目录
HTTP协议
超文本传输协议
HyperText超文本
HTML超文本标记语言
HTTP协议原理
请求发送
服务器处理
响应发送
连接关闭或保持
HTTP协议版本
HTTP/0.9
HTTP/1.0
HTTP/1.1
HTTP/2
HTTP/3
HTTP请求方法
GET
POST
PUT
DELETE
HEAD
OPTIONS
HTTP请求头字段
HTTP响应状态码
HTTP协议
超文本传输协议
即超文本传输协议(HyperText Transfer Protocol),是一种用于在计算机网络上传输超文本的协议。它属于客户端-服务器协议,通过客户端向服务器发送请求,服务器则返回响应。HTTP协议是互联网上最常用的协议之一,主要用于在Web浏览器和Web服务器之间传输HTML页面、图像、视频、音频和其他类型的文件。HTTP协议通过请求/响应模型在客户端和服务器之间传输超文本内容,实现了Web应用的基本功能。
HTTP协议规定了客户端与服务器传输内容时遵守的传输格式。其交互模型是请求/响应的交互模型,即客户端发送一次请求,服务器响应一次的交互形式。请求消息由客户端发送到服务器,包括请求行(包含请求方式、URL、HTTP协议版本)、请求头部(用于描述客户端的基本信息,以多行键值对形式组成)、空行(用于分割请求头部与请求体)以及请求体(存放POST方式提交到服务器的数据,GET请求没有请求体)。
HyperText超文本
是一种使用超链接的方法将文字、图片和其他信息相互联结,形成具有相关信息体系的技术。它主要以电子文档的形式存在,如我们经常使用的HTML就是其中的一种格式。超文本在互联网上发挥着重要的作用。它的基本特性就是可以超链接文档,使得用户可以方便地从一个页面跳转到另一个页面,或者跳转到页面内的特定部分。超链接或锚(anchor)是使用标签<a>标记的,其中href属性用于指定链接的目标文件,而<a>元素的内容则是链接的标签,即用户在网页上看到的可点击的文本或图像。
HTML超文本标记语言
HyperText Markup Language是用于创建网页的标准标记语言。它不是一种编程语言,而是一种用于描述网页结构和内容的标记语言,通过元素和标签描述网页的结构和内容,并支持超链接和其他媒体内容的嵌入,为构建丰富多样的网页应用提供了基础。HTML通过一系列的元素和标签来定义网页中的不同部分,如段落、标题、图像、链接等。这些标签告诉浏览器如何渲染和展示网页内容。
HTML文档的基本结构包括头部(head)和主体(body)两部分。头部通常包含文档的元数据,如字符集定义、标题、样式表链接等;而主体则包含网页的实际内容,如文本、图片、列表、表格等。HTML的一个重要特点是其超文本性。通过超链接(hyperlink),HTML可以将不同页面或同一页面内的不同部分相互连接,实现页面的跳转和导航。这种特性使得用户可以方便地在网页之间进行浏览和访问。
此外,HTML还支持嵌入其他媒体内容,如音频、视频等,以及实现表单交互、动态更新等功能。这使得HTML成为构建丰富多样、交互性强的网页应用的基础。需要注意的是,虽然HTML定义了网页的结构和内容,但它并不直接负责网页的样式和布局。这些方面通常由CSS(层叠样式表)来控制。同时,HTML也不负责处理用户输入和动态交互,这些功能通常由JavaScript等脚本语言来实现。
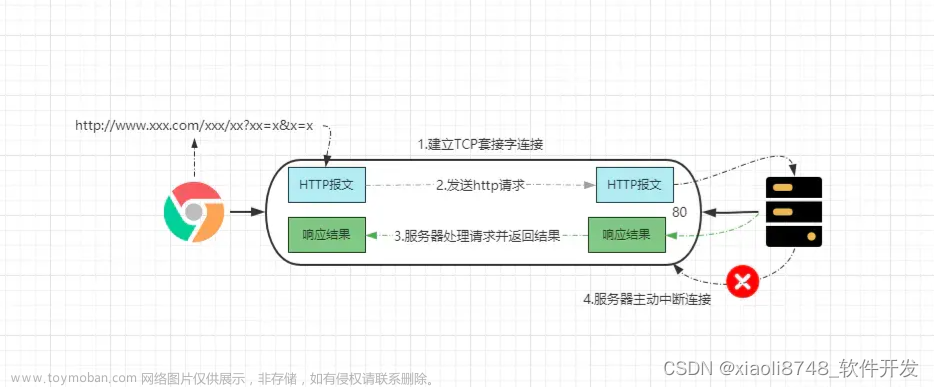
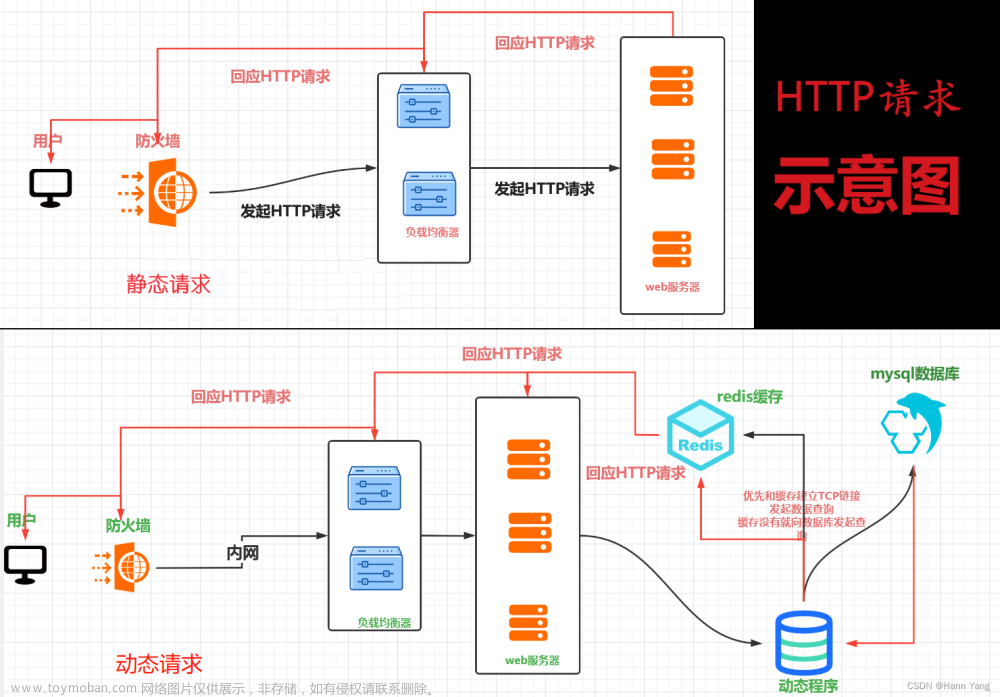
HTTP协议原理
工作原理主要基于请求/响应模型,这一模型定义了客户端与服务器之间如何交互以传输超文本内容。 其主要工作原理有:
请求发送
- 客户端(如Web浏览器)根据用户操作或程序指令,生成一个HTTP请求。这个请求包含了请求方法(如GET、POST等)、请求的URL(即资源的定位符)、协议版本、请求头部(可选,包含一些元数据如浏览器类型、语言偏好等)以及请求体(对于POST等包含数据的请求)。
- 客户端将构建好的HTTP请求发送到服务器,通常是通过TCP/IP协议在互联网上进行传输。
服务器处理
- 服务器接收到HTTP请求后,会解析请求的各个部分,包括请求方法、URL和请求头等信息。
- 根据请求方法的不同,服务器会执行相应的操作。例如,对于GET请求,服务器会检索请求的资源;对于POST请求,服务器会接收客户端发送的数据并可能进行存储或处理。
- 服务器处理完请求后,会生成一个HTTP响应。响应包括状态码(表示请求处理的结果,如200表示成功)、响应头部(包含有关响应的元数据)和响应体(包含请求的资源或处理结果)。
响应发送
- 服务器将构建好的HTTP响应通过TCP/IP协议发送回客户端。
- 客户端接收到响应后,会解析响应内容并根据状态码和响应体进行相应的处理。例如,如果状态码为200,客户端通常会解析响应体中的HTML内容并在浏览器中展示。
连接关闭或保持
- HTTP/1.0版本默认在每次请求/响应后关闭TCP连接。然而,HTTP/1.1版本引入了持久连接(persistent connection)的概念,允许在多个请求/响应之间保持TCP连接打开,以减少建立和关闭连接的开销,从而提高性能。
值得注意的是,HTTP协议本身是无状态的,即服务器不会记住之前接收过的请求和响应的信息。这使得HTTP协议能够处理大量的并发请求,但也意味着如果需要维护会话状态(如用户登录状态),通常需要借助其他机制(如cookies或session)来实现。
HTTP协议版本
HTTP/0.9
HTTP的初始版本,于1991年发布。它非常简单,只支持GET方法,用于获取服务器上的HTML文档,并且服务器返回整个文档作为响应。
HTTP/1.0
于1996年发布。HTTP/1.0引入了更复杂的请求和响应模型,包括请求头部、响应状态码、响应头部等。它支持多种请求方法(GET、POST、PUT、DELETE等),增加了状态码用于表示请求结果或错误情况,并引入了Content-Type头部字段来支持多媒体类型。此外,HTTP/1.0还支持持久连接,允许在同一个TCP连接上发送多个请求和响应。
HTTP/1.1
于1997年发布。HTTP/1.1是目前最广泛使用的HTTP版本。它对HTTP/1.0进行了一系列改进,包括引入了Host头部字段、引入了缓存控制、支持分块传输编码、引入了管道化(pipelining)等。HTTP/1.1还提供了更细粒度的控制,如支持Range头部字段用于断点续传和部分内容获取,以及支持虚拟主机等。
HTTP/2
于2015年发布。HTTP/2基于Google开发的SPDY协议,并在HTTP/1.1的基础上进行了全面的改进。它引入了多路复用、二进制分帧、头部压缩、服务器推送等特性,提高了性能和效率。
HTTP/3
HTTP/3是基于QUIC协议的HTTP版本,目前仍处于实验阶段。它旨在提高性能和安全性,通过使用UDP协议替代TCP,减少延迟和提高吞吐量。HTTP/3支持连接和流的多路复用,以及零RTT握手等特性。
HTTP请求方法
主要包括以下几种:
GET
用于从指定资源中请求数据。GET请求只应检索数据,并且不对数据产生其他影响。GET请求可以缓存,可以从浏览器历史记录中查找,也可以被收藏到书签中。但请注意,GET请求在处理敏感数据时存在不安全性,因此不应使用。
POST
用于将数据发送到服务器以创建或更新资源。它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另一个下属。POST请求通常用于提交表单或上传文件。
PUT
从客户端向服务器传送的数据会取代指定的文档的内容。它类似于POST方法,但PUT方法指向了资源在服务器上的位置。
DELETE
请求服务器删除指定的资源。DELETE方法会删除URI给出的目标资源的所有当前内容。
HEAD
类似于GET请求,但返回的响应中没有具体的内容,只请求页面的首部。
OPTIONS
允许客户端查看服务器的性能,并询问支持的请求方法。它还可以用来跨域请求,检查访问权限。
此外,还有其他一些HTTP请求方法,如CONNECT、TRACE、PATCH等,这些方法各有其特定的用途和适用场景。在实际应用中,根据具体的需求和场景选择合适的HTTP请求方法非常重要。

HTTP请求头字段
| 头(Header) | 类型 | 说明 |
|---|---|---|
| User-Agent(用户-代理) | 请求 | 关于浏览器和它平台的信息,如:Mozilla5.0 |
| Accept(接受) | 请求 | 客户能处理的页面类型,如text/html |
| Accept-Charset(接受字符集) | 请求 | 客户能处理的页码编码方法:gzip |
| Accept-Encoding(接受编码) | 请求 | 客户能处理的页码编码方法如:gzip |
| Hosr(主机) | 请求 | 服务器的DNS名称,从URL中提取出来,必须 |
| Referer(推荐人) | 请求 | 用户从该URL代表的页面出发访问当前请求的页面 |
| Cookie | 请求 | 将以前设置的Cookie送回服务器,可用来作为会话信息 |
| Date(时间) | 双向 | 消息被发送时候的日期和时间 |
| Server(服务) | 响应 | 关于服务器的信息,如Microsoft-IIS/6.0 |
| Content-Encoding(内容编码) | 响应 | 内容是如何被编码的如:gzip |
| Content-Language(内容语言) | 响应 | 页面所使用的自然语言 |
| Content-Length | 响应 | 以字节计算的页面长度 |
| Content-Type(内容类型) | 响应 | 页面的MIME类型 |
| Last-Modified(上次修改时间) | 响应 | 页面最后被修改的时间和日期 |
| Location(位置) | 响应 | 指示用户将请求发送给别处,即重定向到另一个URL |
| Set-Cookie | 响应 | 服务器希望客户保存的一个Cookie |
HTTP响应状态码
HTTP Status Code响应状态码是由服务器在响应客户端请求时返回的三位数字代码,用于表示请求的处理结果或状态。这些状态码分为五大类,每类有特定的含义和范围。
1xx - 信息性状态码
- 100 Continue:客户端应继续其请求。
- 101 Switching Protocols:服务器根据客户端的请求切换协议。
2xx - 成功状态码
- 200 OK:请求成功。
- 201 Created:请求成功并且服务器创建了新的资源。
- 202 Accepted:请求已接受,但处理尚未完成。
- 204 No Content:请求成功,但响应报文不含实体的主体部分。
3xx - 重定向状态码
- 301 Moved Permanently:请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用新的URI。
- 302 Found:请求的资源现在临时从不同的URI响应请求。
- 304 Not Modified:如果客户端发送了一个带条件的GET请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。
4xx - 客户端错误状态码
- 400 Bad Request:请求报文存在语法错误。
- 401 Unauthorized:请求需要用户认证。
- 403 Forbidden:服务器理解请求客户端的请求,但是拒绝执行此请求。
- 404 Not Found:服务器无法根据客户端的请求找到资源。
5xx - 服务器错误状态码
- 500 Internal Server Error:服务器内部错误,无法完成请求。
- 502 Bad Gateway:作为网关或代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。
- 503 Service Unavailable:由于临时的服务器维护或者过载,服务器当前无法处理请求。
这只是HTTP响应状态码的一部分,实际上还有许多其他状态码,每个状态码都有其特定的含义和用途。当进行Web开发或网络调试时,理解这些状态码的含义是非常重要的。文章来源:https://www.toymoban.com/news/detail-841701.html
完文章来源地址https://www.toymoban.com/news/detail-841701.html
到了这里,关于Http 超文本传输协议基本概念学习摘录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!