一、JavaScript 逻辑运算符
1、逻辑运算符 概念
JavaScript 中的 逻辑运算符 的作用是 对 布尔值 进行运算 , 运算完成 后 的 返回值 也是 布尔值 ;
逻辑运算符 的 使用场景 :
- 条件控制语句 , 控制程序分支 ;
- 循环控制语句 , 控制程序循环 ;
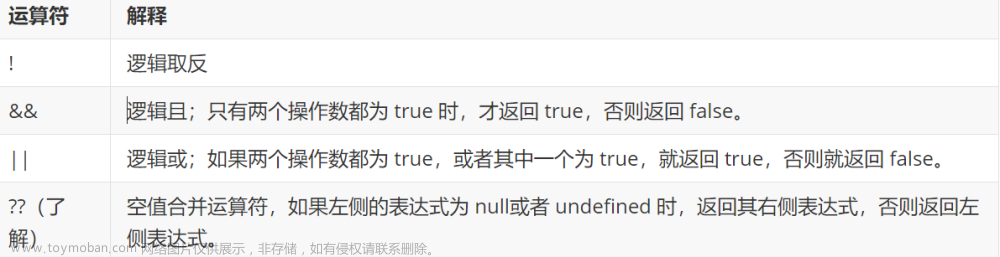
逻辑 运算符 列举 :
-
&&: 逻辑与运算 ,- 两个操作数都为 true , 最终结果才为 true ,
- 只要有一个操作数是 false , 结果就是 false ;
-
||: 逻辑或运算 ,- 两个操作数都为 false , 最终结果才为 false ,
- 只要有一个操作数是 true , 结果就是 true ;
-
!: 逻辑非运算 ;
2、逻辑与运算符 &&
&& 逻辑与运算符 :
- 两个操作数都为 true , 最终结果才为 true ,
- 只要有一个操作数是 false , 结果就是 false ;
&& 逻辑与运算符 短路效果 :
- 该操作符的 2 个操作数 , 只要有一个操作数是 false , 结果就是 false ;
- 如果 第一个 操作数 为 false , 第二个操作数 不管是 true 还是 false , 整个 逻辑与运算的结果都是 false , 因此第二个操作数 不需要再参与运算 , 直接返回 false 结果即可 ;
- 如果 第一个 操作数 为 true , 那么还需要继续判断 第二个操作数 的布尔值 ;
自动类型转换 : 如果 参与 逻辑运算的 操作数 不是 布尔值 类型 , 逻辑运算符 会将其转换为布尔值 , 然后进行运算 ;
代码示例 :
// 1. 逻辑与运算符 &&
// 两个操作数都为 true , 运算结果才为 true
console.log(true && true);
// 只要有一个操作数为 false , 结果就是 false
console.log(true && false);
// 短路效果
console.log(false && true);
3、逻辑或运算符 ||
|| 逻辑或运算符 :
- 两个操作数都为 false , 最终结果才为 false ,
- 只要有一个操作数是 true , 结果就是 true ;
|| 逻辑或运算符 短路效果 :
- 该操作符的 2 个操作数 , 只要有一个操作数是 true , 结果就是 true ;
- 如果 第一个 操作数 为 true , 第二个操作数 不管是 true 还是 false , 整个 逻辑或运算的结果都是 true , 因此第二个操作数 不需要再参与运算 , 直接返回 true 结果即可 ;
- 如果 第一个 操作数 为 false , 那么还需要继续判断 第二个操作数 的布尔值 ;
自动类型转换 : 如果 参与 逻辑运算的 操作数 不是 布尔值 类型 , 逻辑运算符 会将其转换为布尔值 , 然后进行运算 ;
代码示例 :
// 2. 逻辑或运算符 ||
// 两个操作数都为 false , 运算结果才为 false
console.log(false || false);
// 只要有一个操作数为 true , 结果就是 true
console.log(false || true);
// 短路效果
console.log(true || false);
4、逻辑非运算符 !
逻辑非运算符 ! 用于 对 操作数 的布尔值 进行取反 ;
- 如果操作数为 true , 则返回 false;
- 如果操作数为 false , 则返回 true ;
自动类型转换 : 如果 参与 逻辑运算的 操作数 不是 布尔值 类型 , 逻辑运算符 会将其转换为布尔值 , 然后进行运算 ;
5、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 逻辑运算符
// 1. 逻辑与运算符 &&
// 两个操作数都为 true , 运算结果才为 true
console.log(true && true);
// 只要有一个操作数为 false , 结果就是 false
console.log(true && false);
// 短路效果
console.log(false && true);
// 2. 逻辑或运算符 ||
// 两个操作数都为 false , 运算结果才为 false
console.log(false || false);
// 只要有一个操作数为 true , 结果就是 true
console.log(false || true);
// 短路效果
console.log(true || false);
// 3. 逻辑非运算符 !
console.log(!false);
console.log(!true);
</script>
</head>
<body>
</body>
</html>
展示效果 :文章来源:https://www.toymoban.com/news/detail-841900.html
 文章来源地址https://www.toymoban.com/news/detail-841900.html
文章来源地址https://www.toymoban.com/news/detail-841900.html
到了这里,关于【JavaScript】JavaScript 运算符 ④ ( 逻辑运算符 | 逻辑与运算符 && | 逻辑或运算符 || | 逻辑非运算符 ! )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!