✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN新星创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试宝典等分享。所属的专栏:flask框架零基础,进阶应用实战教学
景天的主页:景天科技苑
获取请求体数据
与Django不同的是,flask是不需要将request对象作为第一个参数传入视图函数,他的request对象是来自于flask,是一个请求上下文对象(全局变量 --> 线程局部变量,使用起来就像线程全局变量一样,具有较高的隔离性),我们只需导入即可使用,request对象中保存了一次HTTP请求的一切信息。
1.获取表单数据(不包含上传文件)
视图函数
@app.route("/form", methods=["get","post"])
def form():
"""
获取客户端请求的请求体[表单]
# :return:
"""
"""
获取表单数据
请求url:
"""
"""获取表单数据[不包含上传文件]"""
print(request.form)
# # ImmutableMultiDict([('username', 'root'), ('password', '123456'), ('fav', 'swimming'), ('fav', 'watch TV')])
# # 获取表单项数据[单个值]
print(request.form.get("username")) # root
print(request.form.get('pwd'))
# # 获取表单项数据[多个值]
print(request.form.getlist("fav")) # ['swimming', 'watch TV']
return "hello, jingtian flask"
postman请求
非文件上传类post请求,使用x-www-form-urlencoded类型表单数据
看下终端打印
2.获取表单数据(包含文件上传)
视图函数
@app.route("/form", methods=["get","post"])
def form():
"""
获取客户端请求的请求体[表单]
# :return:
"""
"""
获取表单数据
请求url:
"""
"""获取表单数据的上传文件"""
print(request.form.get("username"))
# # 获取所有上传文件
# print(request.files) # ImmutableMultiDict([('avatar', <FileStorage: 's.png' ('image/png')>)])
# # 根据name值获取单个上传文件
print(request.files.get("avatar")) # <FileStorage: 's.png' ('image/png')>
# # 根据name值获取多个上传文件
print(request.files.getlist("avatar")) # [<FileStorage: 'a.png' ('image/png')>, <FileStorage: 's.png' ('image/png')>]
return "hello, jingtian flask"
postman请求
非文件上传类post请求,使用form-data类型表单数据
postman上传文件,数据类型选File
选择上传文件
发送请求
看下终端打印
上传多个文件,postman同时选中多个文件
终端打印,使用getlist可以获取到多个文件对象
3.获取客户端ajax请求数据
ajax请求数据,在请求头处的Content-type是 application/json
body里面上柴男raw json数据
Headers里面的Content-type
视图函数
@app.route("/data", methods=["post"])
def data():
"""
获取客户端请求的请求体[ajax]
:return:
"""
"""判断本次客户端是否是ajax请求获取本次客户端提交的数据格式是否是json"""
print(request.is_json)
"""获取客户端请求体中的json数据,要确保发送的是json数据才能获取到"""
print(request.json) # {'username': 'jingtian', 'password': '123456'}
"""获取客户端请求体的原始数据,得到的是byte类型数据"""
print(request.data) # b'{\r\n "username": "root",\r\n "password": "123456"\r\n}'
# 原始数据转json格式,通过json.loads()
print(json.loads(request.data)) # {'username': 'root', 'password': '123456'}
"""接收其他格式类型的数据"""
print(request.data)
return "hello, flask"
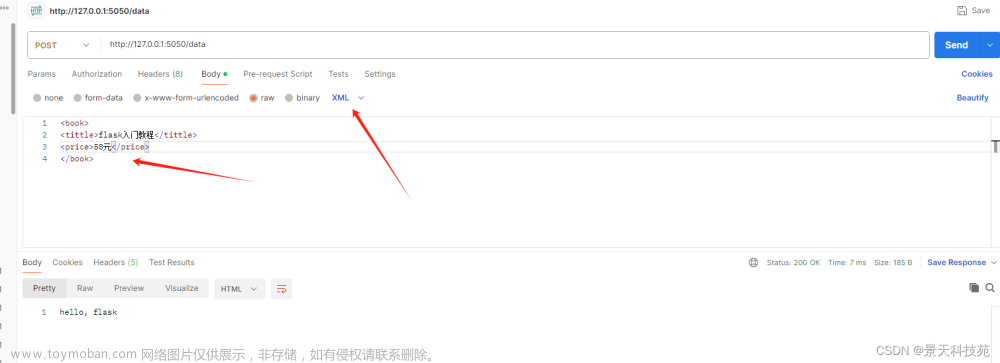
发送json类型数据post请求
终端打印
获取其他类型数据,直接使用request.data
上传xml格式数据,就不能在用request.json()获取了,否则报错
"""接收其他格式类型的数据,使用request.data"""
print(request.data)

终端打印
4.上传的文件保存到本地
视图函数
#上传文件的保存
@app.route("/file", methods=["post", "put", "patch"])
def file():
"""
接收上传文件并保存文件
:return:
"""
#得到的是FileStorage对象
avatar = request.files.get("avatar")
print(avatar)
# 调用FileStorage提供的save方法就可以保存文件了,dst指定保存文件路径
avatar.save(dst="./jingtian.png")
return "hello, flask"
使用postman文件上传
发送请求
本地查看,已保存到本地
多文件保存类似,无外乎加个循环而已,感兴趣的小伙伴可以试试,有疑问可以私信我哦
获取请求头数据
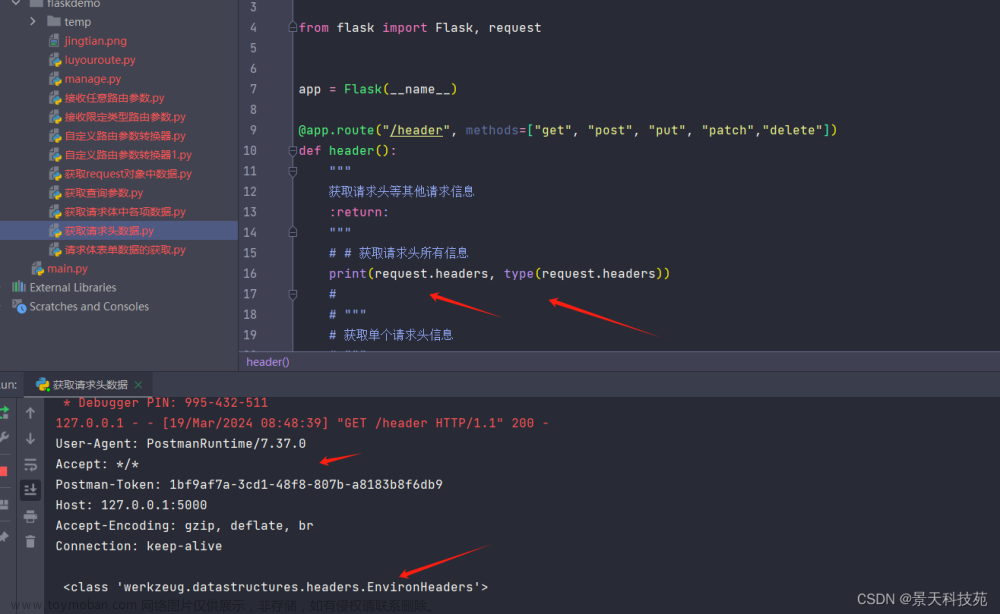
1.获取请求头所有信息
request.headers
请求:
终端打印请求头
2.获取单个请求头信息
#基于get使用请求头原始属性名获取, User-Agent 客户端的网络代理工具名称
request.headers.get("User-Agent")

3.把原始属性名转换成小写下划线格式来获取
request.user_agent

#获取Accept
request.accept_mimetypes

#获取本次客户端请求的服务端地址
request.host

#获取本次客户端请求提交的数据格式
request.content_type
请求
终端打印
#获取本次客户端请求的uri路径
request.path


#获取本次客户端请求完整url地址
request.url

#获取本次客户端请求的服务端域名
request.root_url

#获取本次客户端的Http请求方法或请求动作
request.method

#获取本次客户端的IP地址
request.remote_addr

#获取本次客户端获取到的服务端信息
request.server
得到的是包含两个元素的元祖,第一个元素是服务端允许访问的ip地址,第二个是服务端口号
#获取本次客户端请求时,服务端的系统系统环境变量信息
request.environ
获取的全部数据如下:
{'wsgi.version': (1, 0), 'wsgi.url_scheme': 'http', 'wsgi.input': <_io.BufferedReader name=416>, 'wsgi.errors': <_io.TextIOWrapper name='<stderr>' mode='w' encoding='utf-8'>, 'wsgi.multithread': True, 'wsgi.multiprocess': False, 'wsgi.run_once': False, 'werkzeug.socket': <socket.socket fd=416, family=2, type=1, proto=0, laddr=('127.0.0.1', 5000), raddr=('127.0.0.1', 12712)>, 'SERVER_SOFTWARE': 'Werkzeug/3.0.1', 'REQUEST_METHOD': 'POST', 'SCRIPT_NAME': '', 'PATH_INFO': '/header', 'QUERY_STRING': '', 'REQUEST_URI': '/header', 'RAW_URI': '/header', 'REMOTE_ADDR': '127.0.0.1', 'REMOTE_PORT': 12712, 'SERVER_NAME': '0.0.0.0', 'SERVER_PORT': '5000', 'SERVER_PROTOCOL': 'HTTP/1.1', 'HTTP_USER_AGENT': 'PostmanRuntime/7.37.0', 'HTTP_ACCEPT': '*/*', 'HTTP_POSTMAN_TOKEN': '3571e769-9ecf-44c1-bad0-5487c684f9eb', 'HTTP_HOST': '127.0.0.1:5000', 'HTTP_ACCEPT_ENCODING': 'gzip, deflate, br', 'HTTP_CONNECTION': 'keep-alive', 'CONTENT_TYPE': 'multipart/form-data; boundary=--------------------------480267896765648122071509', 'CONTENT_LENGTH': '10720', 'werkzeug.request': <Request 'http://127.0.0.1:5000/header' [POST]>, 'werkzeug.debug.preserve_context': <built-in method append of list object at 0x00000202732AD900>}

自定义请求头信息获取
#根据自定义的请求头的键来获取
request.headers.get("company")
发送请求
获取自定义请求头
完整代码解析文章来源:https://www.toymoban.com/news/detail-842427.html
import json
from flask import Flask, request
app = Flask(__name__)
@app.route("/header", methods=["get", "post", "put", "patch","delete"])
def header():
"""
获取请求头等其他请求信息
:return:
"""
# # 获取请求头所有信息
# print(request.headers, type(request.headers))
#
# """
# 获取单个请求头信息
# """
# # 基于get使用请求头原始属性名获取, User-Agent 客户端的网络代理工具名称
# print(request.headers.get("User-Agent")) # PostmanRuntime/7.26.10
# # 把原始属性名转换成小写下划线格式来获取
# print(request.user_agent) # PostmanRuntime/7.26.10
#
# # 获取本次客户端请求的服务端地址
# print(request.host) # 127.0.0.1:5000
#
# # 获取本次客户端请求提交的数据格式
# print(request.content_type) # multipart/form-data;
#
# # 获取本次客户端请求的uri路径
# print(request.path) # /header
# # 获取本次客户端请求完整url地址
# print(request.url) # http://127.0.0.1:5000/header
# # 获取本次客户端请求的服务端域名
# print(request.root_url) # http://127.0.0.1:5000/
#
# # 获取本次客户端的Http请求方法或请求动作
# print(request.method) # POST
#
# # 获取本次客户端的IP地址
# print(request.remote_addr) # 127.0.0.1
#
# # 获取本次客户端获取到的服务端信息
# print(request.server) # ('0.0.0.0', 5000)
# 获取本次客户端请求时,服务端的系统系统环境变量信息
# print(request.environ)
"""
获取自定义请求头
"""
print(request.headers.get("company")) # flask.edu
return "hello, flask"
if __name__ == '__main__':
app.run(host="0.0.0.0", port=5000, debug=True)
总结:如上就是flask框中,请求体数据的获取方式,文件上传保存,请求头数据获取,自定哦请求头等详细使用方法,感兴趣的朋友一键三连,持续更新中!!!文章来源地址https://www.toymoban.com/news/detail-842427.html
到了这里,关于【Python】flask框架请求体数据,文件上传,请求头信息获取方式案例汇总的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!