0. 前言
GitHub Copilot,俗称“副驾驶”,是GitHub携手OpenAI共同打造的一款革命性的人工智能代码辅助工具。通过将其插件化集成至编辑器(如VS Code),Copilot能够为用户提供强大的代码自动补全功能,并根据用户输入的注释快速生成相应代码。此外,它还能协助解释代码逻辑,自动生成测试代码,以及为代码片段添加注释,从而极大地提升了开发者的编程效率与代码质量。
<!-- more -->
OnlyFans 订阅教程移步:【保姆级】2024年最新Onlyfans订阅教程
Midjourney 订阅教程移步: 【一看就会】五分钟完成MidJourney订阅
GPT-4.0 升级教程移步:五分钟开通GPT4.0
如果你需要使用Wildcard开通GPT4、Midjourney或是Onlyfans的话,请点击:WildCard使用教程
1. GitHub Copilot的优点
相比于ChatGPT,GitHub Copilot有以下的优点:
-
GitHub Copilot完美融入VS Code编辑器,让您在编写代码的过程中无需切换界面,即可直接提问、处理并生成代码。这一功能极大地简化了将问题或GPT回答来回粘贴的繁琐步骤,使您的编程体验更加流畅高效。
-
GitHub Copilot生成的代码与项目紧密贴合,因为它是以项目当前的代码上下文为基础进行智能生成的。这种特性使得Copilot能够产生与当前项目代码风格高度一致的代码,不仅提升了代码的可读性和一致性,也增强了代码的可移植性,让您的项目更加稳健和高效。
2. 如何安装GitHub Copilot?
以下是详细的安装步骤:
2.1、安装 Visual Studio Code
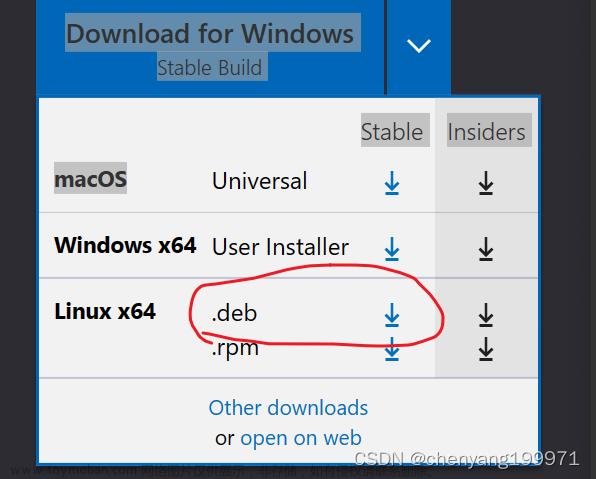
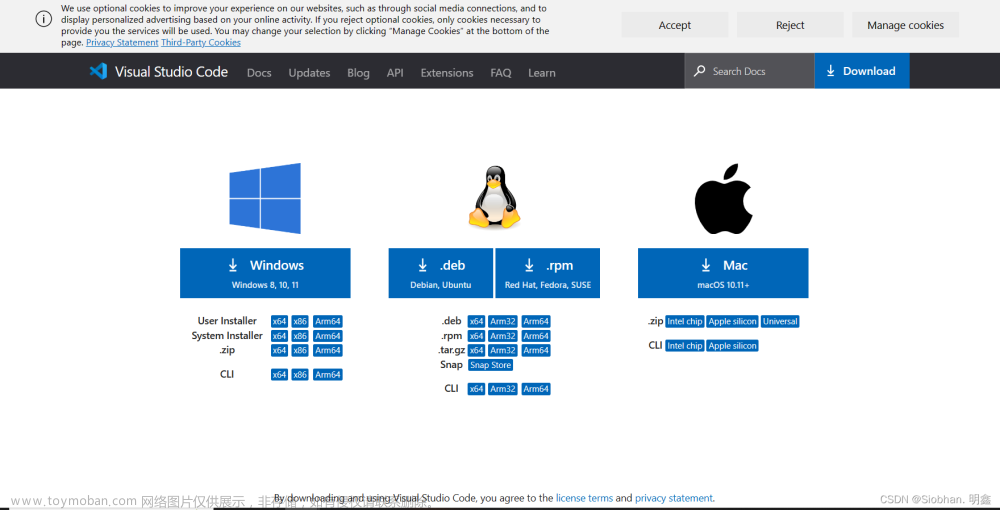
如果您尚未安装 Visual Studio Code,您可以从 官方网站 下载并安装最新版本。
2.2、安装 GitHub Copilot 扩展
-
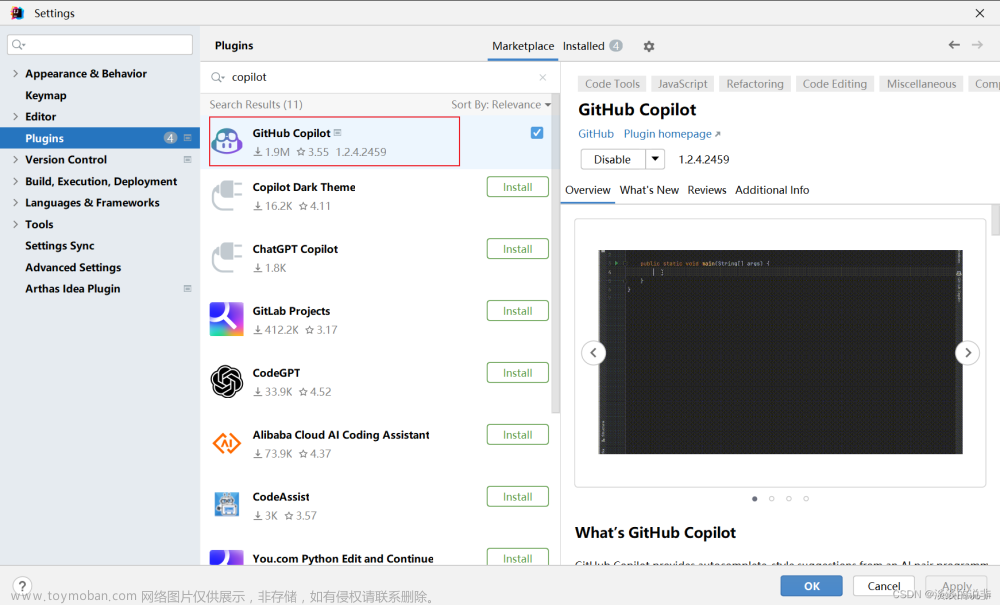
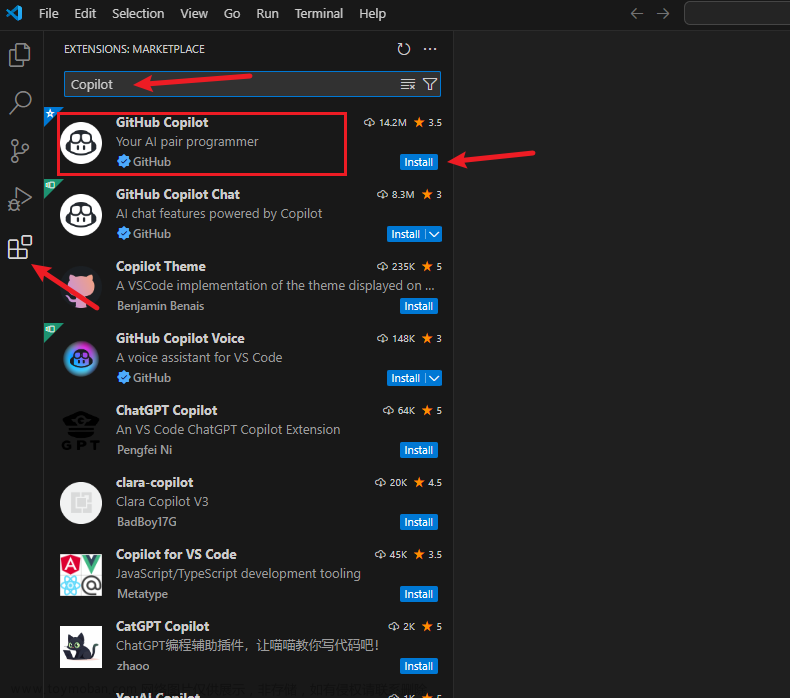
启动VSCode,点击界面左侧的扩展视图(Extensions),在搜索栏中输入"GitHub Copilot",在搜索结果中找到“GitHub Copilot”和“GitHub Copilot Chat”并点击安装(Install)。

安装完成界面里有这个图标代表安装完成了

-
插件安装完成之后需要重启一下VSCode并注册登录,登录方式是通过github账号授权登录。
注意登录之前请确保您在浏览器中已经登录到 GitHub 帐户。
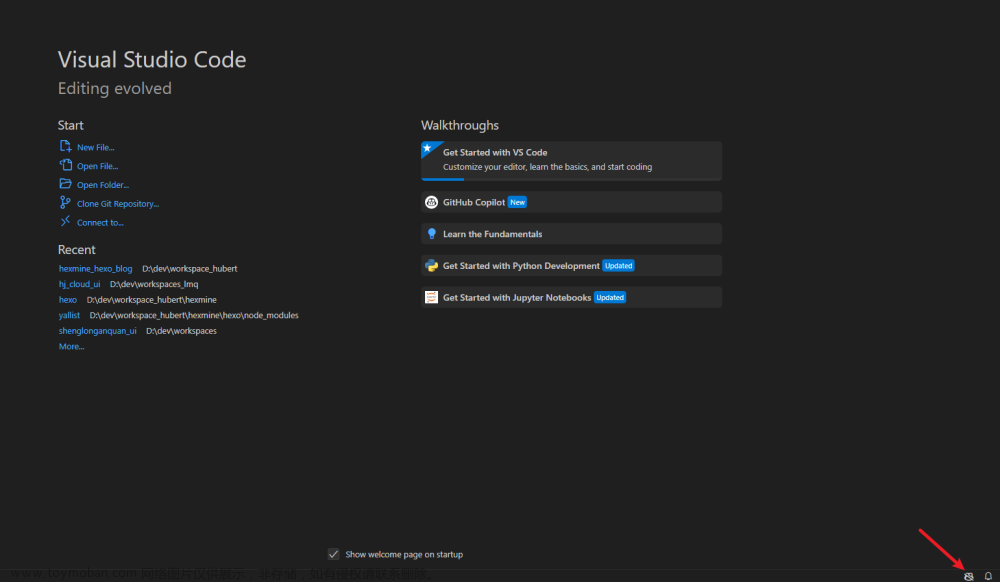
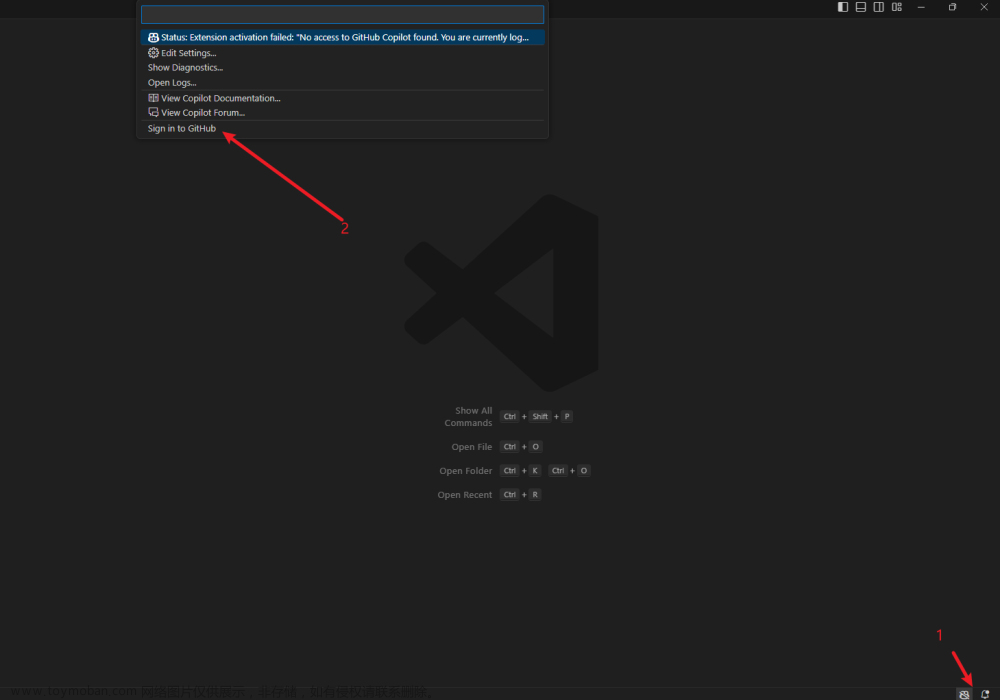
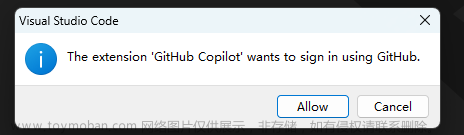
登录步骤:按照图示步骤 点击右下角图标 >> 点击「Sign in to GitHub」按钮,在弹出的界面中点击「允许(Allow)」打开浏览器获取Github账号授权。


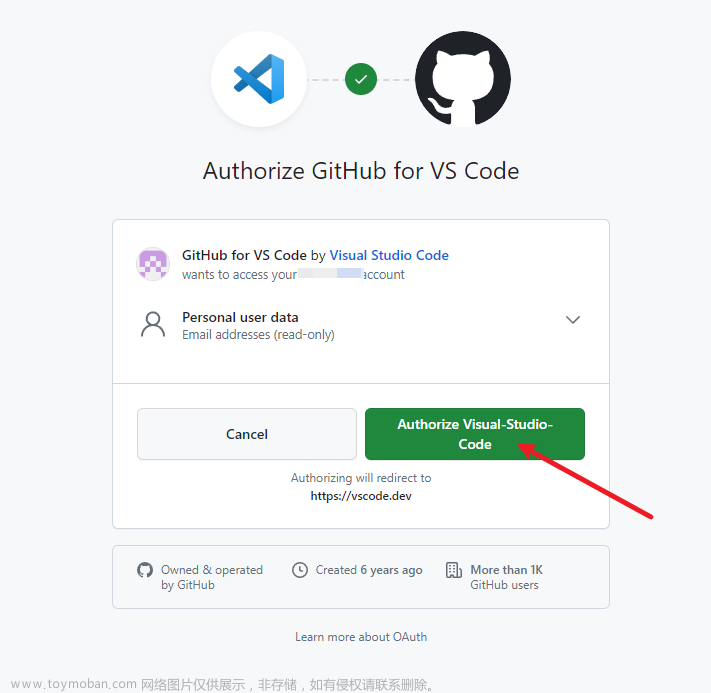
点击「Authorize Visual-Studio-Code」按钮确认授权。

-
3. 使用GitHub Copilot
3.1 试用/订阅Copilot服务
GitHub Copilot提供30天免费试用,订阅费用是10美元一个月,按年是100美元,在到期之前可以选择退订,或者可以选择更换订阅方式。
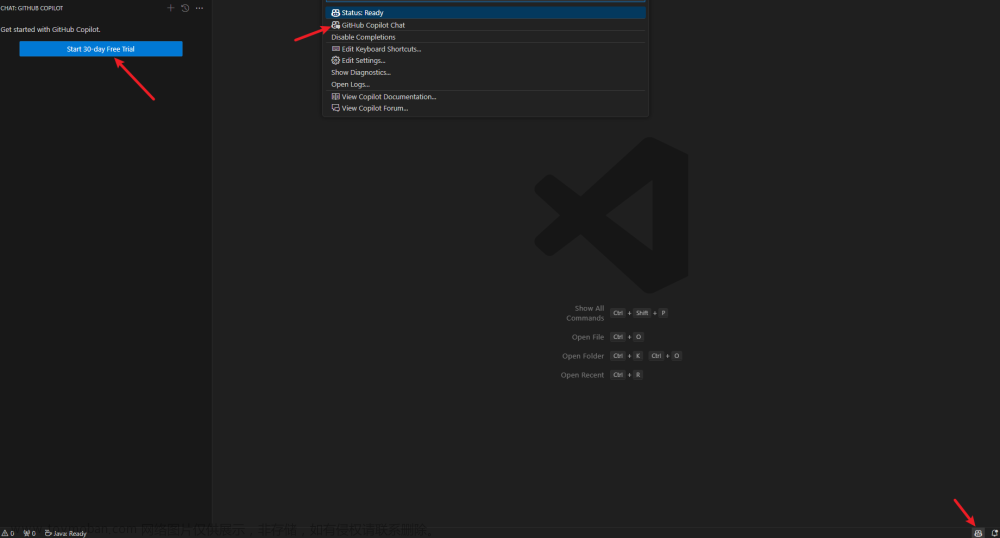
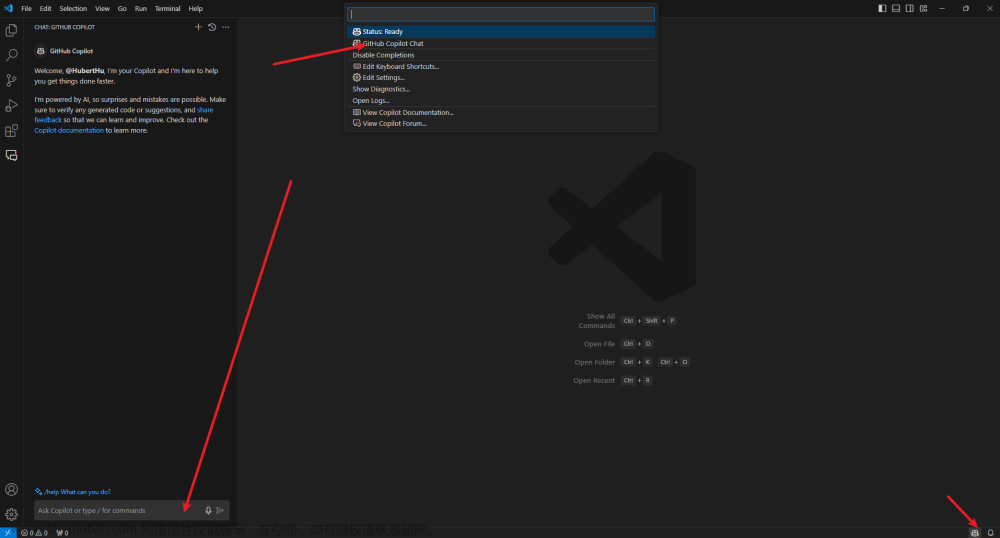
参考图中步骤点击右下角Copilot的图标,在弹出的Copilot菜单中选择「GitHub Copilot Chat」,然后点击左侧Chat框中的[Start 30-day Free Trial]进入试用/订阅界面。
也手动登录Github网站,依次点击「Settings 」> 「Billing and plans」> 「Plans and usage」,在页面中找到“Add-ons”部分找到「GitHub Copilot」 然后点击「Enable GitHub Copilot」按钮进入订阅界面。


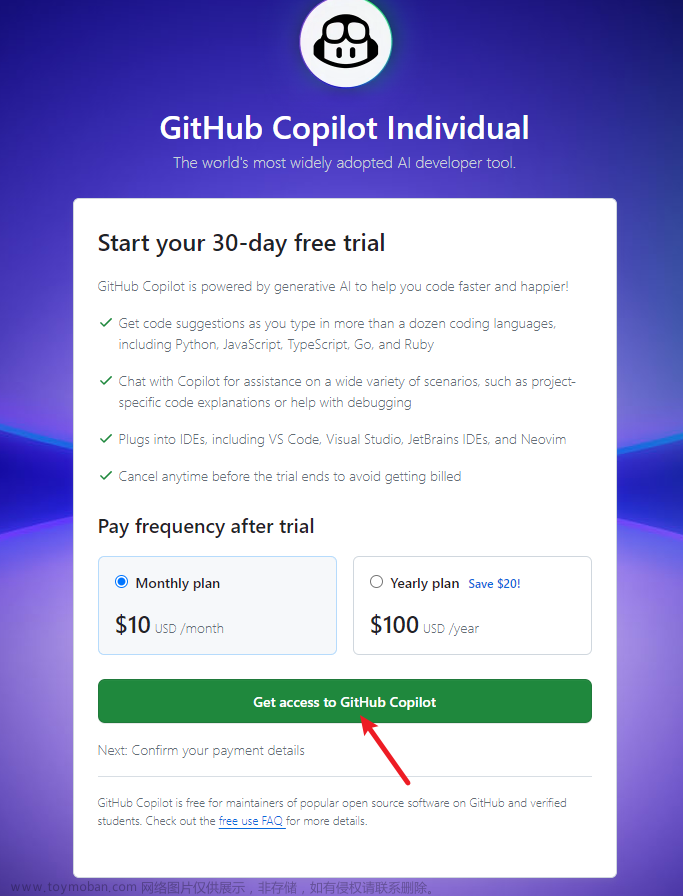
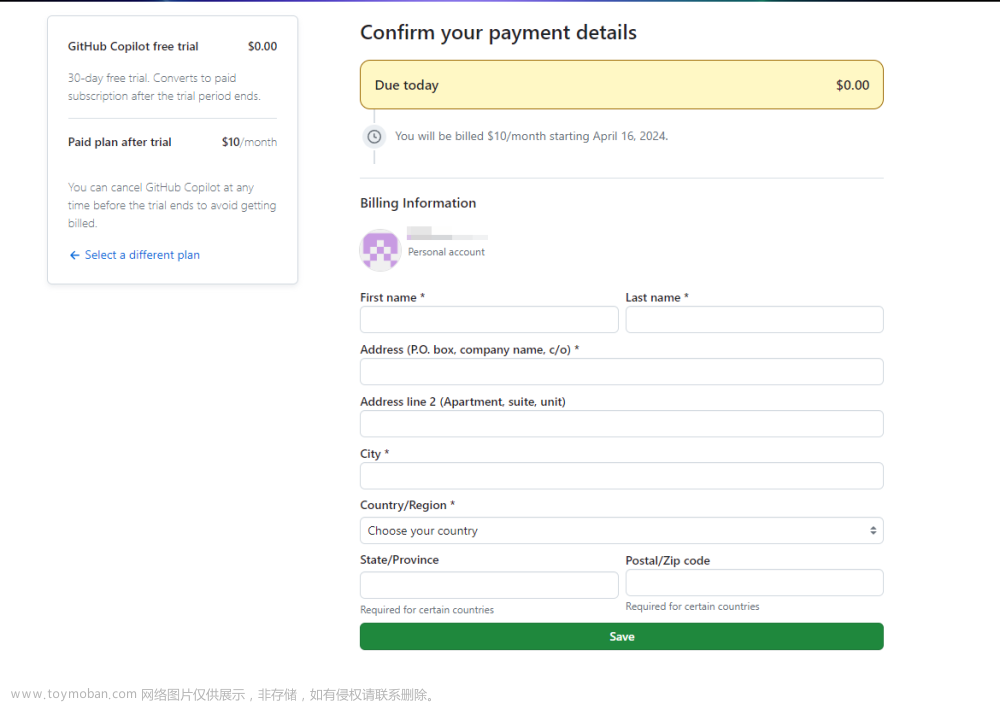
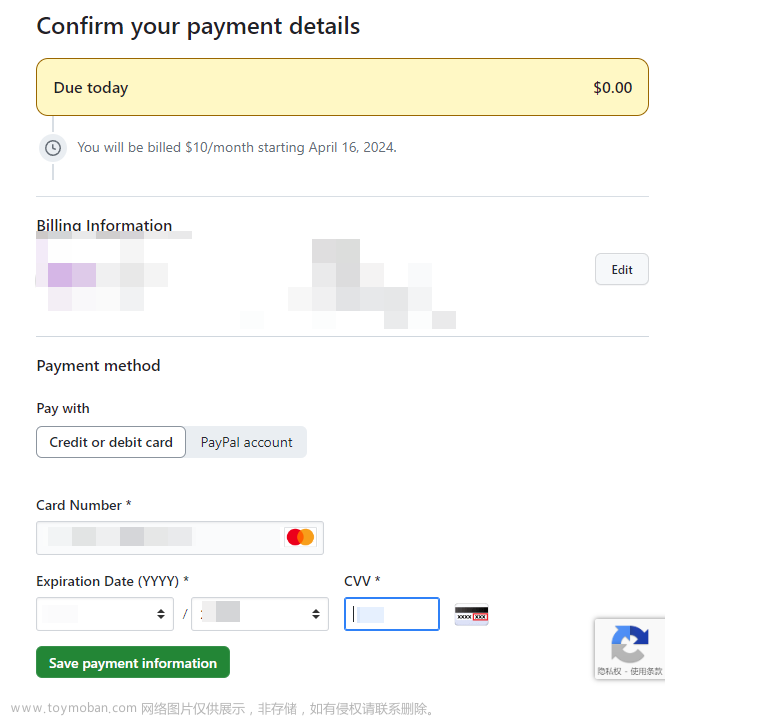
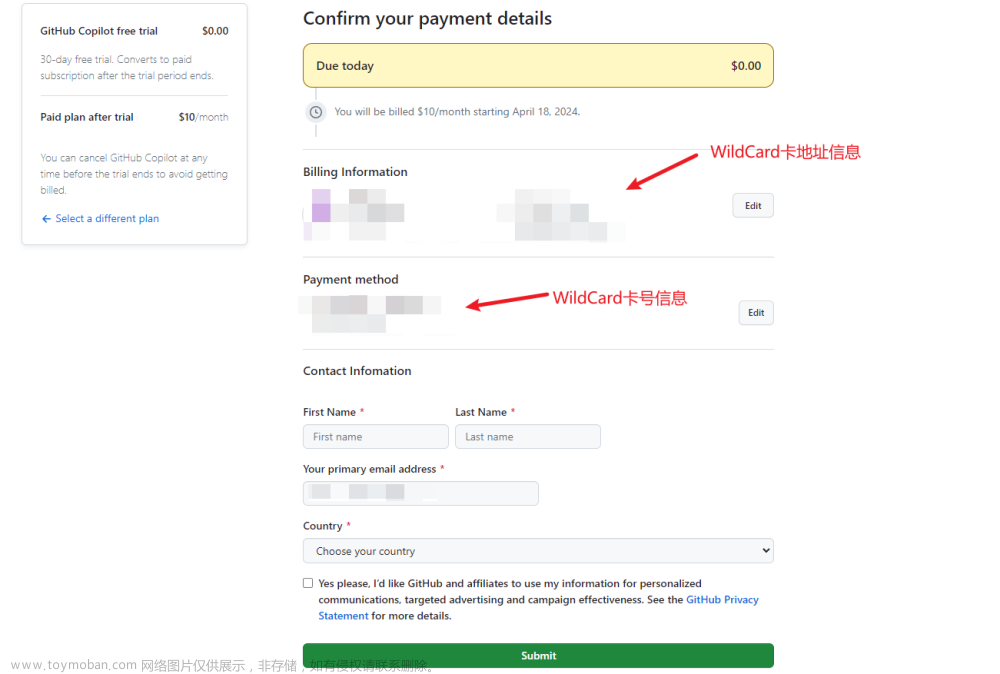
点击「Get access to GitHub Copilot」按钮进入付款方式界面,输入银行卡信息,支持银联、Visa双币信用卡、Paypal来支付。因为我没有双币信用卡和PayPal,所以我是通过WildCard的方式通过支付宝来绑定支付的。如果同学也想使用虚拟信用卡WildCard通过支付宝来支付,请移步:WildCard虚拟信用卡注册保姆级教程。



绑定支付信用卡之后,重启VSCode,参考图中步骤再次点击右下角Copilot的图标,在弹出的Copilot菜单中选择「GitHub Copilot Chat」,左侧出现的界面显示已经订阅成功,点击最下面的输入框提问即可。

3.2 使用Copilot功能
此时,GitHub Copilot已经安装订阅完成,现在可以尽情享受这个强大的编程助手,提高您的代码编写效率。
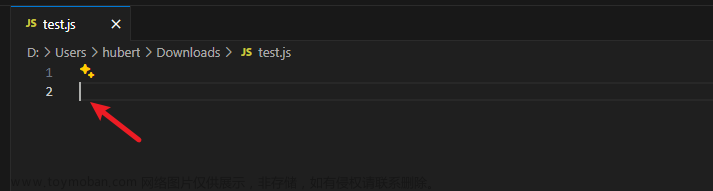
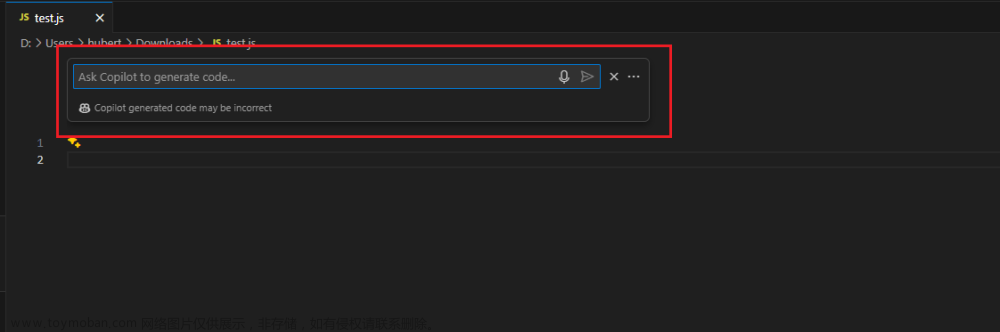
新建一个js文件,点击图示「星号」图标或者按快捷键Ctrl+I即可调出GitHub Copilot对话界面,可以在输入框中输入提示内容以生成代码。


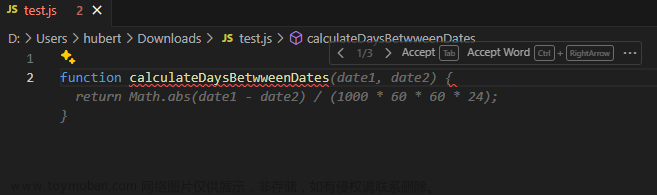
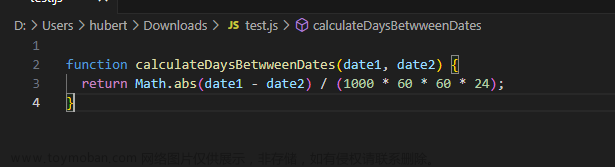
也直接在类中输入代码,GitHub Copilot会自动根据你的代码猜想你需要生成的代码,如果生成的内容符合你的要求,可以按 「Tab」键导入生成的内容,如下图


请注意,由于GitHub Copilot可能会不时地进行更新,我们建议您时常查阅GitHub Copilot的官方文档,以获取最新的信息和详细说明。这样,您可以确保始终了解并充分利用该工具的最新功能和改进。
3.3 使用技巧
GitHub Copilot使用有2个区域,
-
Chat区域,可以直接在聊天框中输入你的问题,以便获取相关解答。如果在提问时能够选中相关的代码行,这将有助于生成更精确、更可靠的答案,因为系统会根据代码的上下文进行分析和推理。
-
编辑器文件中,可以自动提示,注释生成代码等操作
3.3.1 自动建议(Tab)
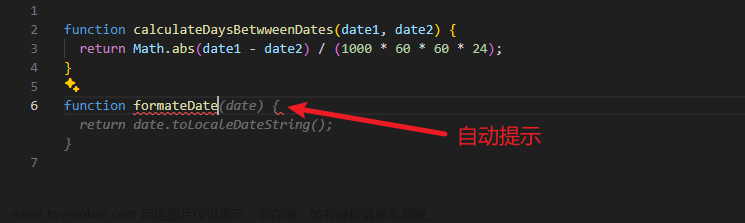
写代码的时候它自动的给你提示,提示的内容是灰色的,你可以按下Tab键接受建议,通过Esc键丢弃提示。

3.3.2 注释生成代码
您可以在开始编写代码之前,先写一段详细的注释,这样可以帮助您更清晰地明确自己的需求和期望。注释越详细,GitHub Copilot 就越能够理解您的意图,从而生成更符合您要求的代码。
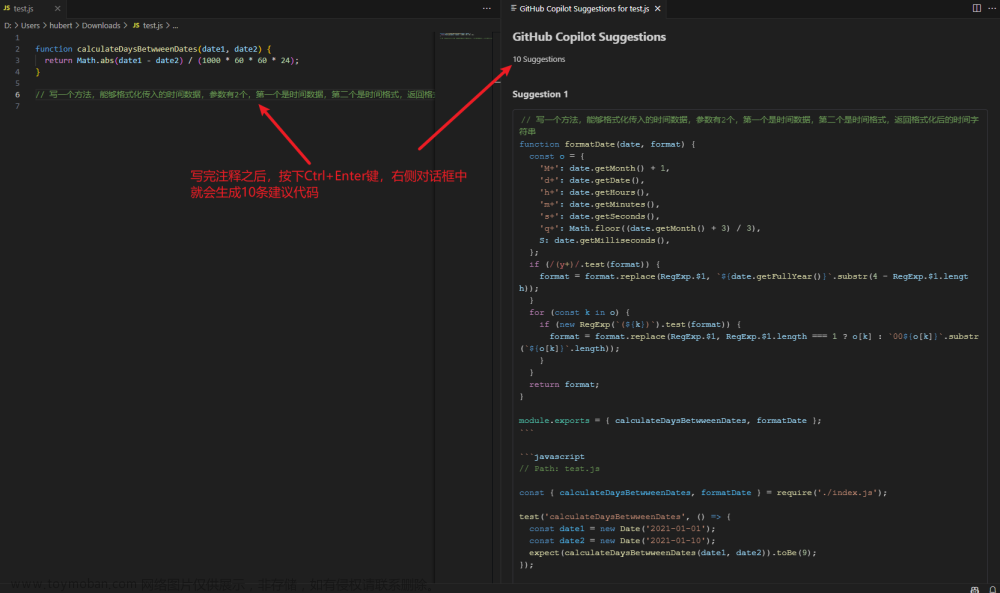
写完注释之后,按下ctrl + enter输出十种代码实现,你可以根据个人喜好挑选它生成的代码。你也可以打开chat对话框直接询问代码。

3.3.3 解释代码
解释代码的方法有2种:
-
方式1
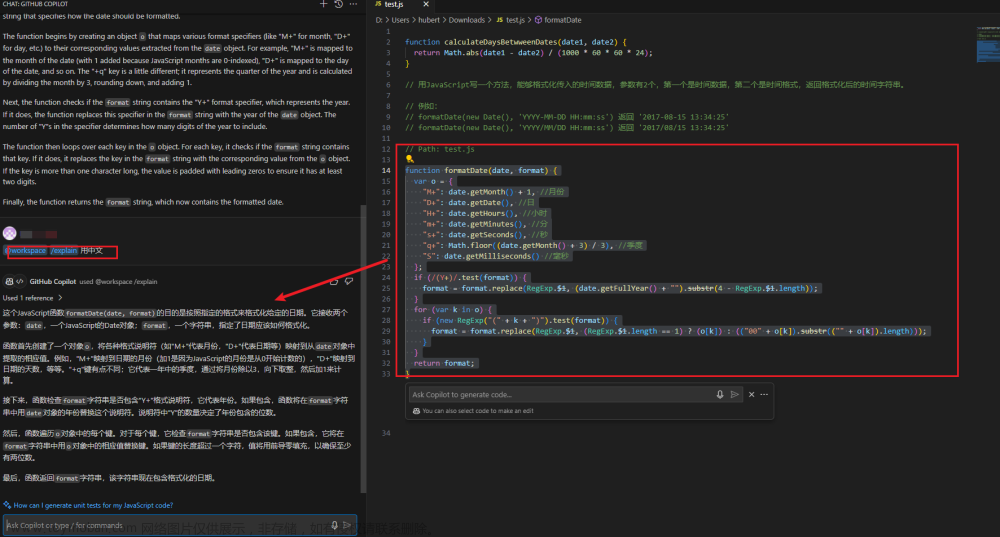
选中要解释的代码,在chat聊天框中输入
/explain,默认以英文解释。如果需要用中文解释,可以在后面更新更多的描述信息,比如:/explain 用中文解释

-
方式2
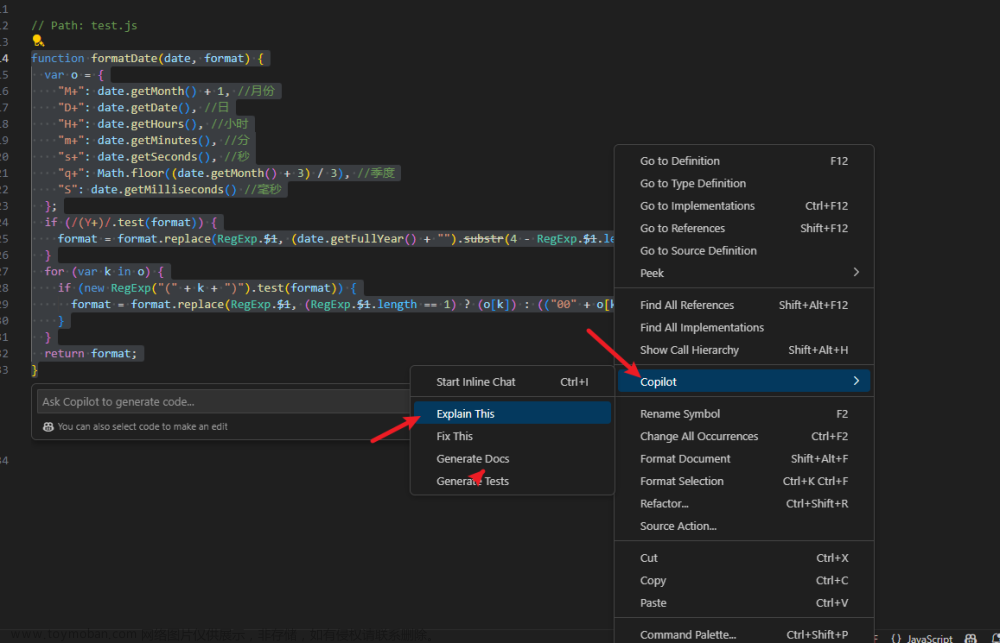
选中要解释代码,右键
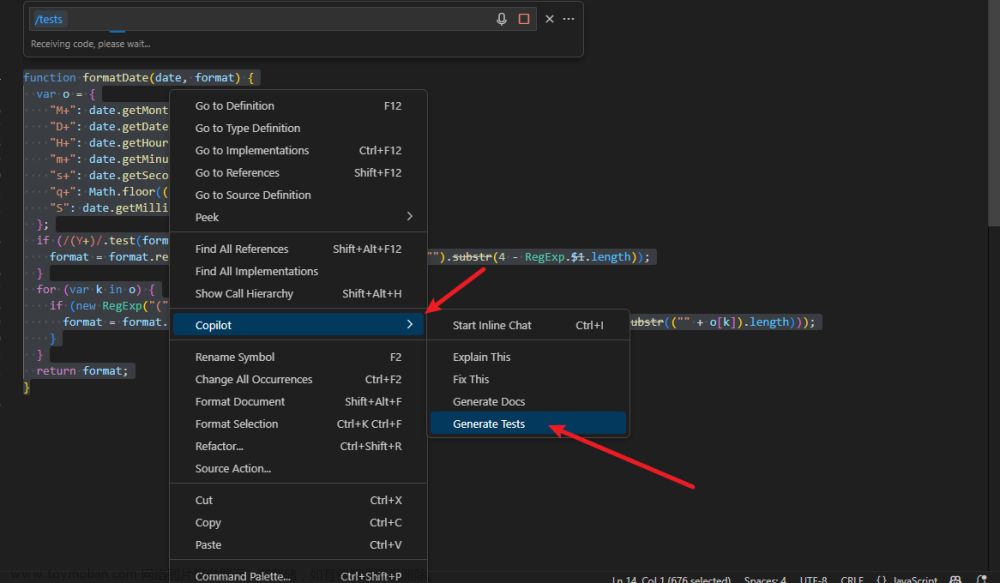
Copilot > Explain This,但是这种方式默认是以英文输出。如下图

3.3.4 生成测试代码
使用以上3.3.3中的方式,把命令换成/tests generate tests即可。

以上所述,仅为GitHub Copilot的一些基本使用技巧,若您想进一步深入了解并挖掘更多高级功能,建议您前往GitHub Copilot的官方网站查阅相关资料,那里将有更多详尽的使用指南和技巧等待您去发掘。
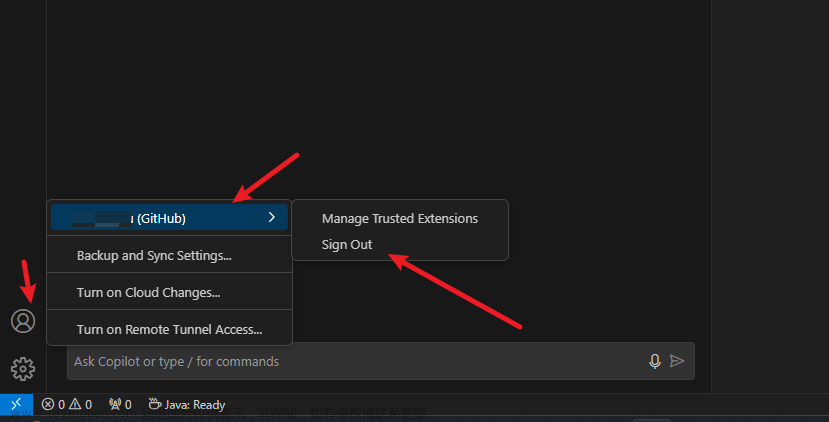
3.3 VSCode退出GitHub账号
如果需要退出GitHub账号,可以参考下图操作:文章来源:https://www.toymoban.com/news/detail-842505.html
 文章来源地址https://www.toymoban.com/news/detail-842505.html
文章来源地址https://www.toymoban.com/news/detail-842505.html
到了这里,关于【保姆级】VsCode 安装GitHub Copilot实操教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!