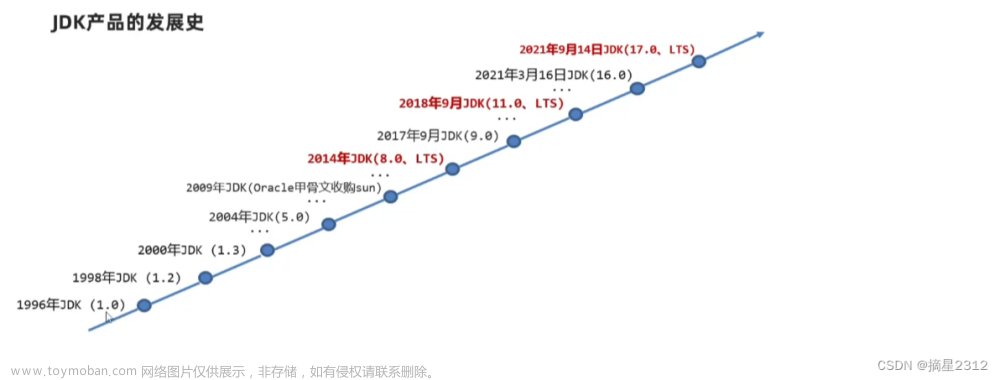
一、Vue.js是什么?
vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
渐进式我个人理解就是阶梯式向前。vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。就像我们开发项目时如果只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用他的组件系统,我们可以引用它的组件系统。
官网:https://cn.vuejs.org/
Vue作者:尤雨溪/中国无锡
vue的渐进式表现为:
声明式渲染——组件系统——客户端路由——-大数据状态管理——-构建工具
二、库和框架的区别
库(Library)
库,本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把
控制权交给使用者
- 代表:jQuery
- jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
框架(Framework)
框架,是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
- 框架规定了自己的编程方式,是一套完整的解决方案
- 使用框架的时候,由框架控制一切,我们只需要按照规则写代码
主要区别
-
核心点:谁起到主导作用(控制反转)
- 框架中控制整个流程的是框架
- 使用库,由开发人员决定如何调用库中提供的方法(辅助)
- 框架的侵入性很高(从头到尾)
框架与库之间最本质区别在于控制权:you call libs, frameworks call you(控制反转)

三、MVVM的介绍
1.MVVM组成
- MVVM ===> M / V / VM
- M:model数据模型
- V:view视图
- VM:ViewModel 视图模型

2.优势对比
- MVC模式,将应用程序划分为三大部分,实现了职责分离
- 在前端中经常要通过 JS代码 来进行一些逻辑操作,最终还要把这些逻辑操作的结果现在页面中。也就是需要频繁的操作DOM
-
MVVM通过
数据双向绑定让数据自动地双向同步- V(修改数据) -> M
- M(修改数据) -> V
- 数据是核心
- Vue这种MVVM模式的框架,不推荐开发人员手动操作DOM
3.Vue中的MVVM
虽然没有完全遵循 MVVM 模型,Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的简称) 这个变量名表示 Vue 实例
4.学习Vue要转化思想
- 不要在想着怎么操作DOM,而是想着如何操作数据!!!
- 数据是核心
四、安装Vue
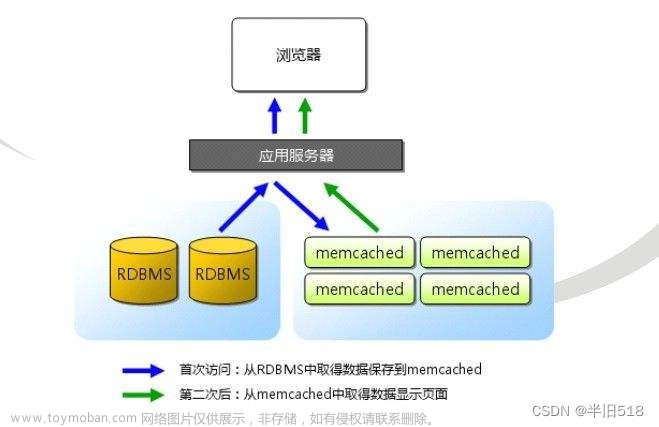
1.CDN下载(需连接网络)
什么是CDN加速?
- CDN的全称是(Content Delivery Network),即内容分发网络。
- CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术
- CDN加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>2.手动下载
开发环境版本:https://cn.vuejs.org/js/vue.js
生产环境版本:https://cn.vuejs.org/js/vue.min.js
Ctrl+S保存下载即可
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="ja/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 -->
<script src="js/vue.min.js"></script>五、常用内置指令
| v-text | 更新元素的 tex |
| v-html | 更新元素的 inn |
| v-if | 如果为 true, 当前标签才会输出 |
| v-else | 如果为 false, 当前标签才会输出到页面 |
| v-show | 通过控制 display 样式来控制 |
| v-for | 遍历数组/对象 |
| v-on | 绑定事件监听, 一般简写为@ |
| v-bind | 绑定解析表达式, 可以省略 v-bin |
| v-model | 双向数据绑定 |
| v-cloak | 防止闪现, 与 css 配合: [v-cloak] { display: |
文章来源地址https://www.toymoban.com/news/detail-842301.html
六、Hello Vue 实例
开发工具:HBuilderX
这里使用的是BootCDN中2.6.0版本的vue.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 方式一 手动方式 -->
<!-- <script src="vue.js" type="text/javascript"></script> -->
<!-- 方式二 CDN -->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<h1>{{title}}</h1>
<!--
指定vue管理内容区域,通常我们也把它叫做边界,
这意味着我们接下来的改动全部在指定的div内,div外部不受影响
-->
<div id="zhq">
<h1>{{title}}--{{ts}}</h1>
</div>
</body>
<script>
// 每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的
var vm=new Vue({
// DOM 元素,挂载视图模型,
el:'#zhq',
// 定义属性,并设置初始值
//方式一
/* data:{
title:'Hello Vue!!!!',
ts:new Date().getTime()
}, */
//方式二:函数方式 注:data在组件开发中的写法必须是一个函数
data:function(){
return{
title:'Hello Vue!!!!',
ts:new Date().getTime()
}
},
// 定义方法,用于事件交互时使用的函数
methods:{
}
})
</script>
</html>
页面:

为什么第一个{{title}}没有显示Hello Vue!!!!呢?
因为第一个{{title}}没有在'#zhq'的边界内,所以不受影响
七、给Button绑定事件
给按钮设置一个点击事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 方式一 手动方式 -->
<!-- <script src="vue.js" type="text/javascript"></script> -->
<!-- 方式二 CDN -->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<h1>{{title}}</h1>
<!--
指定vue管理内容区域,通常我们也把它叫做边界,
这意味着我们接下来的改动全部在指定的div内,div外部不受影响
-->
<div id="zhq">
<h1>{{title}}--{{ts}}</h1>
<!--
1) javascript:
window.addListener
<button onclick="return confirm('确定删除吗?')">按钮</button>
2) jquery:
$('选择器').bind('click',function(){})
$('选择器').onclick(function(){})
-->
<button v-on:click="doClick(1)">有种点我</button>
</div>
</body>
<script>
// 每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的
var vm=new Vue({
// DOM 元素,挂载视图模型,
el:'#zhq',
// 定义属性,并设置初始值
//方式一
/* data:{
title:'Hello Vue!!!!',
ts:new Date().getTime()
}, */
//方式二:函数方式 注:data在组件开发中的写法必须是一个函数
data:function(){
return{
title:'Hello Vue!!!!',
ts:new Date().getTime()
}
},
// 定义方法,用于事件交互时使用的函数
methods:{
doClick:function(num){
alert('Hello Vue'+num)
}
}
})
</script>
</html>
页面:

注:
- data在组件开发中的写法必须是一个函数
- vue指令:指的是是带有“v-”前缀的特殊属性
- 像用v-on:click指令绑定单击事件
八、双向数据绑定(Vue two way data binding)
1.数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="zhq">
<h1>{{ts}}</h1>
<!-- 案例一:数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化 -->
<input type="text" v-model="num"/>
<button v-on:click="doKeyup()">提交</button><br/>
</div>
</body>
<script>
var vm=new Vue({
el:'#zhq', // DOM 元素,挂载视图模型,
data:function(){
return{
ts:new Date().getTime(),
num:10,
}
},
methods:{ // 定义方法,用于事件交互时使用的函数
doKeyup:function(){
console.log(this.num);
}
}
});
</script>
</html>显示:

点击提交后后台输出的num值也发生了改变
- num初始值----》10
- num点击提交后的值----》101
2.只有当实例被创建时data中存在的属性才是响应式的
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="zhq">
<h1>{{ts}}</h1>
<!-- 案例一:数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化 -->
<input type="text" v-model="num"/>
<button v-on:click="doKeyup()">提交</button><br/>
<!-- 案例二:只有当实例被创建时data中存在的属性才是响应式的 -->
{{name}}<br/>
</div>
</body>
<script>
var vm=new Vue({
el:'#zhq', // DOM 元素,挂载视图模型,
data:function(){
return{
ts:new Date().getTime(),
num:10,
}
},
methods:{ // 定义方法,用于事件交互时使用的函数
doKeyup:function(){
console.log(this.num);
}
}
});
<!-- 案例二:只有当实例被创建时data中存在的属性才是响应式的 -->
vm.name="zs";
</script>
</html>显示:

可以看到name没有在data中定义,所以{{name}}是没有值的
在data中定义一个name:
data:function(){
return{
ts:new Date().getTime(),
num:10,
name:'ls'
}
},再来看看页面:

zs就显示出来了,页面也没报错
3.用v-model指令在表单控件元素上创建双向数据绑定
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="zhq">
<h1>{{ts}}</h1>
<!-- 案例一:数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化 -->
<input type="text" v-model="num"/>
<button v-on:click="doKeyup()">提交</button><br/>
<!-- 案例二:只有当实例被创建时data中存在的属性才是响应式的 -->
{{name}}<br/>
<!-- 案例三:用v-model指令在表单控件元素上创建双向数据绑定-->
<input type="text" v-model="num" />
<button v-on:click="doIncrement()">++</button><br/>
</div>
</body>
<script>
var vm=new Vue({
el:'#zhq', // DOM 元素,挂载视图模型,
data:function(){
return{
ts:new Date().getTime(),
num:10,
name:'ls'
}
},
methods:{ // 定义方法,用于事件交互时使用的函数
doKeyup:function(){
console.log(this.num);
},
doIncrement:function(){
this.num=this.num+1;
console.log(this.num);
}
}
});
vm.name="zs";
</script>
</html>页面:

点击++之后前面文本框也跟着改变,但是给它手动赋值之后再点++就会出现拼接的效果

很简单,把数据强转成int就行
doIncrement:function(){
this.num=parseInt(this.num)+1;
console.log(vm.num);
} 
4.this在methods属性的方法里指向当前Vue实例
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="zhq">
<h1>{{ts}}</h1>
<!-- 案例一:数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化 -->
<input type="text" v-model="num"/>
<button v-on:click="doKeyup()">提交</button><br/>
<!-- 案例二:只有当实例被创建时data中存在的属性才是响应式的 -->
{{name}}<br/>
<!-- 案例三:用v-model指令在表单控件元素上创建双向数据绑定-->
<input type="text" v-model="num" />
<button v-on:click="doIncrement()">++</button><br/>
</div>
</body>
<script>
var vm=new Vue({
el:'#zhq', // DOM 元素,挂载视图模型,
data:function(){
return{
ts:new Date().getTime(),
num:10,
name:'ls'
}
},
methods:{ // 定义方法,用于事件交互时使用的函数
doKeyup:function(){
console.log(this.num);
},
doIncrement:function(){
this.num=parseInt(this.num)+1;
<!-- 案例五:局部访问与全局访问 -->
/* console.log(this.num); */
console.log(vm.num);
}
}
});
vm.name="zs";
</script>
</html>页面:

可以看到使用vm.num也可以输出
- vm.name/vm.$data.name(外部访问)
- this.name(内部访问)
九、单向绑定
1.用v-once指令进行单向绑定(一般不用)
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="zhq">
<h1>{{ts}}</h1>
<!-- 案例一:数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化 -->
<input type="text" v-model="num"/>
<button v-on:click="doKeyup()">提交</button><br/>
<!-- 案例二:只有当实例被创建时data中存在的属性才是响应式的 -->
{{name}}<br/>
<!-- 案例三:用v-model指令在表单控件元素上创建双向数据绑定-->
<input type="text" v-model="num" />
<button v-on:click="doIncrement()">++</button><br/>
<!-- 案例四:用v-once指令进行单向绑定,一般不用-->
<span v-once>{{num}}</span>
</div>
</body>
<script>
var vm=new Vue({
el:'#zhq', // DOM 元素,挂载视图模型,
data:function(){
return{
ts:new Date().getTime(),
num:10,
name:'ls'
}
},
methods:{ // 定义方法,用于事件交互时使用的函数
doKeyup:function(){
console.log(this.num);
},
doIncrement:function(){
this.num=parseInt(this.num)+1;
<!-- 案例五:局部访问与全局访问 -->
/* console.log(this.num); */
console.log(vm.num);
}
}
});
vm.name="zs";
</script>
</html>
页面:

可以看出加了v-once的<span>标签没有变依然是初始值
注1:console对象可以使用printf风格的占位符。只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种
doIncrement:function(){
this.num=parseInt(this.num)+1;
<!-- 案例五:局部访问与全局访问 -->
/* console.log(this.num); */
console.log(vm.num);
<!-- console对象可以使用printf风格的占位符 -->
console.log("num=%d,name=%s",this.num,this.name);
}
注2:Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来
十、实例生命周期
1.生命周期流程图:

- 所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象即可 (一些根实例特有的选项除外)。
- 实例生命周期也叫做:组件生命周期
2.生命周期介绍
- vue生命周期钩子函数
- 简单说:一个组件从开始到最后消亡所经历的各种状态,就是一个组件的生命周期
生命周期钩子函数的定义:从组件被创建,到组件挂载到页面上运行,再到页面关闭组件被卸载,这三个阶段总是伴随着组件各种各样的事件,这些事件,统称为组件的生命周期函数!文章来源:https://www.toymoban.com/news/detail-842301.html
- 注意:Vue在执行过程中会自动调用
生命周期钩子函数,我们只需要提供这些钩子函数即可 - 注意:钩子函数的名称都是Vue中规定好的!
3. vue 生命周期分析
1) 初始化显示
- beforeCreate()
- created()
- beforeMount()
- mounted()
2) 更新状态: this.xxx = value
- beforeUpdate()
- updated()
3) 销毁 vue 实例: vm.$destory()
- beforeDestory()
- destoryed()
4. 常用的生命周期方法
- mounted(): 发送 ajax 请求, 启动定时器等异步任务
- beforeDestory(): 做收尾工作, 如: 清除定时器
到了这里,关于Vue介绍与入门(一篇就可入门)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!