Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行
前言
GUI Guider是一个专门针对LVGL开发了一个上位机GUI设计工具,可以通过拖放控件的方式设计LVGL GUI页面,加速GUI的设计。设计完成的UI页面可以在PC上仿真运行,确认设计完毕之后可以生成C代码,再整合到MCU项目中。
1 使用GUI-Guider设计UI
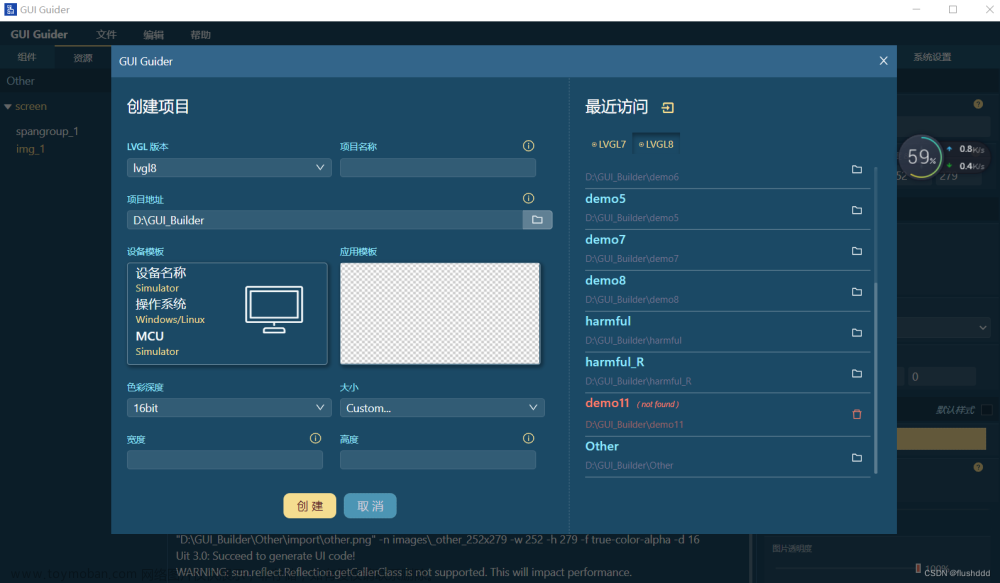
1.1 创建工程
打开GUI-Guider,选择自己要使用的LVGL版本,V7或者V8,两个版本差别较大,有些控件不兼容,这点需要注意。
注:我使用的GUI-Guider版本是1.6.1。其他版本应该是基本一样的。

设备模板选择空白,因为ESP32并不包含在这个软件的模板里面。
应用模板可以根据自己的需要选择空白模板或者测试demo。
项目配置根据自己的情况设置。
注:如果你屏幕的尺寸跟测试demo的尺寸不一致,里面的布局可能会被打乱,素材可能也会被拉伸。
空白模板如下:
测试demo如下:
1.2 设计UI
创建项目之后就可以开始设计自己的UI了。
空白模板如下:
测试demo如下:
UI设计好以后,点击C编译。编译成功后会在PC上仿真运行。
仿真结果如下:
2 ESP工程导入UI
2.1 移植LVGL
关于这个,我之前发过博客,不懂的同学可以先看下。
Arduino应用开发——esp32 lvgl v8.3环境搭建
2.2 移植UI文件
打开上面GUI-Guider的工程目录,custom和generated文件夹里面全部都是UI相关的文件,我们把这些文件移植到ESP32的工程里面即可。
在ESP32工程的src文件夹(也就是main.cpp所在目录),新建一个文件夹用来存放UI文件,名字随意(我这里命名为lvgl_ui)。
把上面说的custom和generated文件夹里面的文件全部放到ESP32工程这个新建的文件夹(lvgl_ui)里面。
拷贝完成后,用VScode打开ESP32的工程,编译。
注意几个容易出错的点:
1、根据设计UI的不同,有些文件需要进行修改才能编译通过,比如一些图像素材文件,需要将#include "lvgl/lvgl.h"改成#include "lvgl.h"。可以先编译一下,看看有没有报错。
2、制作UI时用到的控件,需要在ESP32工程的lv_conf.h里面打开相应的宏。
3、有些控件在GUI-Guider上面有,但是ESP32工程上移植的LVGL可能没有,如果出现这种情况,可以把GUI-Guider工程上面对应控件的几个文件也移植到ESP32工程对应的位置即可。
如果报错如下:
将#include "lvgl/lvgl.h"改成#include "lvgl.h",然后重新编译即可。
2.3 调用UI文件
1)添加头文件
在main.cpp里面把前面加的UI文件包含进去。
// 前面的lvgl_ui是文件夹名称,根据自己的文件夹修改
#include "lvgl_ui\events_init.h"
#include "lvgl_ui\gui_guider.h"
#include "lvgl_ui\custom.h"
2)创建一个UI
lv_ui guider_ui;
3)初始化UI
setup_ui(&guider_ui);
events_init(&guider_ui);
custom_init(&guider_ui);
完整的示例代码如下:
#include <Arduino.h>
#include <SPI.h>
#include <TFT_eSPI.h>
#include "lvgl.h"
#include "lvgl_ui\events_init.h"
#include "lvgl_ui\gui_guider.h"
#include "lvgl_ui\custom.h"
lv_ui guider_ui;
TFT_eSPI tft = TFT_eSPI();
static lv_disp_draw_buf_t draw_buf;
/* Display flushing */
void my_disp_flush(lv_disp_drv_t *disp_drv, const lv_area_t *area, lv_color_t *color_p)
{
uint32_t w = ( area->x2 - area->x1 + 1 );
uint32_t h = ( area->y2 - area->y1 + 1 );
tft.startWrite();
tft.setAddrWindow( area->x1, area->y1, w, h );
tft.pushColors( ( uint16_t * )&color_p->full, w * h, true );
tft.endWrite();
lv_disp_flush_ready( disp_drv );
}
/*Read the touchpad*/
void my_touchpad_read( lv_indev_drv_t * indev_drv, lv_indev_data_t * data )
{
}
void lvgl_user_init(void)
{
lv_init();
/*Set the touchscreen calibration data,
the actual data for your display can be acquired using
the Generic -> Touch_calibrate example from the TFT_eSPI library*/
// uint16_t calData[5] = { 275, 3620, 264, 3532, 1 };
// tft.setTouch( calData );
lv_color_t* buf1 = (lv_color_t*) heap_caps_malloc(240 * 240, MALLOC_CAP_SPIRAM);
// lv_color_t* buf2 = (lv_color_t*) heap_caps_malloc(240 * 240, MALLOC_CAP_SPIRAM);
lv_disp_draw_buf_init( &draw_buf, buf1, NULL, 240 * 240);
/*Initialize the display*/
static lv_disp_drv_t disp_drv;
lv_disp_drv_init( &disp_drv );
/*Change the following line to your display resolution*/
disp_drv.hor_res = 240;
disp_drv.ver_res = 240;
disp_drv.flush_cb = my_disp_flush;
disp_drv.full_refresh = 1;
disp_drv.draw_buf = &draw_buf;
lv_disp_drv_register(&disp_drv);
/*Initialize the (dummy) input device driver*/
static lv_indev_drv_t indev_drv;
lv_indev_drv_init(&indev_drv);
indev_drv.type = LV_INDEV_TYPE_POINTER;
indev_drv.read_cb = my_touchpad_read;
lv_indev_drv_register(&indev_drv);
setup_ui(&guider_ui);
events_init(&guider_ui);
custom_init(&guider_ui);
}
void setup()
{
Serial.begin(115200);
tft.begin();
tft.setRotation(0);
tft.fillScreen(TFT_BLACK);
lvgl_user_init();
}
void loop()
{
lv_timer_handler(); /* let the GUI do its work */
delay(5);
}
2.4 烧录测试
运行结果如下,手机拍照有失真,将就着看吧。
结束语
关于使用GUI-Guider工程导入esp32运行就讲到这里,我这里只是简单介绍了一下整个移植的流程,具体的一些细节和问题,还需要根据实际情况处理,有什么问题的欢迎评论区留言。
想了解更多Arduino的内容,可以关注一下博主,后续我还会继续分享更多的经验给大家。
Arduino的开发教程汇总:
https://blog.csdn.net/ShenZhen_zixian/article/details/121659482文章来源:https://www.toymoban.com/news/detail-841489.html
如果这篇文章能够帮到你,就…你懂得。 文章来源地址https://www.toymoban.com/news/detail-841489.html
文章来源地址https://www.toymoban.com/news/detail-841489.html
到了这里,关于Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!