目录
1 Qt Designer简介
2 编辑UI界面
2.1 在 UI 界面添加一个Label
2.2 在 UI 界面添加一个按钮
2.3 在 UI 文件里连接信号与槽
方法一:通过信号和槽编辑栏
方法二:通过导航区信号和槽编按钮
方法三:通过跳转编辑代码实现—通过按钮输出文字
1 Qt Designer简介
Qt Designer 是属于 Qt Creator 的一个功能,也叫UI 设计器。 下面就简单介绍使用 UI 设计器开发程序, 以连接信号与槽为例,简单的介绍这个开发流程。

2 编辑UI界面
2.1 在 UI 界面添加一个Label
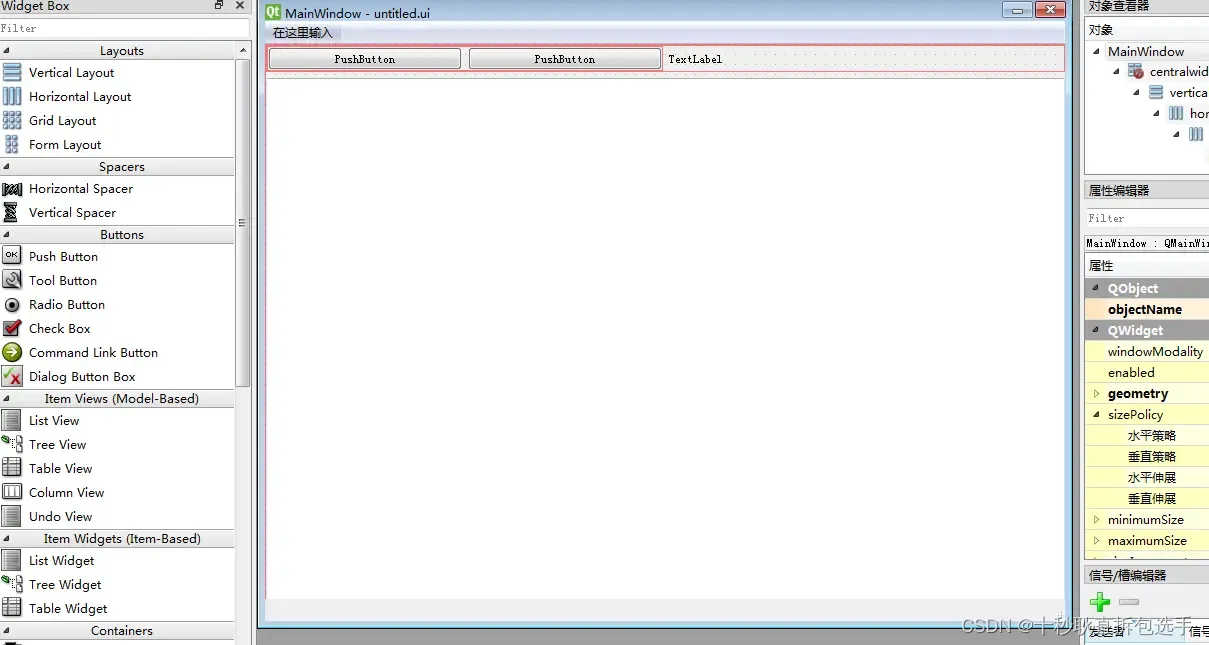
如下图,在左边的控件图,找到 Label 控件, 选中 Label 控件,将其拖至中间的设计窗体里,然后修改里面的文本为“Qt Designer” —> 默认的字体比较小,设置字体相关参数 —> 文字显示可能不完整,界面可能不符合要求,可以通过geometry栏进行调整,也可以通过边界点进行拖拽调整。

运行得到UI界面结果。

2.2 在 UI 界面添加一个按钮
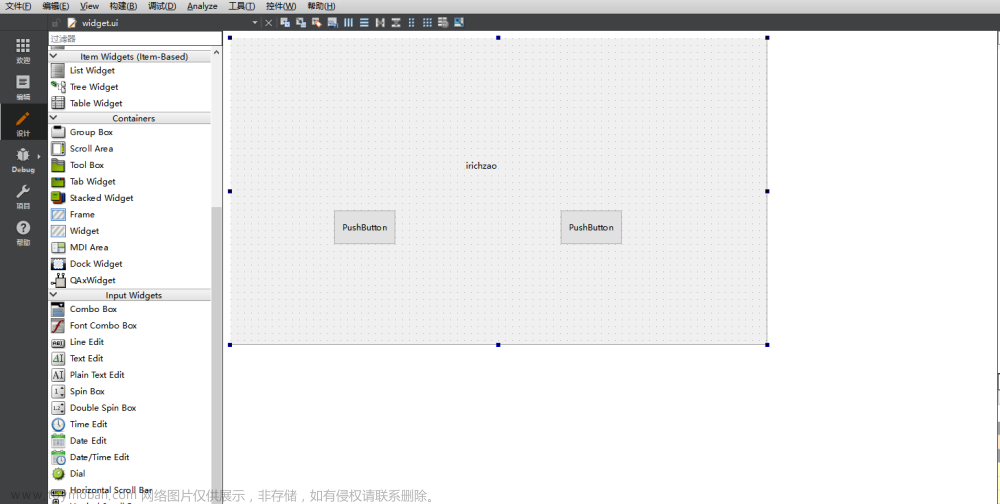
添加按钮的方法与 添加 Label 的方法一样, 在左边找到 Push Button,然后拖拽到中间的显示窗体里,如下图。并将这个 PushButton 的文字改为“关闭程序”。后续将点击这个按钮将关闭这个窗口,关闭这个程序。同样默认的字体比较小,在font栏设置字体相关参数 —> 文字显示可能不完整,界面可能不符合要求,可以通过geometry栏进行调整,也可以通过边界点进行拖拽调整。

2.3 在 UI 文件里连接信号与槽
Qt的信号与槽机制是Qt框架中实现对象之间通信的一种方式,属于Qt的核心特性之一。在这个机制中,信号(signal)是由对象在发生了某种状态改变时发出的消息,槽(slot)是用来被信号触发的函数。
-
信号(Signal):是由对象发出的一种特殊的公共成员函数,但它不是由程序员直接调用的,而是由Qt自己调用以响应某个事件。信号一旦发生,就会通知那些与之连接的槽函数。
-
槽(Slot):可以是普通的成员函数,用于响应信号。槽可以与任何信号连接,而与信号发生的对象的类型无关。当与之相连的信号被触发时,槽函数就会被自动调用。
这种机制相比于传统的回调函数有很多优势,最主要的是它能够确保程序的松耦合和高级的事件处理能力。通过信号和槽,Qt开发者可以轻松地在不同的组件之间进行消息传递,从而使得应用程序架构更为清晰和灵活。在 UI 设计器里有两种方法可以连接信号与槽。
方法一:通过信号和槽编辑栏
(1)点击信号和槽编辑栏 —> (2) 添加信号和槽—> (3) 编辑槽和对象,发送者选择pushButton,信号选择clicked() ,接受者选择MainWindow,槽选择close(),作用就是通过点击按钮关闭主界面—> (4) 运行—> (5) 然后点击关闭程序,主界面就会关闭。

方法二:通过导航区信号和槽编按钮
(1)点击导航区信号和槽编按钮 —> (2) 点击关闭程序按钮,拖拽到指定对象位置,本文关闭MainWindow,即拖拽到MainWindow任意区域—> (3) 编辑槽和对象,发送者pushButton选择close() —> (4)勾选‘显示Qwidget继承的信号和槽’ ,接受者MainWindow选择clicked(),作用就是通过点击按钮关闭主界面—> (5) 运行—> (6) 然后点击关闭程序,主界面就会关闭。

方法三:通过跳转编辑代码实现—通过按钮输出文字
(1) 选中“关闭程序” pushButton 按钮,然后右键,如下图。 选择“转到槽”。

(2) 点击“转到槽”后,弹出下面的窗口选择信号,按如下图选择。 发现这个 clicked()信号并不是 pushButton 的, 而是 QAbstactButton 的。 只是 pusbButton 继承了 QAbstracButton,同时把这个信号也继承了下来。除此之外我们还看到其他信号也是不是属于 pushButton 的,也是被继承下来了。(一定要懂 C++的继承)

(3) 点击 OK 后,就会跳转到槽函数里,代码由 Qt Creator 自动生成。在这个槽数里写上
this->close();调用 close()方法关闭整个程序。如果想在关闭前打印输出文字,按照下面的代码编辑即可。
 文章来源:https://www.toymoban.com/news/detail-842270.html
文章来源:https://www.toymoban.com/news/detail-842270.html
文章来源地址https://www.toymoban.com/news/detail-842270.html
到了这里,关于Qt教程 — 2.1 如何使用Qt Designer 开发UI程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[ PyQt入门教程 ] Qt Designer工具的使用](https://imgs.yssmx.com/Uploads/2024/02/795908-1.png)