目录
一、序言
二、出现的问题
三、人人开源富文本情况
四、SpringBoot后端配置
1.关于json文件
2.关于官方提供给SpringBoot的ueditor依赖
五、总结
一、序言
首先博主第一次开始去使用到人人开源的富文本,在使用时几个问题解决了一天,如果你也存在我想你可以往下认真看,因为这篇博客是我刚刚解决问题时马上就写的总结,首先在使用过程中得到的问题如下,根据这些问题然后一一解决。
二、出现的问题
1.地址配置问题。
2.跨域问题的存在
3.关于忽略的config.json文件(主要)
4.ueditor的jar包问题(关键)
三、人人开源富文本情况
首先肯定是先看前端的配置,第一和第二个问题就在前端这里解决,其他博客我也看了,说实话还是有点没有重点突出,对于前端我们只要关注一个地方,那就是人人开源给的demo中的ueditor.vue文件,如图。
 将里面的统一接口改成如下图所示,一定要使用adornUrl连接后端路由,要不然出现跨域问题,当然路由可以根据你的后端来改,我建议先跟我一样的。
将里面的统一接口改成如下图所示,一定要使用adornUrl连接后端路由,要不然出现跨域问题,当然路由可以根据你的后端来改,我建议先跟我一样的。

到这里人人开源的ueditor配置就结束了,如果要修改其他参数在ueditor.config.js修改就行,如图所示。

四、SpringBoot后端配置
前端问题好解决,最关键的还是在后端SpringBoot这里,首先导入官方的ueditor相关依赖吧,如下:
<dependency>
<groupId>com.gitee.qdbp.thirdparty</groupId>
<artifactId>ueditor</artifactId>
<version>1.4.3.3</version>
</dependency>1.关于json文件
首先你是否有config.json文件,这个文件我不解释太多,其实就是关于前端上传图片或文件时后端给前端返回一些地址信息给前端的,这个其实不是关键原因,但却有很大影响元素,将这个文件命名config.json,然后保存起来,后期需要访问这个文件内容,内容如下:
{
"imageActionName": "uploadimage",
"imageFieldName": "upfile",
"imageMaxSize": 2048000,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"imageCompressEnable": true,
"imageCompressBorder": 1600,
"imageInsertAlign": "none",
"imageUrlPrefix": "",
"imagePathFormat": "/ueditor/{time}/{filename}",
"scrawlActionName": "uploadscrawl",
"scrawlFieldName": "upfile",
"scrawlPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"scrawlMaxSize": 2048000,
"scrawlUrlPrefix": "",
"scrawlInsertAlign": "none",
"snapscreenActionName": "uploadimage",
"snapscreenPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"snapscreenUrlPrefix": "",
"snapscreenInsertAlign": "none",
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage",
"catcherFieldName": "source",
"catcherPathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
"catcherUrlPrefix": "",
"catcherMaxSize": 2048000,
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"videoActionName": "uploadvideo",
"videoFieldName": "upfile",
"videoPathFormat": "/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}",
"videoUrlPrefix": "",
"videoMaxSize": 102400000,
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"],
"fileActionName": "uploadfile",
"fileFieldName": "upfile",
"filePathFormat": "/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}",
"fileUrlPrefix": "",
"fileMaxSize": 51200000,
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
],
"imageManagerActionName": "listimage",
"imageManagerListPath": "/ueditor/jsp/upload/image/",
"imageManagerListSize": 20,
"imageManagerUrlPrefix": "",
"imageManagerInsertAlign": "none",
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"fileManagerActionName": "listfile",
"fileManagerListPath": "/ueditor/jsp/upload/file/",
"fileManagerUrlPrefix": "",
"fileManagerListSize": 20,
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
]
}可以和我一样把config,json文件放到项目的resources下,创建一个名为ueditor的目录,名字命名其他也可以,如图:

2.关于官方提供给SpringBoot的ueditor依赖
想必很多人都卡在这一个问题,上面都解决了,然后整体来看好像是没什么问题,这里我重新理一下,首先前端配置如下:

这样以后前端会发送一个请求并且如果后端没有配置这个路由的话会报错,如下图:

请求带两个参数,一个是action,一个是callback。安卓ueditor的情况,action首先传一个config参数,后面还有其他参数比如uploadimage是上传图片传的,config参数是用于检查config.json文件内容的,也就是说我们后端得给前端返回config.json文件内容,然后很多朋友代码应该就和我这个一样了,如图:

然后要注意的是前端可能包警告跨域,如图第三个警告:

我的解决方案是在SpringBoot的过滤器配置ShiroConfig,java中直接把“/ueditor”路由设置通过,不要拦截,这样就解决了,如图:

解决完这个问题后,前端上传文件还是提示“后端配置项没有正常加载,上传插件不能正常使用”这个,因为这里就会出现一个致命问题了。这里前端已经没有报错,也没有警告了,只有后端的问题了,把后端代码进行分析,通过日志输出,如图代码:

得到结果如下:

这个到百度翻译过来的意思是“配置文件初始化失败”,果然有问题,然后很多人以为是json文件路径或内容问题。其实不然,是官方提供的依赖ueditor有问题,把json文件读取不对,或者不符合要求, 因此我们要重写ueditor的代码,不用官方那个依赖了,这个代码不是我写是,这里给那个老哥的github源码附上:
GitHub - llldddbbb/ueditor-test: 很详细的SpringBoot整合UEditor教程很详细的SpringBoot整合UEditor教程. Contribute to llldddbbb/ueditor-test development by creating an account on GitHub.https://github.com/llldddbbb/ueditor-test把如下文件都放到你的项目里:

像我这样把他的ueditor目录直接复制到项目里:
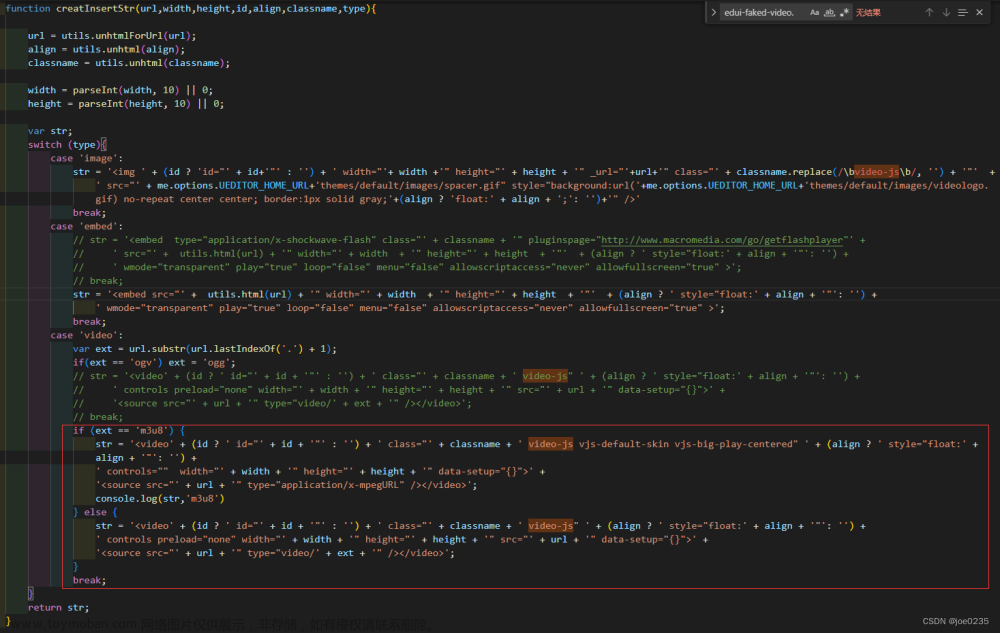
 当然这样还没结束呢,这个老哥的代码也挺坑的,他的包名和官方的包名一模一样,因此对于之前用pom文件加载过官方依赖的人来说使用了这个老哥的代码和没使用一个样,所以必须把他所有的文件内容的包都改成你现在项目的ueditor重写代码所在的包,如下博主改的:
当然这样还没结束呢,这个老哥的代码也挺坑的,他的包名和官方的包名一模一样,因此对于之前用pom文件加载过官方依赖的人来说使用了这个老哥的代码和没使用一个样,所以必须把他所有的文件内容的包都改成你现在项目的ueditor重写代码所在的包,如下博主改的:

至此真的算完成解决问题了,得到结果后端日志输出和前端如下:


日志输出就是config.json文件的内容,然后前端也可以选择图片了,此时此刻真的很激动吧?其他的关于如何上传文件,如何接收文件,我就不再细说,就是修改config.json文件内容。
五、总结
这里其他的不说,其实最主要的就是跨域警告和重写官方代码,整体步骤就是前端的ueditor配置后端得路由,后端把跨域拦截器解决,然后读取config.json文件,接着就是重写ueditor代码就完全解决了(注意那个老哥的代码包名和官方的一模一样)。文章来源:https://www.toymoban.com/news/detail-842691.html
至此,依然感谢大家的支持,博主会继续努力,继续分享!文章来源地址https://www.toymoban.com/news/detail-842691.html
到了这里,关于人人开源ueditor富文本+SpringBoot后端,配置问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!