一:网页结构(html):
1.1:页面结构:

1.2:标签类型:
1.2.1:块标签:

 1.2.2:行内标签:
1.2.2:行内标签:


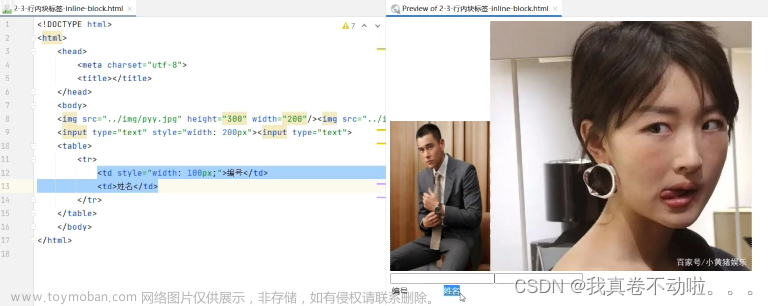
1.2.3:行内块标签:


1.2.4:块标签与行内标签的转换:
(可以设置在不在同一行和隐藏)

1.3:表单与表格标签:

表单:

表格:
 1.4:H5标签:
1.4:H5标签:
1.4.1:语义标签:



1.4.2:多媒体标签:
(音频audio和视频video)
1.4.3:新表单组件:
(type属性选择对应的类型后会有相应的校验或其他功能)

1.4.4:新属性:
(form:选择哪一个表单进行提交;autofocus:自动对焦;placeholder:输入框内的提示内容;)


1.4.5:本地存储:
localStorage与sessionStorage用法一致,只是两者的存储有点区别。使用localStorage存储在一个页面,存储好后如果该页面跳到新页面,里面内容就无了,而sessionStorage存储好后跳转新页面存储的东西还在,只是重新打开浏览器之后内容会消失。(比如设置登录页面登录后将账号信息保存在本地如果使用localStorage存储,跳转新页面存储的账号信息就无了,而使用sessionStorage存储登录跳转后依然可以获取保存的账号信息)


二:网页样式(css):
2.1:网页样式引入方式:

 2.2:基础选择器:
2.2:基础选择器:


2.3:复合选择器:

2.3.1:并集选择器:
两个同时都有样式
2.3.2:后代选择器:
一个标签下所有的某种标签都有样式

2.3.3:子代选择器:
某标签下子代的标签有样式,再往下一层子代就没有了

2.3.4:伪类选择器:
常与a标签合用,用来设置对a标签一些样式的设置

2.4:字体样式属性:


2.5:文本属性:


2.6:背景样式:


2.7: CSS进阶:
2.7.1:盒子模型:

margin:外边距
border:边框
padding:内边距

2.7.2:float浮动:
比如说给一个div添加这个属性,他就会浮起来,下面的标签会上移,浮起来的标签显示在下面标签的上面
 overflow:清除浮动,如果子盒子1和2都是float的,那么父盒子就没有高度会隐藏导致下面的导航显示在子盒子右边,如果添加了overflow清除浮动,那么底下的绿色父盒子又会显示出来
overflow:清除浮动,如果子盒子1和2都是float的,那么父盒子就没有高度会隐藏导致下面的导航显示在子盒子右边,如果添加了overflow清除浮动,那么底下的绿色父盒子又会显示出来
2.7.3:position定位:

相对定位:
 绝对定位:
绝对定位:

固定定位:如果整个页面有滚动条,往下滚动的话也会看到子盒子2一直显示在页面上的这个位置
 2.8:CSS3:
2.8:CSS3:
2.8.1:新增的选择器:

属性选择器:

子元素伪类选择器:
 UI伪类选择器:
UI伪类选择器:

2.8.2:flex布局:

display:flex:伸缩布局,会按比例缩放,即使两个盒子宽度之和超过了父盒子也不会放不进去


 文章来源:https://www.toymoban.com/news/detail-842860.html
文章来源:https://www.toymoban.com/news/detail-842860.html
2.8.3:其他常用:
 文章来源地址https://www.toymoban.com/news/detail-842860.html
文章来源地址https://www.toymoban.com/news/detail-842860.html
到了这里,关于HTML5和CSS3笔记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/828994-1.png)
![[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/756611-1.png)
![[HTML]Web前端开发技术13(HTML5、CSS3、JavaScript )横向二级导航菜单 Web页面设计实例——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/797403-1.png)
![[HTML]Web前端开发技术5.2(HTML5、CSS3、JavaScript )CSS基础,decoration,selector,properties,Cascading——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/751717-1.png)
![[HTML]Web前端开发技术15(HTML5、CSS3、JavaScript )表格,bordercolorlight,frame,valign,rowspan,colspan——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/01/814211-1.png)
![[HTML]Web前端开发技术8(HTML5、CSS3、JavaScript )CSS样式属性,withborder,italic | oblique,indent,padding,——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755873-1.png)

![[HTML]Web前端开发技术5.1(HTML5、CSS3、JavaScript )CSS基础,selector,properties,font,Cascading,@import——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/752162-1.png)



