android:layout_width=“wrap_content”
android:layout_marginStart=“1dp”
android:visibility=“gone”
android:tag=“mobile_slot_indicator_4”
/>
<ImageView
android:id=“@+id/custom_signal_4g”
android:layout_height=“wrap_content”
android:layout_width=“wrap_content”
android:visibility=“gone”
android:background=“@drawable/stat_sys_gemini_signal_4g_blue”
/>
<ImageView
android:id=“@+id/custom_signal_volte”
android:layout_height=“wrap_content”
android:layout_width=“wrap_content”
android:layout_marginLeft=“3dp”
android:visibility=“gone”
android:background=“@drawable/stat_sys_volte”
/>
private ImageView custom_signal_4g;
private ImageView custom_signal_volte;
@Override
protected voidonAttachedToWindow() {
super.onAttachedToWindow();
//add 4g state lhw start 初始化控件
custom_signal_4g = (ImageView)findViewById(R.id.custom_signal_4g);
custom_signal_volte = (ImageView)findViewById(R.id.custom_signal_volte);
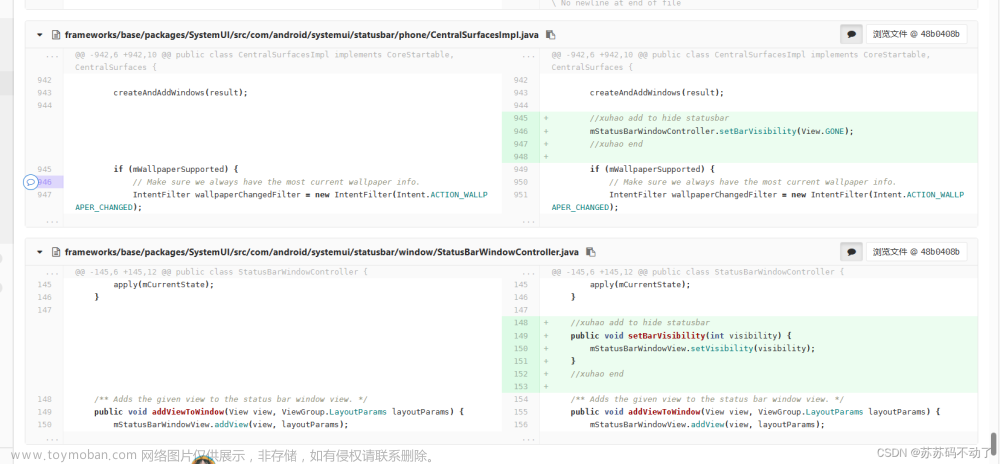
进行信号栏状态跟随当前信号状态变化显示,无信号时做判断
if (mMobileStrengthId[i][0].getIconId() ==PluginFactory.getStatusBarPlugin(mContext).getSignalStrengthNullIconGemini(i)
||mMobileStrengthId[i][0].getIconId() == 0 || mMobileStrengthId[i][0].getIconId()== R.drawable.stat_sys_gemini_signal_null) {//找到无信号地方进行操作
mMobileRoam[i].setVisibility(View.GONE);
//show custom network state lhw start
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)
总结
写到这里也结束了,在文章最后放上一个小小的福利,以下为小编自己在学习过程中整理出的一个关于Flutter的学习思路及方向,从事互联网开发,最主要的是要学好技术,而学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几天几夜就能学好的,必须养成平时努力学习的习惯,更加需要准确的学习方向达到有效的学习效果。
由于内容较多就只放上一个大概的大纲,需要更及详细的学习思维导图的 点击我的GitHub免费获取。
还有免费的高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术资料,并且还有技术大牛一起讨论交流解决问题。
习思维导图的 点击我的GitHub免费获取。
还有免费的高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术资料,并且还有技术大牛一起讨论交流解决问题。**文章来源:https://www.toymoban.com/news/detail-843438.html
 文章来源地址https://www.toymoban.com/news/detail-843438.html
文章来源地址https://www.toymoban.com/news/detail-843438.html
到了这里,关于Android SystemUI 信号栏后添加信号图标,查漏补缺的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!