网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。
网站接入准备工作
- 微信开放平台注册开发者账号,点击查看操作指引;
- 微信开放平台-管理中心-创建网站应用并通过审核;
- 通过审核后可以获得相应的AppID和AppSecret;
- 应用申请微信登录且通过审核后,可开始接入流程。
微信用户授权登录接入微信OAuth2.0的第三方应用后,第三方应用可以获取到用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用。那么实现微信授权第三方登录的最终目的就是拿到access_token,点击查看微信官方文档说明。
如何获取access_token
1. 请求CODE
第三方使用网站应用授权登录前请注意已获取相应网页授权作用域(scope=snsapi_login),则可以通过在PC端打开以下链接: https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
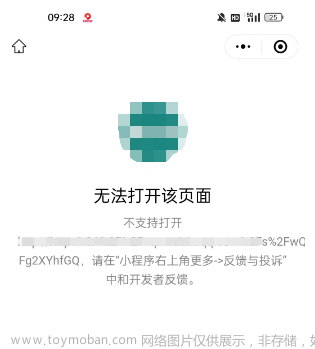
这个链接打开后是一个带有二维码的页面(如图):
AppId: 应用id
scope: 网页端填写snsapi_login
redirect_uri: 用户在微信上点击允许授权后微信回调的地址,该地址的域名需要与创建应用时填写的授权域名保持一致,建议使用encodeURIComponent进行转码
state: 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验
注:若提示“该链接无法访问”,请检查参数是否填写错误,如redirect_uri的域名与审核时填写的授权域名不一致或scope不为snsapi_login。
2. 用户允许授权后,网页会重定向到回调地址redirect_uri,并携带code和state参数,跳转的方式可以通过传参self_redirect: boolean控制
为true时,手机点击确认登录后可以在 iframe 内跳转到 redirect_uri,为false时,手机点击确认登录后可以在 top window 跳转到 redirect_uri。默认为 false。
3.获取access_token
将code、state传给后端,后端通过code、appId、appSecrect调用微信API获取access_token,完成登录,参考文档
思考:如何在网页内实现内嵌二维码的方式实现微信授权登录
-
按照上面的流程,将链接在网页中通过iframe标签的方式打开,并传递self_redirect=true实现登录后在iframe内实现回调重定向。
-
官方提供的通过js的方式获取code,但其实我发现最终的效果其实跟方法1几乎一样,通过js的方法创建对象其实也就是在对应的div下插入了一个iframe标签,如下图所示:

效果图:
-
如果想仅显示二维码,可以设置iframe的样式,并对外层div设置固定大小,并加上overflow:hidden文章来源:https://www.toymoban.com/news/detail-843356.html
.login-container {
width: 200px;
height: 200px;
overflow: hidden;
iframe {
transform: scale(0.75);
margin-top: -90px;
margin-left: -50px
}
}
效果图: 文章来源地址https://www.toymoban.com/news/detail-843356.html
文章来源地址https://www.toymoban.com/news/detail-843356.html
通过js的方式获取code步骤如下:
- 页面引入js http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js (支持https)
- 在需要使用微信登录的地方实例以下JS对象
var obj = new WxLogin({
self_redirect:true,
id: "login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});
到了这里,关于pc端web网站使用第三方微信登录流程(web、js)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!