化运行,这个直接在VScode官网下载即可,包括其他系统桌面版。
- VScode-server安装包,用于服务器上运行后端,需要手动下载,与机器型号和VScode桌面版版本强相关。
- VScode插件和资源文件,用于配置VScode插件和自定义配置,包括字体、ssh支持,编程语言支持,格式化,各类小工具等等。
除上述之外,通常还需要Linux Server具备一些基础软件, 如Gcc编译套件,Openssh,Git等等,如果缺失这些软件,也可以自行编译或者下载离线包安装,这里不再赘述。
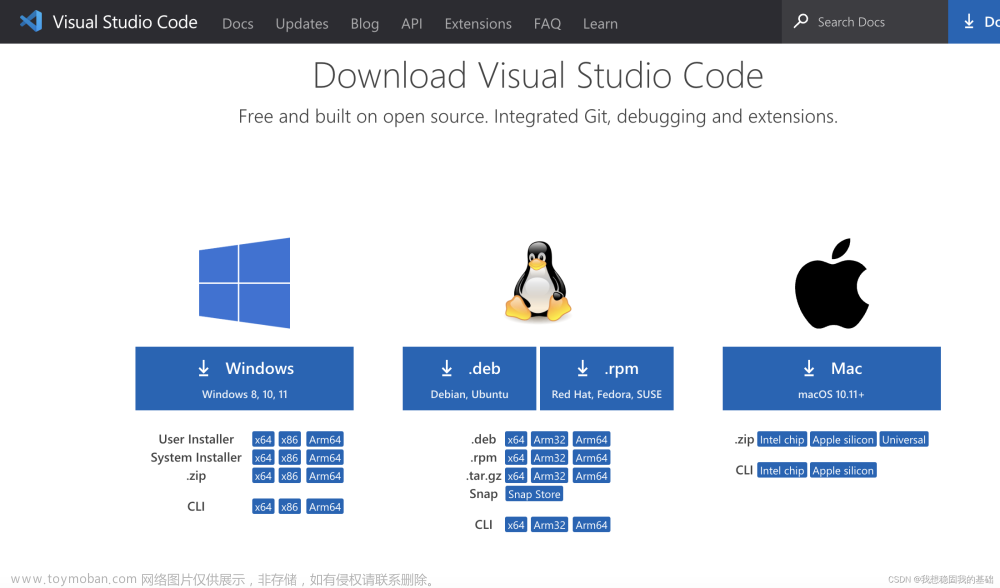
3.1 下载VScode桌面版本
在VScode官网下载即可: Visual Studio Code - Code Editing. Redefined

根据自己的桌面使用情况,下载合适的版本,一般都是Windows安装版本,按照指示流程操作即可。
3.2 下载VScode-server安装包
(1) 首先要获取VScode桌面版本的commit_id(help -> about ->commit)

这里的Commit值为如下(直接copy出来):
Version: 1.87.2 (user setup)
Commit: 863d2581ecda6849923a2118d93a088b0745d9d6
Date: 2024-03-08T15:20:17.278Z
Electron: 27.3.2
ElectronBuildId: 26836302
Chromium: 118.0.5993.159
Node.js: 18.17.1
V8: 11.8.172.18-electron.0
OS: Windows_NT x64 10.0.22621
这个数字863d2581ecda6849923a2118d93a088b0745d9d6代表了VScode-server下载URL地址的关键标识名。
(2) 下载对应的vscode-server(这里ubuntu22.04是64位linux,所以路径名后面是server-linux-x64)
https://update.code.visualstudio.com/commit:863d2581ecda6849923a2118d93a088b0745d9d6/server-linux-x64/stable
对于其他设备类型,建议进行测试,通过VScode报错日志找到对应的下载路径信息。
上述链接直接复制浏览器上,点击访问,如果URL正确,就会自行开始下载,文件名一般为vscode-server-linux-x64.tar.gz,这里linux-x64和具体运行的平台有关。
(3) 通过ssh的stfp功能拷贝到服务器里面去。
对于WindTerm终端,直接点击【查看】【窗格】【文件管理器】,再鼠标右键点击,选择【上传到当前文件夹】,之后在Windows资源管理器里面选择下载的vscode-server-linux-x64.tar.gz文件,等待传输完成即可。

(4) 创建vscode-server目录并且解压文件
vscode-server-linux-x64.tar.gz上传到服务器之后,需要解压到指定目录下,按照以下步骤即可:
cd ~ #进入用户家目录
mkdir -p .vscode-server/bin/863d2581ecda6849923a2118d93a088b0745d9d6 # 创建路径
cd .vscode-server/bin/863d2581ecda6849923a2118d93a088b0745d9d6 # 进入vscode-server执行目录
tar -zxf ~/vscode-server-linux-x64.tar.gz --strip-components 1
这里需要解压文件路径需要对应上vscode-server-linux-x64.tar.gz的上传路径。

到现在为止,已经成功大半了,我们下面来直接使用VScode连接VScode-server试一试。
如果VScode桌面版没有安装remote-ssh插件,那么可以跳过这里,直接到下面的插件安装流程。
打开VScode界面,通过Ctrl + Shift + P打开命令行界面,然后输入ssh,选择Connect to Host,选择配置ssh连接,再选择第一个配置文件,文件末尾增加一个配置种类:
Host virtualbox-ubuntu
HostName 192.168.56.101 # 指定IP地址
User onceday # 指定登入的账户名
保存后,然后再通过相同操作,直接选择连接到virtualbox-ubuntu,后续选择Linux,并且按需输入账户密码。
(如果不明白具体操作流程,自行百度,这部分介绍文档太多了)。
一切正常的话,VScode就可以连接上“内网”ubuntu的VScode-server,进行远程开发了:

3.3 配置ssh秘钥登入
上面都是通过密码登入,终端还好,可以自动保存密码,但是对于VScode,切换目录都需要重新输入密码,太麻烦了,因此需要使用ssh秘钥登入。
首先需要在本地(如windows)生成公私钥匙,选择默认配置,后面填自己的邮箱:
ssh-keygen -t rsa -C "email@email.com"
在C:/用户/具体用户目录/.ssh/id_rsa.pub里面即是公钥。把公钥复制到远程虚拟机的~/.ssh/authorized_keys和root/.ssh/authorized_keys文件中。注意是文件内容的复制,authorized_keys是一个文件,而非文件夹。
如果Linux服务器下无authorized_keys文件及相关目录,则需要手动创建,特别注意目录的权限,如果权限不对,那么sshd是无法完成认证流程,从而导致连接失败。
onceday->~:# mkdir .ssh # 创建.ssh目录, 小数点开头
onceday->~:# chmod 700 .ssh
onceday->~:# vim .ssh/authorized_keys # 写入公钥
onceday->~:# chmod 600 .ssh/authorized_keys # 更改权限,必须不可执行
如下所示:

再修改一下VScode的remote-ssh配置文件,加上身份文件的路径地址(也就是rsa秘钥地址):
Host virtualbox-ubuntu
HostName 192.168.56.101
User onceday
IdentityFile "C:\Users\onceday\.ssh\id_rsa"
保存文件之后,重启VScode并远程连接VirtualBox Ubuntu服务器,就不需要再输入密码了,便捷很多。
3.4 离线安装插件
VScode桌面版和VScode-server离线安装插件的方式是一样的,VScode插件后缀名为vsix,可以在官方插件市场直接下载:

大多数插件都是设备无关的,这意味Windows/Linux,X64和Arm64都是一个安装包就可以,但是对于C/C++这样的插件,是区分不同平台的,因此下载时,要选择正确的平台版本。
下面以C/C++和One Dark Pro两个插件为例,介绍一下安装流程。
直接访问VScode插件市场,直接搜索插件名字C/C++和One Dark Pro:

选择第一个插件,C/C++属于微软官方插件。对于其他插件,则按照喜好选择,看看是否符合心意。

在C/C++插件页,选择Version History,这里有许多版本可供选择下载,选择和VScode版本对应时间的插件,也可以简单选择最新插件,平台版本选择Linux x64,因为是在X86的ubuntu服务器上运行。
对于One Dark Pro,也是类似操作,只是没有平台版本选择,下载完毕之后,拷贝到VScode桌面版设备里面去。
注意一点,如果remote-ssh连接上ubuntu服务器,那么VScode插件都是安装到VScode-server里面去了,但每个插件生效的位置有差异,并不是所有插件都应该安装到服务端,所以安装VScode桌面版插件时,需要断开remote-ssh连接。
比如One Dark Pro就是安装到VScode桌面版上,点击【Extensions】,右上方更多按钮【…(没错,三个点)】

如上图所示,点击Install From VSIX,打开文件资源浏览界面,找到目标插件,双击安装,等待VScode处理完毕,就能看到插件了。
对于C/C++这类插件,则需要安装到VScode-server,操作是类似的,最好把VSIX文件上传到VScode-server里面,这样安装起来不不容易出问题:

如上图所示,在remote-ssh安装插件时,可以选择show local,这是指可以从桌面版文件目录中安装,但效率不高,不如先上传VSIX文件再安装。
其他的VScode插件安装流程都可以按照上面两个方式操作,每个人可以搭建任意想要的VScode开发环境了。
4. 打包VScode-server整合包
从第三章流程可以发现,离线安装VScode是一个复杂的流程,如果有多台开发设备都需要搭建该环境,那么有没有快捷的方式?
答案就是整体打包VScode-server文件,VScode-server安装完成之后,会生成以下文件:
onceday@onceday-server1:~$ ll .vscode-server/
total 20216
drwxrwxr-x 6 onceday onceday 4096 Mar 17 14:39 ./
drwxr-x--- 7 onceday onceday 4096 Mar 17 14:38 ../
-rw-rw-r-- 1 onceday onceday 1302 Mar 17 13:56 .863d2581ecda6849923a2118d93a088b0745d9d6.log
-rw-rw-r-- 1 onceday onceday 5 Mar 17 11:20 .863d2581ecda6849923a2118d93a088b0745d9d6.pid
-rwx------ 1 onceday onceday 37 Mar 17 11:20 .863d2581ecda6849923a2118d93a088b0745d9d6.token*
drwxrwxr-x 3 onceday onceday 4096 Mar 17 11:06 bin/
drwxrwxr-x 3 onceday onceday 4096 Mar 17 11:19 cli/
-rw-rw-r-- 1 onceday onceday 589 Mar 17 14:42 .cli.863d2581ecda6849923a2118d93a088b0745d9d6.log
-rwxrwxr-x 1 onceday onceday 20656824 Mar 8 14:30 code-863d2581ecda6849923a2118d93a088b0745d9d6*
drwx------ 7 onceday onceday 4096 Mar 17 14:38 data/
drwx------ 8 onceday onceday 4096 Mar 17 14:40 extensions/
其中bin/,extensions/两个目录是初始数据,其他文件都是运行文件,我们使用tar打包这些文件,然后到root账户下解压,这样root账户就可以自然拥有onceday账户已经离线安装的插件了。
onceday@onceday-server1:~$ tar -zcf vscode-server.tar.gz .vscode-server/bin/ .vscode-server/extensions/
onceday@onceday-server1:~$ file vscode-server.tar.gz
vscode-server.tar.gz: gzip compressed data, from Unix, original size modulo 2^32 725913600
onceday@onceday-server1:~$ ll vscode-server.tar.gz -h
-rw-rw-r-- 1 onceday onceday 247M Mar 17 14:48 vscode-server.tar.gz
首先需要将ssh公钥放入root账户的.ssh/authorized_keys里面,然后解压vscode-server.tar.gz文件:
root@onceday-server1:~# cp /home/onceday/vscode-server.tar.gz ./
root@onceday-server1:~# tar -zxf vscode-server.tar.gz
root@onceday-server1:~# ll .vscode-server/
total 16
drwxr-xr-x 4 root root 4096 Mar 17 14:49 ./
drwx------ 7 root root 4096 Mar 17 14:49 ../
drwxrwxr-x 3 onceday onceday 4096 Mar 17 11:06 bin/
drwx------ 8 onceday onceday 4096 Mar 17 14:40 extensions/
在VScode的remote-ssh配置里,把root账户信息添加进去,然后进行连接该账号,等待片刻。VScode处理完毕之后,打开插件界面,会发现onceday账户离线安装好的插件,此刻root账户也可用:

通过这种整合包,我们可以快速在不同机器上进行拷贝复制,建立众多类似的开发环境。
5. 总结
本文介绍了在Windows上搭建VirtualBox虚拟机,通过虚拟机配置模拟出内网运行条件,测试和验证了VScode-server离线安装方式。对于那些受限于公司内部网络环境,无法连接外部网络,不得不离线安装VScode的用户来说,希望能提供一些帮助。
VScode是目前非常好用的编辑器,跨平台开发十分方便,插件种类也多,不过大部分用户处于初级使用程度。本文介绍的离线安装方式,需要使用者对Windows、Linux Server、网络通信、VScode运行机制都有一定的了解,这个过程是每个Linux学习爱好者必经之路。

Once Day
也信美人终作土,不堪幽梦太匆匆......
如果这篇文章为您带来了帮助或启发,不妨点个赞👍和关注,再加上一个小小的收藏⭐!文章来源:https://www.toymoban.com/news/detail-841360.html
(。◕‿◕。)感谢您的阅读与支持~~~文章来源地址https://www.toymoban.com/news/detail-841360.html
到了这里,关于VScode(1)之内网离线安装开发环境(VirtualBox+ubuntu+VScode)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!