分析题
分析下列代码,实现页面布局
index.wxml代码:
<view class="content">
<view class="layout-top">
<view class="screen">3x8</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">x</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>
index.wxss代码:
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
height: 100%;
overflow: hidden;
}文章来源:https://www.toymoban.com/news/detail-843413.html
.layout-top{
width: 100%;
margin-bottom: 30px;
}
.layout-bottom{
width: 100%;
}
.screen{
text-align: right;
width: 100%;
line-height: 130px;
padding: 0 10px;
font-weight: bold;
font-size: 60px;
box-sizing:border-box;
border-top:1px solid #fff;
}
.btnGroup{
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 4em;
background-color: #fff;
}
.item{
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.zero{
width: 50%;
}
.orange{
color: #fef4e9;
background: #f78d1d;
font-weight: bold;
}
.blue{
color: #d9eef7;
background-color: #0095cd;
}
app.wxss代码:
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
height: 100%;
padding: 200px 0;
}
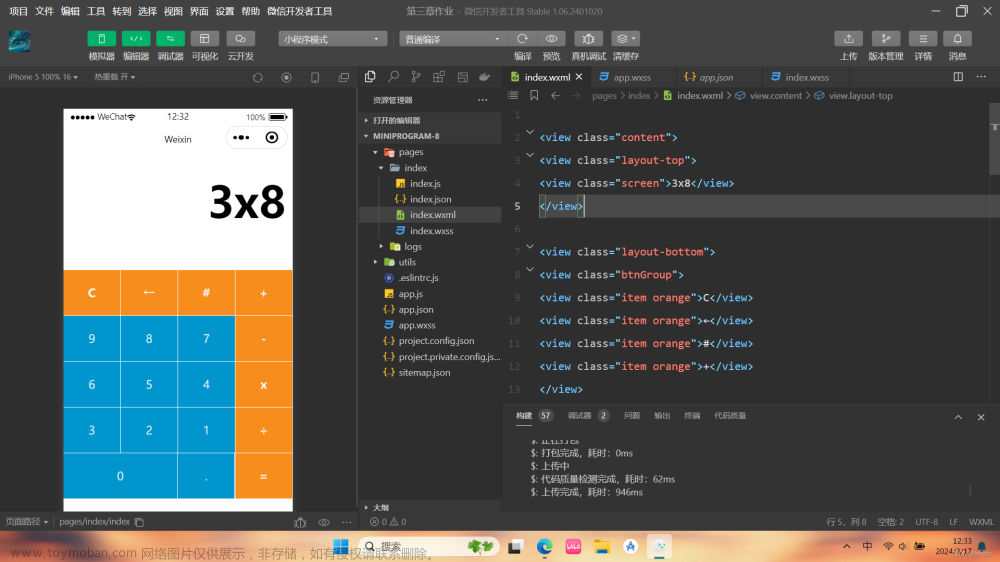
效果图:

操作题
分析结构,实现布局
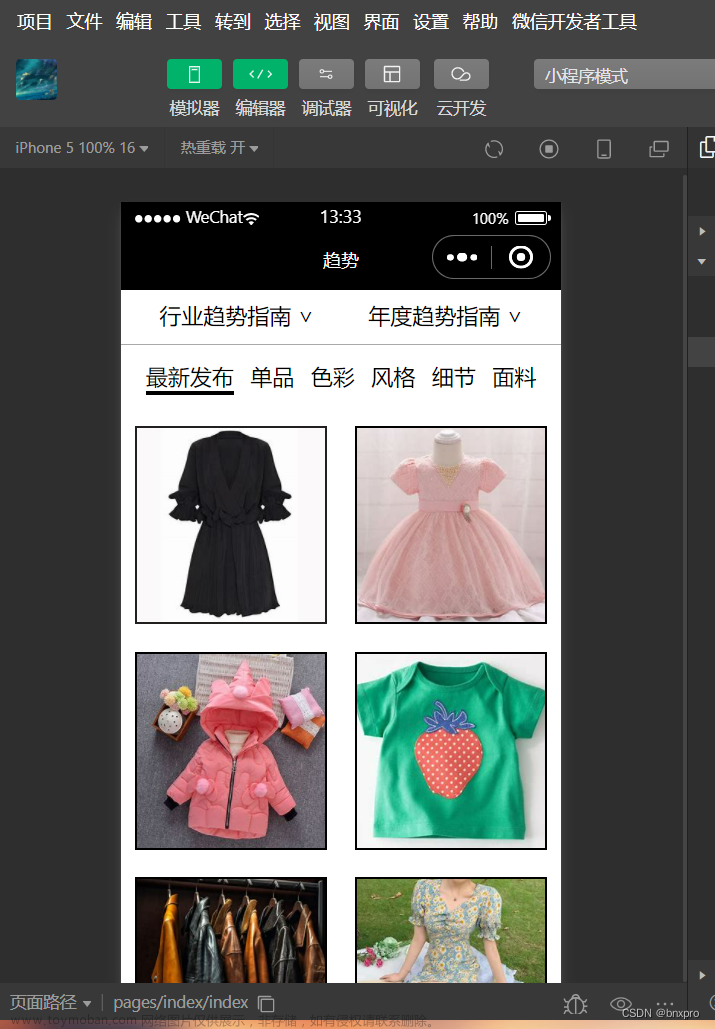
实列图:

步骤一
在index文件夹下创建一个名为tp的文件夹,用来放图片素材

步骤二,代码
index.json代码
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}
index.wxml代码
<view class="su">
<view class="buju"style="padding:8px">
<view class="one">行业趋势指南 ∨</view>
<view class="two">年度趋势指南 ∨</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 1px;"></view>
<view class="neirong" style="padding: 12px;">
<view class="yi" style="border-bottom:3px solid #000;">最新发布</view>
<view class="er">单品</view>
<view class="san">色彩</view>
<view class="si">风格</view>
<view class="wu">细节</view>
<view class="liu">面料</view>
</view>
<view class="yans" style="padding-top: 1px;">
<view class="w" style="border: 2px solid rgb(34, 31, 31);width: 240px;height: 140px;margin: 10px;background-image:url('/pages/index/tp/1.jpg');background-position: center center;background-size: cover;"></view>
<view class="y" style="border: 2px solid #000;width: 240px;height: 140px;margin: 10px;background-image:url('/pages/index/tp/2.jpg');background-position: center center;background-size: cover"></view>
</view>
<view class="mm">
<view class="l" style="border: 2px solid #000;width: 240px;height: 140px;margin: 10px;background-image:url('/pages/index/tp/3.jpg');background-position: center center;background-size: cover"></view>
<view class="k" style="border: 2px solid #000;width: 240px;height: 140px;margin: 10px;background-image:url('/pages/index/tp/4.jpg');background-position: center center;background-size: cover"></view>
</view>
<view class="mm">
<view class="p" style="border: 2px solid #000;width: 240px;height: 140px;margin: 10px;background-image:url('/pages/index/tp/5.jpg');background-position: center center;background-size: cover"></view>
<view class="s" style="border: 2px solid #000;width: 240px;height: 140px;margin: 10px;background-image:url('/pages/index/tp/6.jpg');background-position: center center;background-size: cover"></view>
</view>
</view>
index.wxss代码
.su{
height: 100%;
}
.buju,.neirong{
display: flex;
justify-content:space-around;
}
.mm{
display: flex;
flex-direction: row;
}
.yans{
display: flex;
flex-direction: row;
}
效果图:
 文章来源地址https://www.toymoban.com/news/detail-843413.html
文章来源地址https://www.toymoban.com/news/detail-843413.html
到了这里,关于微信小程序第三章作业的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!