还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。

| No. | 内容链接 |
|---|---|
| 1 | Openlayers 【入门教程】 - 【源代码+示例300+】 |
| 2 | Leaflet 【入门教程】 - 【源代码+图文示例 150+】 |
| 3 | Cesium 【入门教程】 - 【源代码+图文示例200+】 |
| 4 | MapboxGL【入门教程】 - 【源代码+图文示例150+】 |
| 5 | 前端就业宝典 【面试题+详细答案 1000+】 |

异步操作允许程序在等待耗时操作(如I/O操作、网络请求、长时间计算等)的过程中,主线程可以执行其他任务,从而提高了程序的响应性和效率。异步编程对于构建高性能和用户友好的web应用、桌面应用和移动应用至关重要。

JavaScript 中异步执行操作可以通过多种机制来实现,这些方法包括但不限于以下几个主要类别:文章来源:https://www.toymoban.com/news/detail-842804.html
1. 回调函数
- 最基础的异步编程模型,通常用于处理
事件监听、定时器等场景。
setTimeout(function() {
console.log('异步操作完成');
}, 1000);
// AJAX 请求中的回调函数示例
fetch('/api/data')
.then(response => response.json())
.then(data => console.log(data));
2.事件监听
- 利用事件循环机制,通过addEventListener等方式监听特定事件的发生。
element.addEventListener('click', function handleClick() {
console.log('点击事件已触发');
});
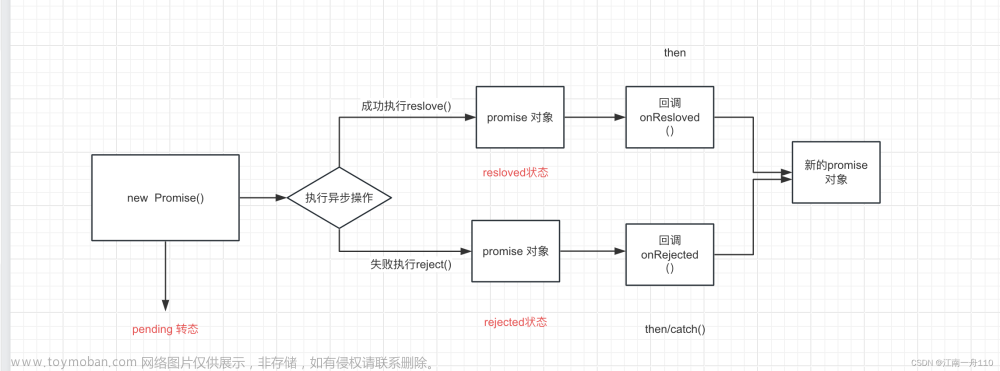
3. Promise 对象
- 提供了一种更优雅的方式来组织异步操作,能够避免回调地狱。
function asyncOperation() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('异步操作已完成');
}, 1000);
});
}
asyncOperation().then(result => console.log(result));
4. Generator 函数与 yield
- ES6 中引入,结合
yield关键字和Iterator可以暂停和恢复函数的执行。
function* asyncGen() {
const data = yield fetch('/api/data').then(r => r.json());
console.log(data);
}
const gen = asyncGen();
gen.next().value.then(result => gen.next(result));
5. async/await
- ES7 引入,基于 Promise 封装,提供了更接近同步编程体验的语法糖。
async function main() {
const data = await fetch('/api/data');
const jsonData = await data.json();
console.log(jsonData);
}
main();
6. 微任务与宏任务
- JavaScript 运行环境如浏览器环境中,存在微任务队列(MutationObserver、Promise.then 等)和宏任务队列(setTimeout、setInterval、I/O、UI 渲染等)。
- 宏任务结束后,引擎会检查微任务队列并执行所有微任务,然后再进入下一轮事件循环。
7. Web Workers
- 在浏览器环境下,可以创建独立于主线程运行的工作线程,用于执行耗时任务,它们与主线程通过消息传递机制通信,实现异步执行。
8. Service Workers
- 一种特殊的 Web Worker,可以在后台线程中拦截网络请求、缓存数据以及推送通知等,同样实现了异步操作。
9. requestAnimationFrame
- 用于动画或DOM重绘相关的异步任务,会在浏览器下次重绘之前调用回调函数。
以上都是JavaScript中实现异步执行的不同方式,根据实际应用场景选择合适的异步处理机制至关重要。文章来源地址https://www.toymoban.com/news/detail-842804.html
到了这里,关于javascript 异步操作有哪些方法( 9种 )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[从零开发JS应用] 如何在VScode中配置Javascript环境,常见的调试方法有哪些?](https://imgs.yssmx.com/Uploads/2024/02/762332-1.jpg)