简介:有时候,我们需要在新电脑 或者 电脑重置后,配置前端开发环境,具体都需要安装什么软件和插件,这里来记录一下(文章适合新手和小白,大佬可以带过)。
✨前端开发环境,需要用到的软件和插件:
-
Chrome
-
Visual Studio Code(vscode)
-
Node.js(npm / cnpm)
-
Vue CLI (vue-cli / vue/cli)
-
Git
一、安装Chrome(谷歌浏览器)
Tips: Google Chrome程序员必备,它是一款由谷歌公司开发的网页浏览器,于2008年首次发布。它被广泛认为是速度快、安全性高、功能强大的浏览器之一。Chrome支持多种操作系统,包括Windows、MacOS和Linux。它具有简洁的界面、快速的页面加载速度、强大的扩展程序生态系统和内置的安全功能。Chrome还集成了Google的搜索引擎,使用户可以更便捷地进行搜索,适合个人用户和企业用户使用。

1、Chrome浏览器安装地址
Chrome官网https://www.google.cn/chrome/
2、这里就不多说了,直接安装使用就行,也可以直接在应用商店进行下载。
二、安装Visual Studio Code(简称vscode)
Tips: Visual Studio Code是一款轻量级、功能强大的源代码编辑器,可在Windows、macOS、Linux甚至浏览器上使用。它内置了对JavaScript、TypeScript和Node.js的支持,并为其他语言和运行时提供了丰富的扩展生态系统。

1、Vscode官网
Visual Studio Code官网https://code.visualstudio.com/
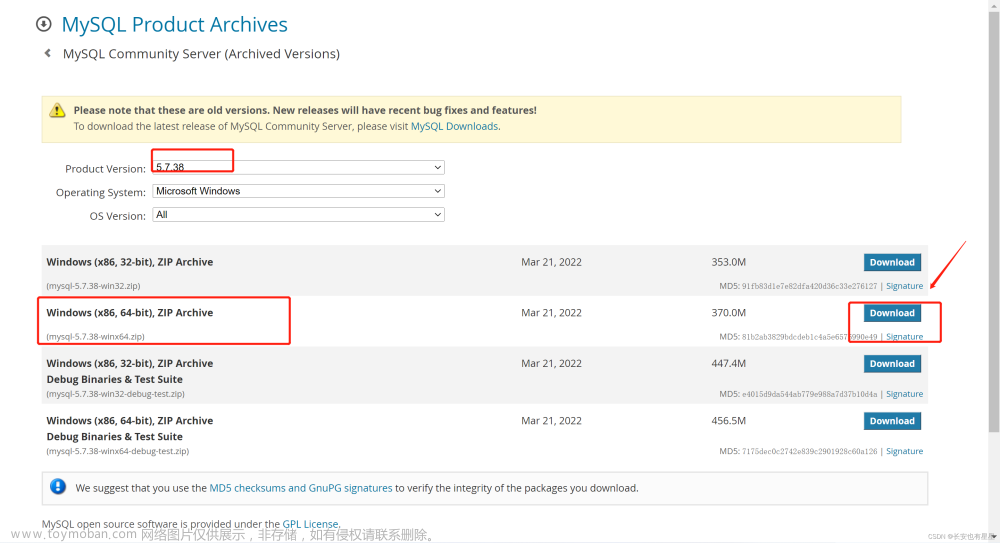
2、下载时,选择好与自己匹配的系统版本,一般的64位windosws用户,点击下载这个

下载完成以后,直接点击安装,点击选择接受协议,点击下一步安装就好。
三、安装Node.js
Tips: 这里解释下,npm 是 nodejs 中的一部分,通常与 nodejs 一起安装和更新。当你安装了 nodejs,npm 也随之安装。npm全称是Node Package Manager,它是 nodejs的官方包管理工具,用来管理和分发 JS库和其他相关资源的系统,npm 可以安装、共享和管理项目的依赖关系,可通过 `npm -v` 命令可以检查其版本信息。

1、Node.js官网
Node.js官网https://nodejs.org/en
Node.js历史版本:
Node.js历史版本https://nodejs.org/dist/
2、Node.js中文网
Node.js中文网http://nodejs.p2hp.com/
3、如需,安装步骤 和 配置nodejs的环境变量,详见此文
Node.js安装步骤以及环境变量的配置https://blog.csdn.net/weixin_65793170/article/details/126885041?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170684972716777224451412%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=170684972716777224451412&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-126885041-null-null.nonecase&utm_term=nodejs&spm=1018.2226.3001.4450
4、安装完成后,可以使用node -v和npm -v来检测是否安装成功,注意这里的-v是小写字母。可以在命令提示符窗口 或者 vscode中都可以检测是否安装成功。
这里说下,如何在命令提示符窗口检测安装结果?
直接在键盘按下win + r 键,弹出输入框,输入cmd,

再按回车键,命令提示符窗口启动,然后直接输入node -v和npm -v检测安装结果,如下

node版本号v16.17.1,npm版本号8.15.0,可以看到检测安装成功。
5、这里推荐配置安装下npm镜像cnpm,cnpm是一个为中国用户量身打造的Node.js包管理工具,它通过提供国内的镜像服务器来加速Node.js包的下载和安装,为Node.js开发者带来了更加流畅和高效的开发体验。想要使用cnpm,需要先行配置下载cnpm,cnpm的下载命令如下:
//cnpm 安装使用新的镜像源
npm install -g cnpm --registry=https://registry.npmmirror.com/
旧的域名
http://npm.taobao.org 和
http://registry.npm.taobao.org 已经在 2022 年 5 月 31 日停止服务6、使用npm安装cnpm时报错,安装不上时,可以查看下文,里面有详解:
cnpm安装不上,cnpm安装时报错https://blog.csdn.net/weixin_65793170/article/details/136441677?spm=1001.2014.3001.5501
7、cnpm安装完成后,如果cnpm命令不管用的话,也是需要配置环境变量的,一般的cnpm文件地址为如下:
C:\Users\Administrator\AppData\Roaming\npm8、如果 cnpm命令 在命令提示符窗口管用,而在Vscode中不生效,则需要在PowerShell中设置远程签名,跟 vue命令 在命令提示窗口管用,在Vscode中不生效情况是一样的,配置详情如下:
cnpm命令在Vscode中不生效https://blog.csdn.net/weixin_65793170/article/details/128987191?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170922812116800197041820%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=170922812116800197041820&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-8-128987191-null-null.nonecase&utm_term=vue&spm=1018.2226.3001.4450
四、安装Vue脚手架,也就是Vue CLI / vue-cli / vue/cli
Tips: Vue CLI是Vue.js官方提供的标准化开发工具,旨在简化和加快Vue.js项目的开发流程。通过vue-cli,开发者可以通过命令行或用户界面(UI)快速地创建一个新的Vue项目,并自动生成适合Vue和Webpack的项目模板。简而言之,Vue脚手架可以帮助开发者更高效地搭建起一个具备所需依赖库的Vue项目,以便更快地进入实际编程工作。

1、Vue脚手架安装命令
npm install -g @vue/cli
//或者
cnpm install -g @vue/cli2、安装完成后,有时候会遇到,在命令提示符窗口使用vue命令管用,但在vscode中,vue命令不生效的情况,这时候需要在Windows Powershell管理员模式中配置执行策略,详见此文
配置执行策略https://blog.csdn.net/weixin_65793170/article/details/128987191?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170684702416800182752105%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=170684702416800182752105&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-128987191-null-null.nonecase&utm_term=vue%E5%91%BD%E4%BB%A4%E5%9C%A8vscode%E4%B8%AD%E4%B8%8D%E7%94%9F%E6%95%88&spm=1018.2226.3001.4450
3、安装完成后,可通过vue -V(注意是大写的V)来检测vue版本是否安装成功,如果能看到Vue CLI的版本号,说明Vue CLI已经成功安装。

五、安装Git
Tips: Git是一个免费和开源的 分布式版本控制系统,旨在处理从小到 非常大的项目,速度和效率。Git很容易学习, 占地面积小,性能快如闪电。 它超越了配置管理工具,如Subversion、CVS、Perforce和ClearCase 具有廉价的本地分支等功能,方便的集结地,以及 多个工作流。

1、Git官网
Git官方网站https://git-scm.com/download/win
- 打开官网,根据自己的电脑系统选择32位或64位版本进行下载。
- 双击安装包开始安装:等待下载完成后,双击安装包开始安装过程。
- 选择安装目录:在安装过程中,可以选择Git的安装目录,可以使用默认目录或指定其他目录。
- 选择安装组件:根据自己的需求选择需要安装的Git组件。
- 设置开始菜单目录名称:在安装过程中,可以选择开始菜单中Git的目录名称,默认即可。
- 选择命令行环境:根据喜好选择是否使用Git的命令行环境。
- 调整PATH环境变量:选择是否将Git的可执行文件路径添加到系统的PATH环境变量中,这样可以在任何目录下直接使用Git命令。
- 开始安装:确认配置无误后,点击“Install”按钮开始安装Git。
- 完成安装:等待安装完成后,点击“Finish”按钮退出安装程序。
2、安装完成后,您可以通过打开终端窗口并输入命令`git --version`来检查Git是否安装成功。如果返回Git的版本信息,则表示安装成功。
 文章来源:https://www.toymoban.com/news/detail-841387.html
文章来源:https://www.toymoban.com/news/detail-841387.html
3、验证安装是否成功,还可以在桌面右击鼠标,如果看到两个Git相关的选项(如“Git Bash Here”和“Git GUI Here”),则说明Git已经成功安装。
 文章来源地址https://www.toymoban.com/news/detail-841387.html
文章来源地址https://www.toymoban.com/news/detail-841387.html
这样下来,就可以在Vscode中使用Vue进行开发,并在Chrome中进行调试工作啦!
创作不易,感觉有用,就一键三连,感谢(●'◡'●)
到了这里,关于前端配置开发环境,新电脑配置前端开发环境,Vue开发环境配置的详细过程(前端开发环境配置,电脑重置后配置前端开发环境)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!