Mermaid 系列
-
如何使用 Mermaid、GitHub 和 VSCode 用代码创建关系图一

1. 如何使用 Mermaid 生成图表
Mermaid 是一个基于 JavaScript 的工具,可将 Markdown 样式的文本转换为动态图表,让您可以毫不费力地创建和修改它们。
Mermaid 使使用简单的文本和代码轻松生成图表和视觉效果变得容易。
它遵循一个简单的语法:

使用 Mermaid,您可以生成以下图表类型:
- Flowchart 流程图
- Sequence Diagram 序列图
- Class Diagram 类图
- Gantt 甘特
- Pie Chart 饼图
让我们一一探讨它们。
2. 如何创建流程图 flowchart
流程图是一张使用符号显示过程步骤的图片,有助于以清晰有条理的方式解释过程。流程图由通过箭头连接的节点组成。
您可以使用以下示例在 mermaid 中渲染流程图:
语法细分:
-
flowchart:此关键字表示我们正在创建流程图。 -
TD: 这是流程图的方向,代表自上而下。其他流程图方向包括: -
TB- 从上到下,与TD相同。 -
BT- 从下到上 -
LR- 从左到右 -
RL- 从右到左 -
-->:连接节点的箭头方向。
3. 如何创建序列图 sequenceDiagram
序列图是流程之间交互的说明性表示,展示了它们的操作流程和执行顺序。
您可以使用以下语法在 mermaid 中渲染序列图:
语法细分:
-
sequenceDiagram:此关键字指定我们正在制作序列图。 -
participant:这些是序列图中的参与者或actor。 -
activate/ deactivate:可以激活和停用 actor。激活在交互之间显示为一个小矩形。 -
-->>:连接线(虚线)。 -
->:连接线(实心)。
4. 如何创建类图 classDiagram
类图用于可视化类、接口的结构和关系,以及它们在面向对象编程 (OOP) 中的交互。您可以使用以下语法在 Mermaid 中渲染类图:
语法细分:
- 定义类
class:使用class关键字后跟类名定义单个类。 - 添加类属性:类属性添加时带有
+号。在上面的示例中,+breed是一个属性。 - 添加方法:mermaid使用圆括号
()识别方法。请注意,所有属性和方法都使用大括号{}分组到同一类下。 - 定义返回类型:返回类型在方法名称/类名之后定义。
string和void是上述代码中的返回类型。 - 定义关系:在 OOP 中,关系是在类图和对象图上找到的特定类型的逻辑连接。mermaid支持以下关系类型:
| TYPE类型 | DESCRIPTION描述 |
|---|---|
<!-- 注意把!换成中划线 |
Inheritance 继承 |
*-- |
Composition 组合 |
o-- 或 --
|
Aggregation 聚合 |
--> |
Association 协作 |
-- |
Link (Solid)链接(实心) |
..> |
Dependency 依赖 |
..!> 注意把!换成中划线 |
Realization实现 |
.. |
Link (Dashed)链接(虚线) |
下面是继承的快速实现:
代码
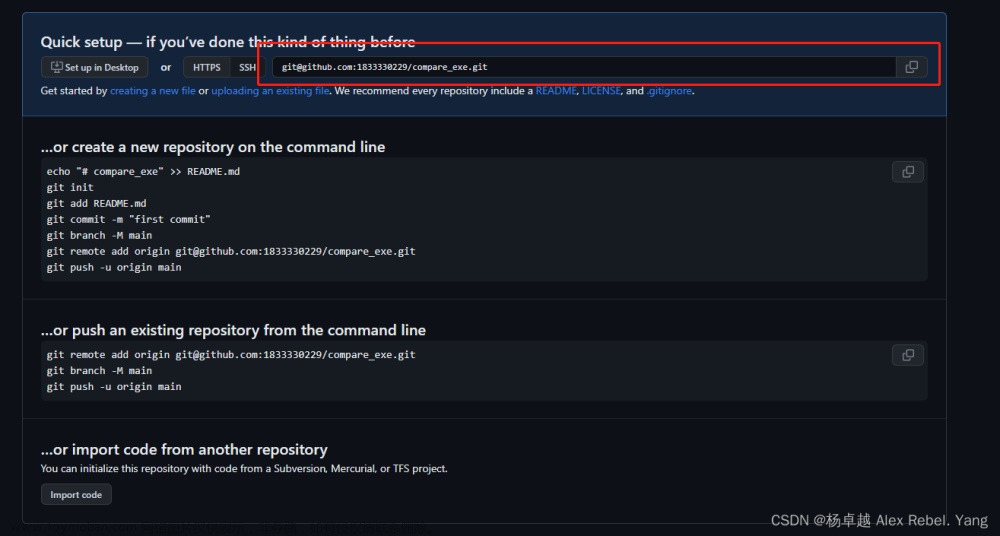
https://github.com/zgpeace/pets-name-langchain/tree/develop文章来源:https://www.toymoban.com/news/detail-841385.html
参考
https://www.freecodecamp.org/news/diagrams-as-code-with-mermaid-github-and-vs-code/文章来源地址https://www.toymoban.com/news/detail-841385.html
到了这里,关于如何使用 Mermaid、GitHub 和 VSCode 用代码创建关系图二的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!