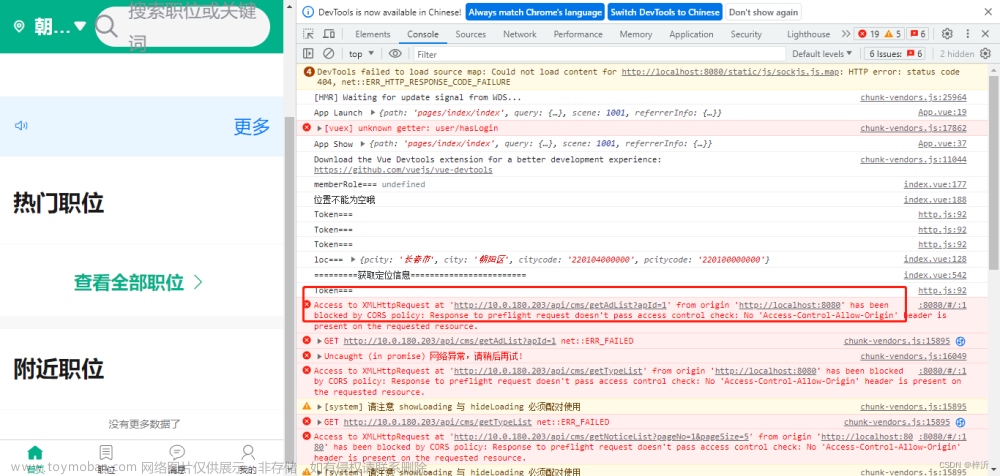
产生跨域问题的原因
Cross-Origin Resource Sharing(CORS) 跨域问题,在前后端后离项目,selenium , playweight 自动化测试代码中经常遇到。 而使用 python request, curl, postman 等非浏览器代码发送请求时则不存在这个问题。
浏览器采用了同源保护策略,为了防御恶意攻击,会检查Request消息与Response消息的域名 Domain与端口 Port,如果不相同,则表示响应消息与请求消息不是同源,可能是伪造的响应消息,因此浏览器添加了CORS限制功能,默认不接受非同源的响应消息。
浏览器与服务器都运行在同一台电脑上为何仍出现跨域问题?
原因: Ajax脚本在本机浏览器运行时, 默认主机地址为http://127.0.0.1:8848,而开发环境 django服务默认地址为:http://localhost:8000 上,因此,浏览器与服务器虽然主机名相同,但端口不同,所以不符合CORS要求,故浏览器仍然会出现CORS错误。
解决思路
如何解决这种情形的问题呢?
浏览器同源策略有条规则,Response头部如果包含如下字段值,则不做CORS检查。
Access-Control-Allow-Origin: *
接下来就是如何添加这个参数。 方法通常有2种:
(1) 方法1: 在使用前端代理在response中添加Access-Control-Allow-Origin:头部参数;
(2) 方法2:在服务器端,给response添加Access-Control-Allow-Origin头部参数。
方法1,实施还是比较麻烦,前端还要安装node.js的服务代理程序才能实现。而方法2,如果服务器使用django,则实现很容易。即通过中间件middleware 对所有response添加、修改头部参数。
解决方法1: 通过自定义中间件修改Response头部
在myproject/myapp/ 目录下,新建1个 middlewares.py 文件
class CorsMiddleware(object):
"""中间件:跨域访问"""
def __init__(self, get_response):
self.get_response = get_response
def __call__(self, request):
return self.get_response(request)
# process_template_response(), process_response() 只能二选一、根据view的response类型,重载相应方法。
def process_template_response(self,request,response):
# 如果view 使用了render渲染response,使用这个中间件
response["Access-Control-Allow-Origin"] = "*"
return response
def process_response(self,request,response):
# 如果view使用HttpResponse, 将使用这个中间件
response["Access-Control-Allow-Origin"] = "*"
return response
这个类的方法 process_template_response(), process_response(),用于为每个django response添加1个Access-Control-Allow-Origin: * 头部参数, 两个方法使用1个就可以。 当然也可以利用这个中间件添加、修改其它头部参数。
将新定义的中间件 CorsMiddleware 添加到 settings.py 的 middleware classes:的列表,如 Ajax使用的主机+端口号,如:http://127.0.0.1:8848
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'myapp.middlewares.CorsMiddleware', # 允许跨域访问中间件
]
再次发送Ajax请求,可以成功接收到django的响应数据。使用浏览器DevTools检查Response响应头部参数,可以看到已经添加了Access-Control-Allow-Origin: *
HTTP/1.1 200 OK
Date: Sat, 21 Aug 2023 08:26:17 GMT
Server: WSGIServer/0.2 CPython/3.11.4
Content-Type: text/html; charset=utf-8
Access-Control-Allow-Origin: *
X-Frame-Options: DENY
Content-Length: 5177
Vary: Cookie
X-Content-Type-Options: nosniff
Referrer-Policy: same-origin
说明: 此方法虽然简单易行,Access-Control-Allow-Origin 设置为*, 允许任何跨域访问,显然不太安全,每次修改须更新代码,因此仅适用于开发测试环境。
解决方法2: 通过 django-cors-headers 库来实现
生产环境下,建议通过第3方库django-cors-headers 来实现,其步骤如下
1) 安装
pip install django-cors-headers
2) 修改 settings.py 配置文件
添加到应用列表
INSTALLED_APPS = (
##...
'corsheaders'
)
添加中间件列表 corsheaders.middleware.CorsMiddleware
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'corsheaders.middleware.CorsMiddleware',
......
然后,添加下面配置 允许所有 domain 访问
CORS_ORIGIN_ALLOW_ALL = True
或者,允许某些域访问文章来源:https://www.toymoban.com/news/detail-842675.html
CORS_ORIGIN_ALLOW_ALL = False
# 允许域名加入白名单
CORS_ORIGIN_WHITELIST = (
'http//:localhost:8000',
)
说明
在测试环境中,可以允许所有domain来访问,以避免 CORS问题,前后端分离项目在生产环境下,通常应该部署在同域下,
如果确实需要跨域,则将前端域名添加到白名单 CORS_ORIGIN_WHITELIST配置项中,禁止其它域访问。文章来源地址https://www.toymoban.com/news/detail-842675.html
到了这里,关于Django 解决CORS跨域问题的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!