一,什么是FreeMarker,FTL模板?
FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
模板编写为FreeMarker Template Language (FTL)。它是简单的,专用的语言, 不是 像PHP那样成熟的编程语言。 那就意味着要准备数据在真实编程语言中来显示,比如数据库查询和业务运算, 之后模板显示已经准备好的数据。在模板中,你可以专注于如何展现数据, 而在模板之外可以专注于要展示什么数据。
二,生成FTL模板文件
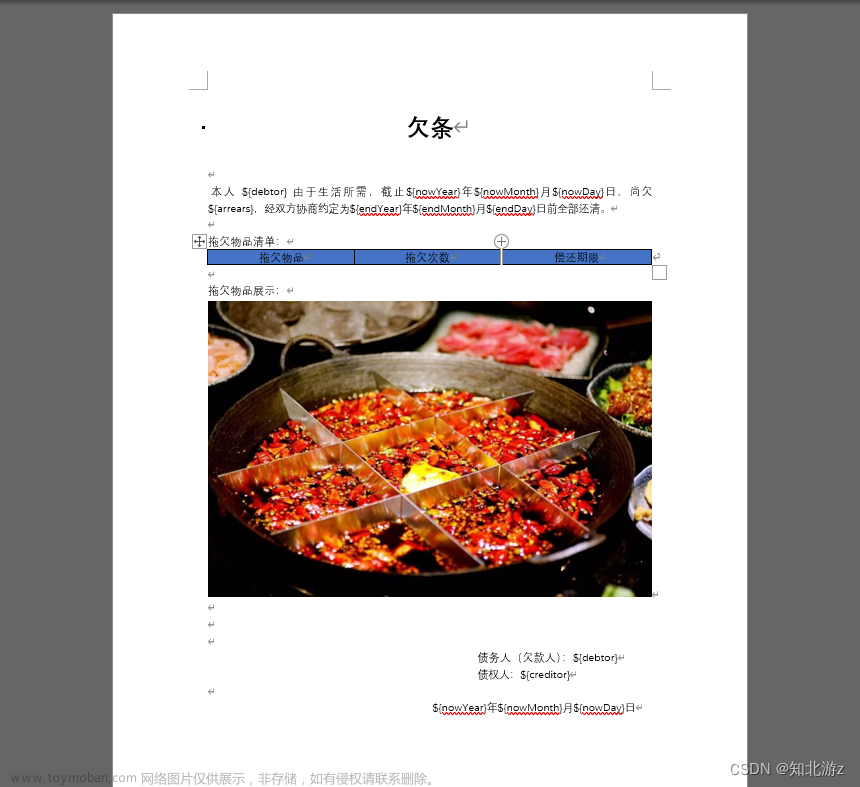
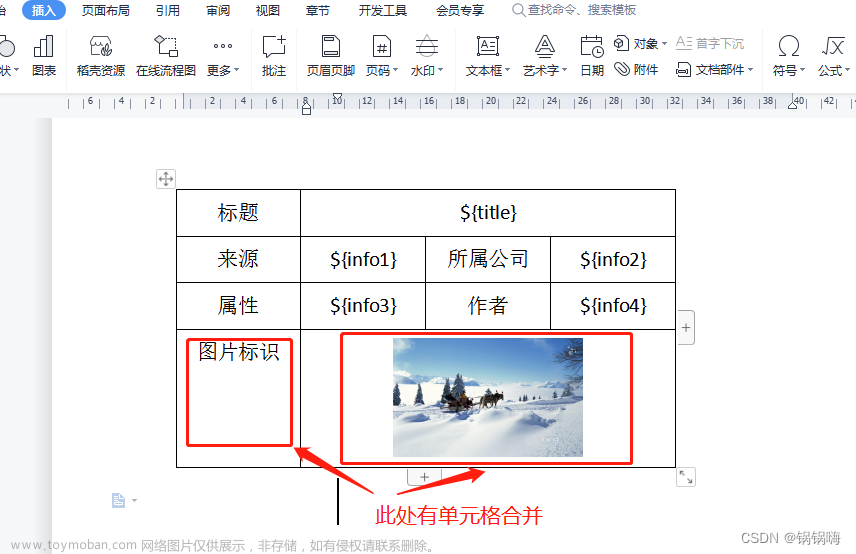
- 创建一个word文件,按照要要导出的数据进行页面排版和布局,动态的信息可以设置为先设置为{xxx}这种格式
- 把文件另存为xml文件,然后把里面动态信息{xxx}前面加上$ , 变为 ${xxx}。
- 把文件重命名为 .ftl 结尾的文件。
- 把文件放入resources/templates 目录下
三,引入freemarker依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
四,工具类
package cn.iocoder.yudao.module.tjl.util.word;
import freemarker.template.Configuration;
import freemarker.template.Template;
import org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URLEncoder;
import java.util.Map;
/**
* @ClassName: ExportWord
* @Description: 导出word工具类
* @Authror: XQD
* @Date: 2023/6/16 15:59
*/
public class ExportWord {
private Configuration configuration;
private String encoding;
private String exportPath = "D:\\data";
/**
* 构造函数
* 配置模板路径
* @param encoding
*/
public ExportWord(String encoding) {
this.encoding = encoding;
configuration = new Configuration();
configuration.setDefaultEncoding(encoding);
configuration.setClassForTemplateLoading(this.getClass(), "/templates");
}
/**
* 导出word文档到客户端
* @param response
* @param fileName
* @param tplName
* @param data
* @throws Exception
*/
public void exportDoc(HttpServletResponse response, String fileName, String tplName, Map<String, Object> data, FreeMarkerConfigurer freeMarkerConfigurer) throws Exception {
response.reset();
response.setHeader("Access-Control-Allow-Origin", "*");
response.setCharacterEncoding("UTF-8");
response.setContentType("application/octet-stream");
response.setHeader("Content-Disposition", "attachment; filename=" + URLEncoder.encode(fileName , "UTF-8"));
// 把本地文件发送给客户端
Writer writer = response.getWriter();
Template template = getTemplate(tplName, freeMarkerConfigurer);
template.process(data, writer);
writer.close();
}
/**
* 导出word文档到指定目录
* @param fileName
* @param tplName
* @param data
* @throws Exception
*/
public void exportDocFile(String fileName, String tplName, Map<String, Object> data) throws Exception {
//如果目录不存在,则创建目录
File exportDirs = new File(exportPath);
if (!exportDirs.exists()) {
exportDirs.mkdirs();
}
Writer writer = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(exportPath + fileName), encoding));
getTemplate(tplName).process(data, writer);
}
/**
* 获取模板 打成jar包后获取不到模板的方式 freeMarkerConfigurer
* @param name
* @return
* @throws Exception
*/
public Template getTemplate(String name, FreeMarkerConfigurer freeMarkerConfigurer) throws Exception {
freemarker.template.Configuration configuration = freeMarkerConfigurer.getConfiguration();
freemarker.template.Template template = configuration.getTemplate(name);
return template;
}
/**
* 获取模板
* @param name
* @return
* @throws Exception
*/
public Template getTemplate(String name) throws Exception {
return configuration.getTemplate(name);
}
}
五,实例演示文章来源:https://www.toymoban.com/news/detail-842969.html
@Autowired
FreeMarkerConfigurer freeMarkerConfigurer;
/**
* 导出word
*/
@Override
public void exportNewValvePressure1(HttpServletResponse response) throws Exception {
// TODO 获取数据源,查询需要动态加入的数据
// 添加表单的抬头信息
SimpleDateFormat format = new SimpleDateFormat("yyyyMMddHHmmss");
String today = format.format(new Date());
String fileName = today + ".doc";
Map<String, Object> dataMap = new HashMap<>();
// 这里的key要与FTL模板中设置的${xxx}的值对应。
dataMap.put("name", "尼古拉斯");
dataMap.put("sex", "男");
dataMap.put("dizhi", "宇宙的尽头");
dataMap.put("phone", "1666666666");
new ExportWord("UTF-8").exportDoc(response, fileName, "xinxi.ftl", dataMap, freeMarkerConfigurer);
}
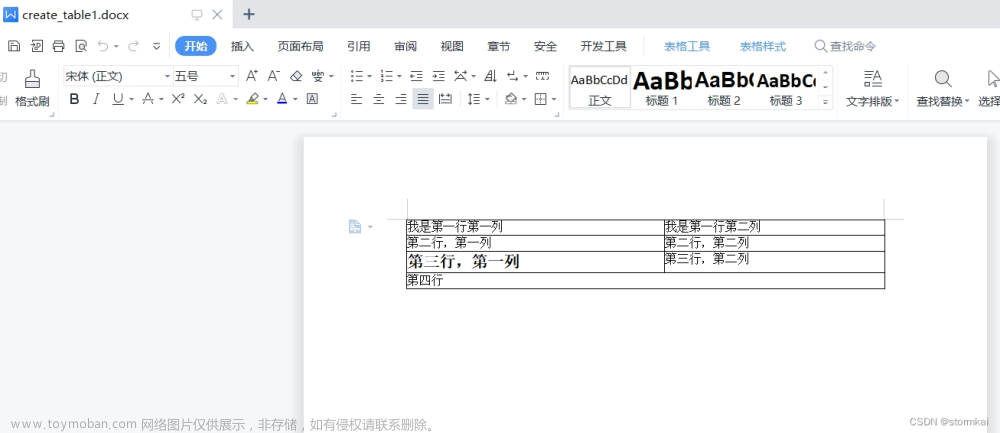
六,效果图
补充:如果导出到表格的内容需要换行,可已在内容中加入 “<w:br/>”文章来源地址https://www.toymoban.com/news/detail-842969.html
到了这里,关于SpringBoot整合FreeMarker生成word表格文件(使用FTL模板)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!