关于Github的使用,新手小白可看懂
输入:github官网地址,有账号的点击sign in登录,没有账号的选择sign up注册一个。(下面以已有帐号为例进行说明)
Ubuntu项目上传Github
把Ubuntu项目上传到github托管,好处是可以返回到上一版本,便于找回代码。
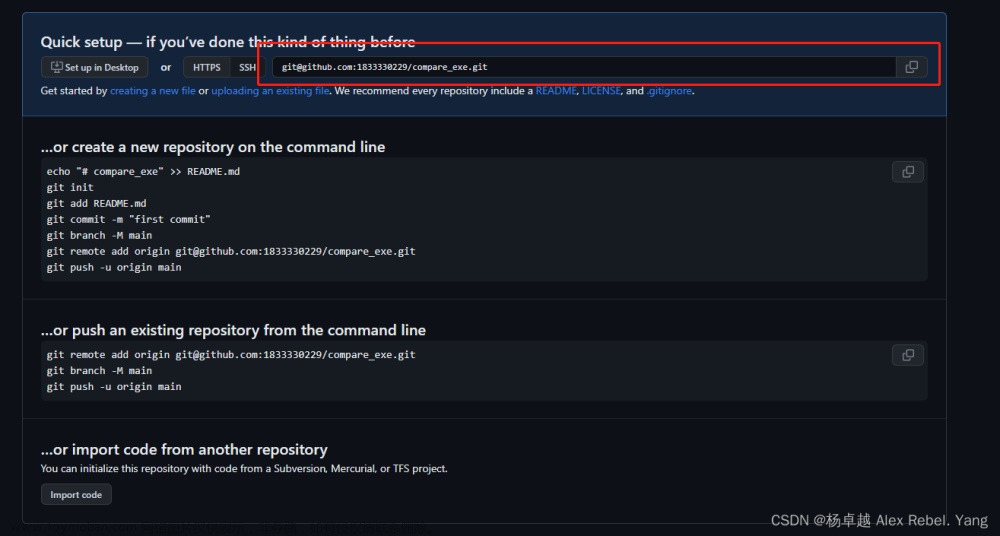
- 创建自己的github仓库


- 仓库初始化
在项目路径下初始化本地仓库(文件夹)
git init

3. 增加仓库索引
添加本地仓库(当前文件夹)的所有文件
git add .
问题1:error: 没有检出一个提交 fatal: 添加文件失败

解决方案:
这是因为该文件夹下可能含有.git隐藏文件,把它删除后,再次进行add即可,或者
git add secure_aggregation/


(这里的warning我觉得不用管吧哈哈哈~ 或者有大佬给我说明一下也可,十分感谢~)
- 添加评论:这里""可以自由填写上传备注,一般为项目版本号或修改备注等
git commit -m "first commit"

这里按照提示输入命令即可:
git config --global user.email "you@example.com"
git config --global user.name "Your Name"

然后继续进行提交:
5. 清空当前远程oringin
git remote rm origin

6. 新建仓库名.git
git remote add origin https://github.com/你的用户名/你的项目名.git

7. 上传代码
git push -u origin master
问题1:鉴权失败

你正在尝试使用用户名和密码进行 GitHub 身份验证,但由于 GitHub 于2021年8月13日停止支持密码身份验证,因此你需要使用其他身份验证方法。
解决方案:
生成个人访问令牌
推荐的替代方法是使用个人访问令牌(Personal Access Token,简称 PAT)进行身份验证。你可以在 GitHub 的设置页面中生成一个 PAT,并将其用作密码来进行身份验证。
生成 PAT 的步骤如下:
- 点击页面右上角的头像,然后点击 “Settings”。


- 在左侧边栏中,点击 “Developer settings”。

- 在左侧边栏中,点击 “Personal access tokens”。

- 输入一个描述,以便记住这个令牌是用来干什么的,并选择需要的权限。

- 点击 “Generate token”。
- 复制生成的令牌并保存到安全的地方。

然后,使用生成的 PAT 替换密码来进行身份验证。输入用户名时,将 PAT 作为密码提供给 Git。这样应该可以成功进行身份验证并推送你的更改。
问题2:无法访问403

解决方案:
生成SSH 密钥对
从错误信息来看,GitHub 不再支持密码认证,这意味着你需要使用其他认证方式来推送代码。推荐的认证方式是使用 SSH 密钥对。需要完成以下步骤:文章来源:https://www.toymoban.com/news/detail-842910.html
- 生成SSH密钥对:如果您尚未生成SSH密钥对,则需要在本地计算机上生成它。您可以在终端中执行以下命令:
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
在这里替换 your_email@example.com 为你在GitHub上注册的电子邮件地址。按照提示一直按回车键即可使用默认设置生成密钥对。文章来源地址https://www.toymoban.com/news/detail-842910.html
- 添加SSH密钥到GitHub帐户:生成密钥对后,你需要将公钥添加到GitHub帐户中。你可以执行以下命令将公钥复制到剪贴板:
cat ~/.ssh/id_rsa.pub | pbcopy # For macOS
cat ~/.ssh/id_rsa.pub | clip # For Windows
cat ~/.ssh/id_rsa.pub # For Linux
- 然后,将公钥粘贴到GitHub网站的设置中。转到 GitHub 主页 -> Settings -> SSH and GPG keys -> New SSH key,然后将公钥粘贴到相应的字段中。



- 将存储库的远程URL从HTTPS切换到SSH:在你的本地存储库中,使用以下命令将远程URL从HTTPS切换到SSH:
git remote set-url origin git@github.com:FFFancoder/FL-TEE.git
- 成功上传代码

参考链接:
1.http://t.csdnimg.cn/BNLHK
到了这里,关于Ubuntu项目上传Github的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!